Windows8UIStyle 模仿 Windows 8 的桌面用户界面,使得 FlashSwing 应用程序在 Windows 8 系统中拥有与传统应用程序一致的用户界面。

Windows8UIStyle 对 FlashSwing 默认主题的修改:
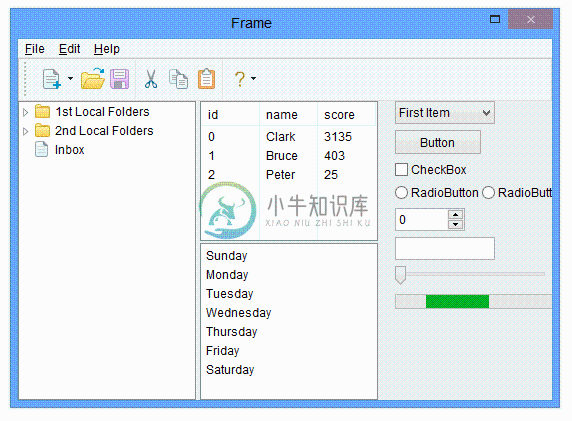
提供和使用与 Windows 8 的桌面用户界面一致的组件外观。
增加视觉效果:按钮类组件或输入框使用渐变效果。更加平滑的打开组合框,并为下拉列表添加阴影。滚动条的滑块在移动时改变状态。进度条更加平滑。选项卡的标签在选中时变大。打开和关闭窗口时使用动画效果,窗口不再是活动窗口时改变颜色。在单击后淡出菜单。弹出组件(如菜单)可以通过 Enter 键关闭,通过阻止事件传递可以取消该默认行为。
-
WINFORM和MFC 1、 结果来说,属于两套界面渲染方式。一个是对传统windows界面元素的封装,通过gdi绘制。另一个是全新的dx渲染绘制的界面,也脱离了对传统windows控件的依赖,没有历史包袱,理论上可以展现更炫酷的界面。对初级开发人员来说,没太大区别,类似的基本设计器是他们设计界面的主要手段,一样给事件编写代码。对初级以上开发人员来说,wpf需要学习xaml,有全新的ui描述语言,
-
WindowsMobile UI设计的几点问题 众所周知,WindowsMobile是从Windows桌面系统移植过来的,所以Mobile系统里面有和桌面系统几乎一致的UI界面。但是微软为了把系统做在手机上,做了大量的改进。改进总归是改进,从设计师到开发者,都有遗漏不周的地方,在方寸之间的屏幕上实现桌面的操作习惯,总归会有些不爽的事情。 开发手机应用好几年了,经常发现Mobile些不符合“手机特征
-
Windows8 RTM版已在8月2号发布,可以到以下Windows开发中心下载: http://msdn.microsoft.com/zh-CN/windows/apps/br229516.aspx 要开发Metro style app,你必须在Windows8上安装Visual Studio 2012,上面链接也有下载。 其他系统安装的VS2012将不能建Metro style app项目
-
皮肤 皮肤机制为 moye 控件提供强大的样式自定义能力,可以支持 自定义样式 与 换肤 / 风格主题 。 功能特点: 首先,每个控件都有一个基础样式类型: ui-{type},其中{type}表示控件的主类型; 其次,控件可以设定皮肤参数,并可以指定多个皮肤。每个皮肤设定都会添加两个样式类型: skin-{skin} 与 skin-{skin}-{type}, 其中 {skin} 表示设定的皮肤
-
问题内容: 我一直在关注以下内容:https : //code.google.com/p/table- layout/#Quickstart, 以获得LibGDX中表格的一些简介。我已经尝试了一些按钮。 现在我有这段代码: 但这引发了一个原因: 我只将按钮(从屏幕上的其他位置)添加到皮肤中: 我的问题现在是桌子需要什么样的纹理,最重要的是,如何在桌子上使用它们? 问题答案: 当谈到libGDX中的
-
对于一般的安装不推荐使用皮肤,因为此插件的最大缺点是容量大了,单单个DLL就4.02MB,而且还要附加.skf作为插件调用的皮肤!假如安装包大小过500MB或以上的使用也不错,至少能漂亮一些! 压缩包内有几个皮肤以及插件与说明,还有示例脚本,一看则明! 引用sample.nsi示例脚本: ;NSIS_SkinCrafter_Plugin ;Basic Example Script Functi
-
动态更改导航条和字体颜色,用于实现app换肤功能。 作者说:模仿QQ的换肤,实现方式很初级.仅供参考学习吧. [Code4App.com]
-
该悬浮QQ在线客服插件一款很实用的功能,基本每个企业网站都需要,能及时解决网站访客的提问,转化成企业的客户 。 提供6种不同颜色的皮肤以及2个完全不同风格的皮肤给用户选择。解决了之前第一版本在Chrome浏览器中,点击收缩时悬浮窗口不显示的BUG。另外,还增加了几个参数,让该插件的在应对更多需