javascript - npm 安装依赖electron报错?


node-v 16.20.2
npm-v 8.19.4
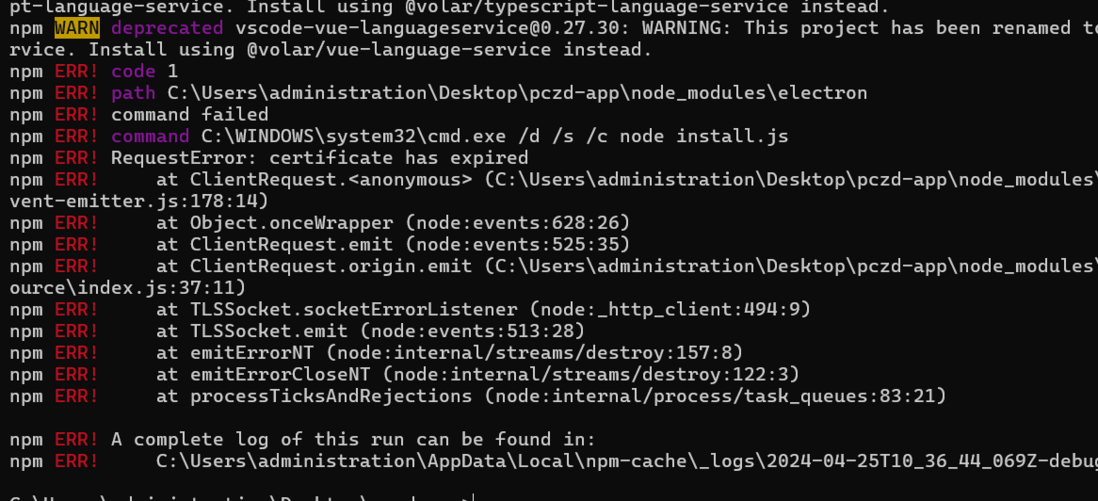
npm i 直接报错
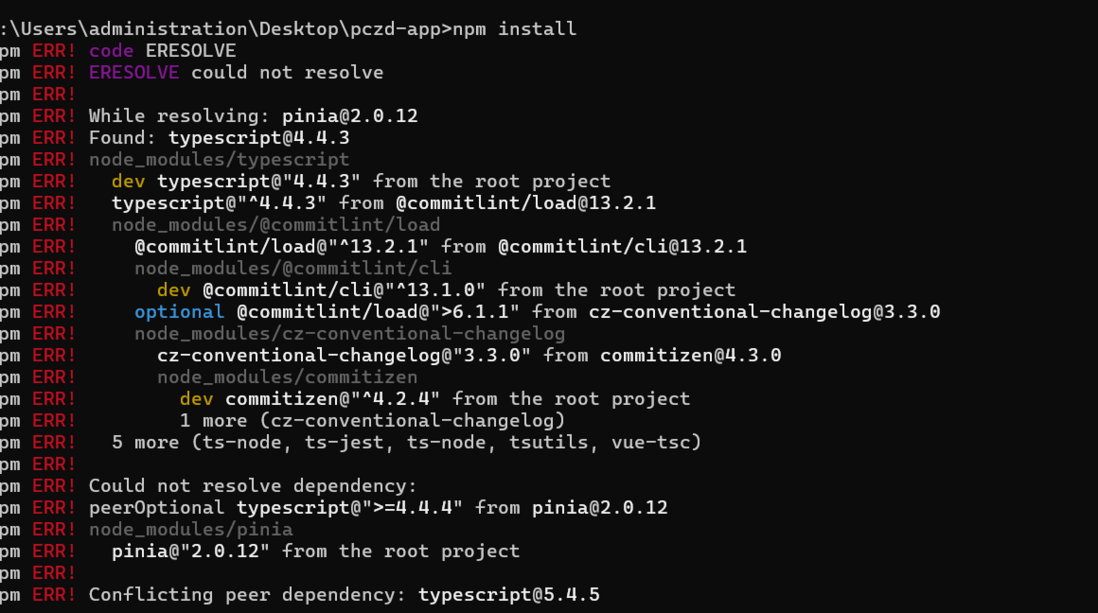
用的 npm install --legacy-peer-deps 执行的
共有1个答案
您的问题是在尝试使用npm安装依赖electron时报错。虽然您没有提供具体的错误信息,但我会根据您提供的node和npm版本以及您尝试的解决方案来推测可能的问题和解决方案。
首先,npm的--legacy-peer-deps选项是在npm 7中引入的,用于在安装时处理peer依赖项。在npm 7及更高版本中,peer依赖项默认是强制的,这意味着如果缺少peer依赖项,npm将不会安装包。--legacy-peer-deps选项会改变这种行为,使npm回到npm 6的行为,即不强制peer依赖项。
然而,Electron在7.x版本之后就不再支持Node.js 12以下的版本了,而您的Node.js版本是16.20.2,应该是兼容的。但是,有些Electron的版本可能与某些Node.js或npm的版本存在兼容性问题。
因此,我建议您尝试以下步骤来解决您的问题:
- 清理npm缓存。在命令行中运行
npm cache clean --force。 - 删除
node_modules文件夹和package-lock.json文件。在命令行中运行rm -rf node_modules package-lock.json。 - 尝试使用不同的npm版本来安装依赖。您可以尝试使用
npm install -g npm@6来安装npm 6,因为--legacy-peer-deps选项在npm 6中是不存在的。然后再次尝试安装electron。 - 如果以上步骤都不能解决问题,您可以尝试安装一个与您的Node.js版本兼容的Electron版本。您可以在Electron的官方文档或npm的Electron页面上找到兼容的版本信息。
如果以上步骤都不能解决问题,那么我需要更详细的错误信息才能提供更具体的解决方案。您可以尝试在命令行中运行npm install electron --verbose来获取更详细的错误信息,然后将错误信息提供给我。
-
我们的构建管道是- 然而,这意味着我们的工件包含了所有的开发依赖。如果我们执行,我们将失去devDependence,但是将失败。 我们如何生成一个没有依赖性的测试工件?我们是否只需要相信,我们的应用程序在测试完devdependency后,会在没有devdependency的情况下运行? 额外问题:应如何适应此工作流?
-
react安装依赖包报如下图 大佬们这该怎么解决这个问题呢
-
If you have just checked out a package from version control, you will need to install those dependencies. If you are adding dependencies for your project, then those dependencies are automatically ins
-
这是什么错 安装依赖包报这个
-
问题内容: 我只是在一个文件夹中运行一个简单的文件夹,由于某种原因,它将所有子依赖项添加到父文件夹中。见所附图片 问题答案: 是的,这是npm 3.x中的一项新功能,您可以在此处阅读: https://github.com/npm/npm/releases/tag/v3.0.0 现在,您的依赖项将 最大程度地 安装为 flat 。在可能的情况下,所有依赖项及其依赖项和THEIR依赖项都将无嵌套地安

