
一个入门简单、跨平台桌面软件开发框架 2.0版
- 为什么使用?桌面软件(办公方向、 个人工具),仍然是未来十几年PC端需求之一,提高工作效率
- 简单:只需懂 JavaScript
- 愿景:所有开发者都能学会桌面软件研发

特性
- 跨平台:一套代码,可以打包成windows版、Mac版、Linux版运行
- 简单高效:只需学习js语言,同时支持vue、react、html等前端技术
- 前端独立:理论上支持任何前端技术,编写出精美的UI效果
- 工程化:可以用服务端的开发思维,来编写桌面软件
- 高性能:事件驱动、非阻塞式IO
- 功能丰富:服务端的技术场景等
- 功能demo:桌面软件常见功能,后续逐步集成或提供demo
- 更多功能请看文档
使用场景
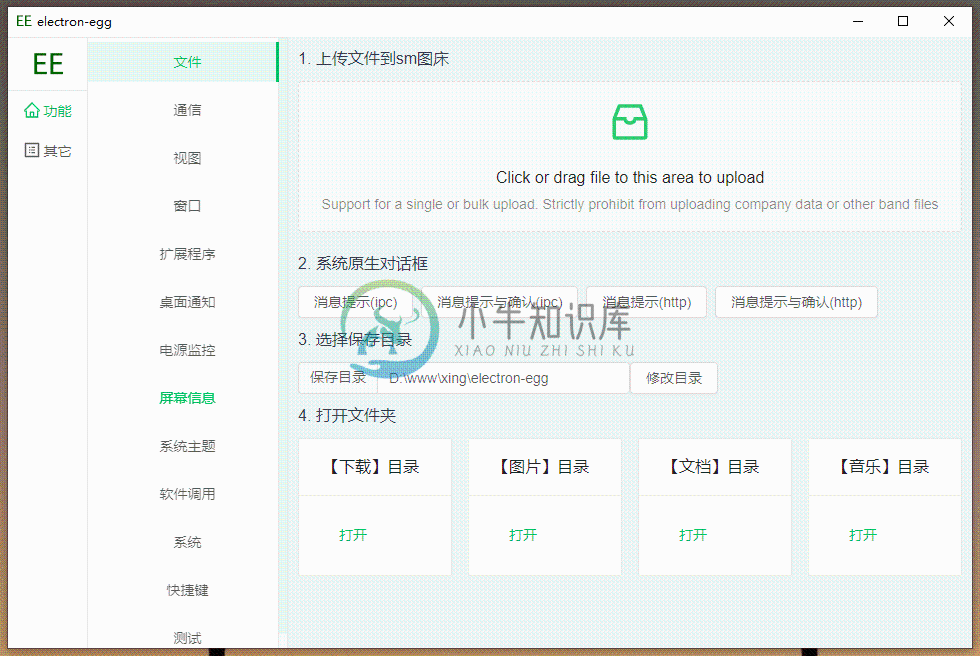
1. 常规桌面软件
-
- windows平台

-
macOS平台
-

-
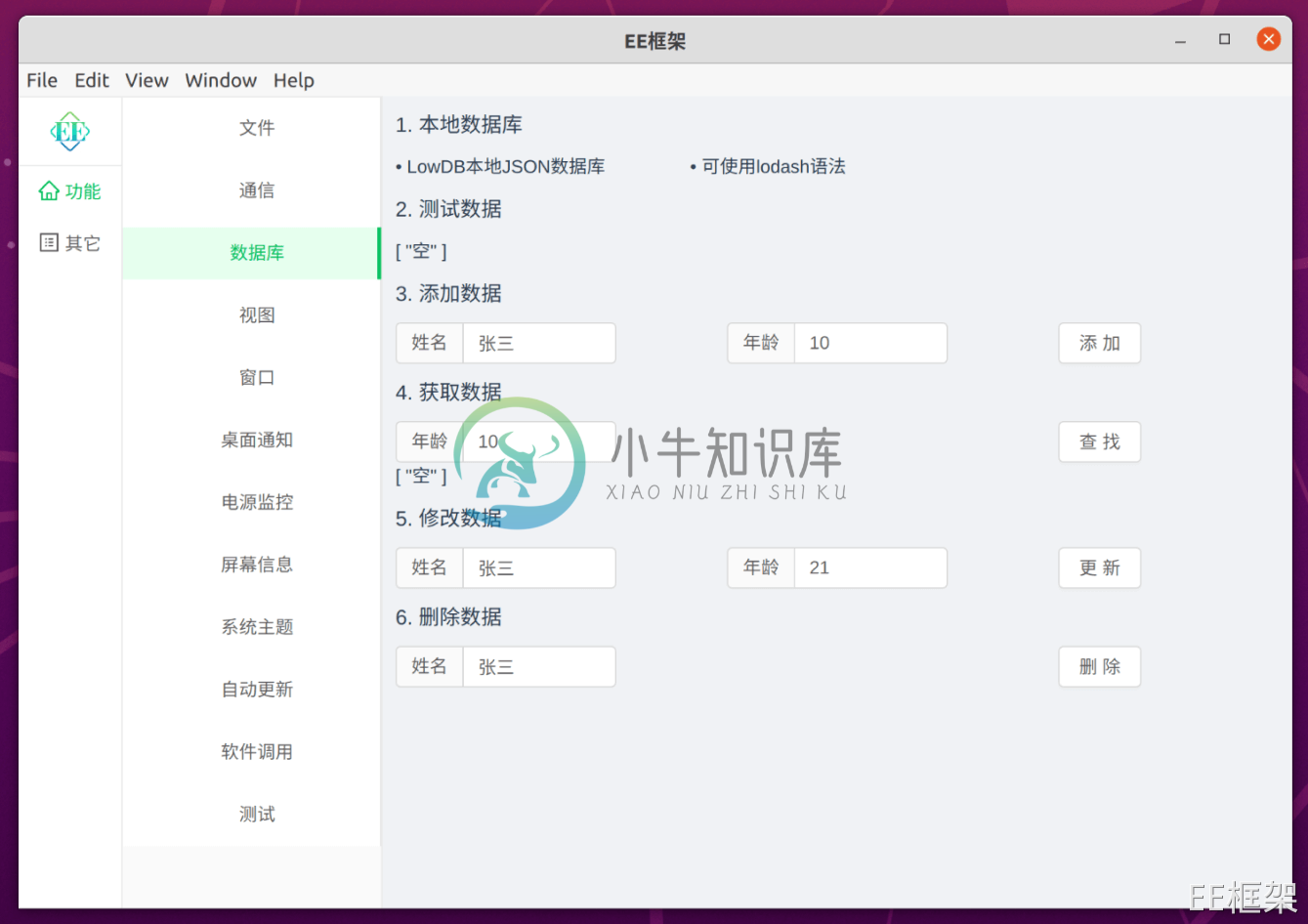
Linux平台
-

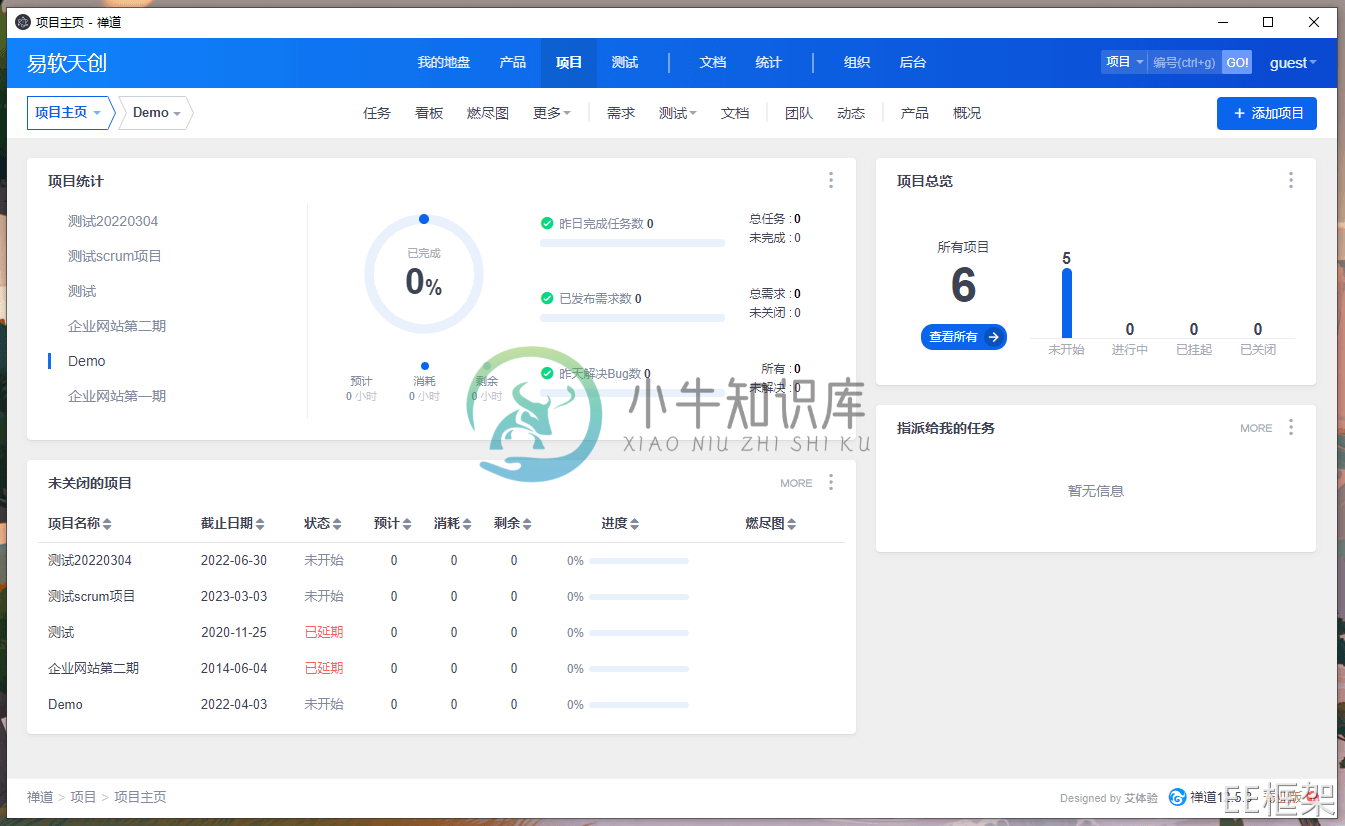
2. vue、react、angular、web 转换成桌面软件
-
vue-ant-design(本地)

-
禅道项目管理(web项目地址)

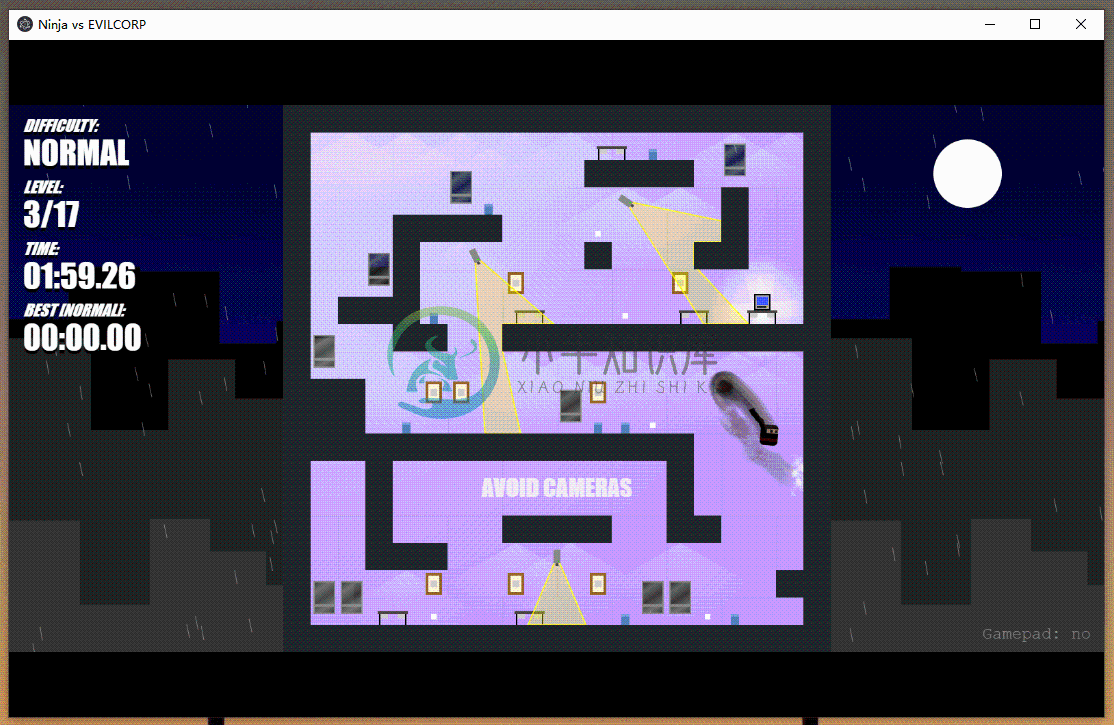
3. 游戏(h5相关技术开发)
-
忍者100层

开始使用
-
下载
# gitee git clone https://gitee.com/wallace5303/electron-egg.git # github git clone https://github.com/wallace5303/electron-egg.git
-
安装,node推荐v14.16.0
# 提升安装速度,使用国内镜像; npm config set registry https://registry.npmmirror.com # 进入目录 ./electron-egg/ npm install
-
常用命令
# 开发者模式 # 1:【进入前端目录】,启动vue cd frontend && npm install && npm run serve # 2:【根目录】,启动后端服务 cd ../ && npm run dev # 预发布模式(环境变量为:prod) npm run start # 打包-windows版本 npm run build-w (32位) npm run build-w-64 (64位) # 打包-mac版本 npm run build-m npm run build-m-arm64 (苹果M1芯片架构) # 打包-linux版本 npm run build-l
地址:
-
electron-egg 打包win7系统桌面exe程序遇坑记录 electron-egg文档 准备环境 注意:项目安装目录一定不要有中文 安装 visualStudio2017 下载C++相关插件 安装 python3 的版本 (确保环境变量设置) 因dll文件是32位: 安装 node@v12.18.3 32位版本 在项目中通过npm 单独安装: electron@11.5.0 32位版本 e
-
egg框架介绍和安装 egg.js是什么 egg.js 是『约定优先于配置』的一个 Node.js web 框架 Egg 奉行『约定优于配置』,按照一套统一的约定进行应用开发,团队内部采用这种方式可以减少开发人员的学习成本,开发人员不再是『钉子』,可以流动起来。没有约定的团队,沟通成本是非常高的,比如有人会按目录分栈而其他人按目录分功能,开发者认知不一致很容易犯错。但约定不等于扩展性差,相反 Eg
-
下载 npm i egg-socket.io --save 使用 plugin.js module.exports.io = { enable: true, package: 'egg-socket.io', } // config.default.js config.io = { init: { }, // passed to engine.io
-
electron-forge √ Checking your system It looks like you are missing some dependencies you need to get Electron running. Make sure you have git installed and Node.js version 6.0.0+ 在文件夹下右键选择Git Bash H
-
简介:electron-forge是一个脚手架程序(和create-react-app类似), 它可以帮我们快速构建一个electron应用, 应用创建成功后, 我们直接编辑src/index.html即可快速上手electron桌面程序 官网:https://www.electronforge.io/ electron-forge 官网提供了很多组合的脚手架有 TypeScript TypeSc
-
前端 和 业务层 通过以下三种方式通信,可根据需求搭配使用 ipc http socket IPC 优点:双向通信 单向通信 # 定义通信频道,即路由 const ipcApiRoute = { hello: 'controller.example.hello', } # 发送请求 # 该请求会访问 controller/example.js文件的hello函数 const self = t
-
1. 生成exe、dmg、deb可执行文件 准备:在对应操作系统下打包,比如:在windows下构建 xxx.exe,在MacOS下,构建 xxx.dmg 第零步:预发布模式,测试一下功能是否正常 npm run start 第一步:移动前端资源文件 # 操作如下 1:构建资源,如vue前端项目中npm run build 2:根目录:npm run rd 第二
-
config文件: # 位置 ./electron/config/ # 说明 config.default.js // 默认配置文件,开发环境和生产环境都会加载 config.local.js // 开发环境配置文件,追加和覆盖default配置文件 config.prod.js // 生产环境配置文件,追加和覆盖default配置文件 属性说明 开发模式配置 config.developme
-
代码目录:./frontend 可以使用任意前端技术 项目中前端模块只是demo,你可以随意修改或删除 vue2、vue3、react、Angular、html等等 简单配置: 打开配置文件:./electron/config.default.js,可修改如下配置: developmentMode: { default: 'vue', // 默认前后端分离,使用vue mode
-
开始使用 下载 # gitee git clone https://gitee.com/wallace5303/electron-egg.git # github git clone https://github.com/wallace5303/electron-egg.git 安装 # 推荐node版本 14.16.0 # 设置国内镜像源(加速) npm config set registr
-
目录结构如下: project ├── package.json npm包配置 ├── bulid 打包用的资源和脚本 ├── icons 软件图标(打包用到) ├── extraResources 额外资源目录 ├── electron 主进程服务 ├── config 配置文件 ├── config.default.js 默认配置,都会加载
-
配置:./electron/config.default.js /* 应用自动升级 (可选) */ config.autoUpdate = { windows: false, // windows平台 macOS: false, // macOs 需要签名验证 linux: false, // linux平台 options: { provider: 'generic',
-
Dll文件是动态链接库,桌面软件中经常需要使用。 因为该库的调用,涉及许多工具的安装,因此不集成到框架中;但本文提供完整的安装使用说明,供大家参考。 准备环境 # 编译工具 npm i -g node-gyp # C++构建工具 1. 管理员模式打开PowerShell 2. npm --vs2015 i -g --production windows-build-tools 或者 npm
-
框架核心已经做成npm包(ee-core) 升级ee-core # 升级到最最新 npm install ee-core@latest 升级electron,当前版本为 12.2.3 # @后面可以是任意版本 npm install electron@16.13.0 --save-dev 注:electron版本与node.js版本存在依赖关系,请确保版本相匹配
-
错误代码: ./app.asar/electron not exits 原因: 未使用加密功能,但是把源码过滤了,导致找不到代码。 解决方法: 未使用加密,请删除 "!electron/" 。 打开 package.json 文件,修改 build.files 数组属性,删除 "!electron/" "build": { ...... "asar": true, "files":
-
egg 下载 egg-init npm i -g egg-init 使用 egg-init 项目名 --type=simple cd 项目名 npm i 目录 app controller (控制层) service (数据 --mock/mysql) public (静态资源) view (测试接口) config app.js(入口)
-
自我介绍 哪个项目感觉印象深刻 项目深挖:说的加密传输,问了具体流程,公钥私钥怎么做的,数据库里存的是加密的还是解密的,是用什么方法做的验证。 说错了,私钥不变公钥一直在变。 数据库优化技术(建表分区,索引) 什么条件适合建什么样的索引(根据不同的速度) 前端用 Vue 画了哪几个界面 刷新界面时用的是全局的还是局部的 JDK 用的哪个版本,这个版本有什么特性,其他版本的 open JDK 是否了
-
本文向大家介绍JavaScript跨平台的开源框架NativeScript,包括了JavaScript跨平台的开源框架NativeScript的使用技巧和注意事项,需要的朋友参考一下 NativeScript是一款使用JavaScript语言来构建跨平台原生移动应用的开源框架,支持iOS、Android和Windows Phone。且NativeScript的使用没有过多繁杂的要求,只需使用自己已
-
需求:在外打工租房,与朋友合租。吃住费用管理麻烦。故利用业余时间开发此小软件。 工具:gcc,codeblocks,wxwidgets,opencv,sqlite(本人常用到开发工具) 特点:跨平台(win+linux) 使用说明:无。完全根据本人思路设计而成。暂时没有文档。 SVN源代码:http://householdmanagement.googlecode.com/svn/trunk/。c
-
我们公司本来是开发一个项目配置1个后端,1个前端,1个andorid,1个ios,现在大环境不好,我感觉公司有难处,我就跟公司说,我可以包揽一个项目,前端后端移动端一个人干了,这样可以公司省点钱。 前端后端肯定没有什么问题,移动端我没开发过,不过我感觉这个东西都是基于事件驱动的,点击一个按钮触发一个事件,没啥区别。我就是想问问,哪一个移动端框架是除了native最稳定的,能满足最多事件或者应用场景
-
问题内容: Mono跨平台正在采取什么措施?如何为Windows编译(在Linux中),如何在Linux中运行代码(因为没有.NET JIT编译器)? 那么使用Mono开发的特殊之处是什么?与使用Visual Studio进行开发相比,有什么优势(跨平台的东西除外)? 问题答案: 在Mono中进行开发绝对是跨平台的,有一个 警告请求者 : 努力避免使用Windows特定的API 与本机Window
-
本文向大家介绍python制作一个桌面便签软件,包括了python制作一个桌面便签软件的使用技巧和注意事项,需要的朋友参考一下 # 2014.10.15 更新了memo.zip, 网盘的exe:修复:1.隔日启动不能正常加载json,加入:1.隐藏任务栏图标,2.通过垃圾桶进行窗口移动。 # 2014.10.8 10.36更新了memo.zip # 2014.10.8 13.17 更新了memo.

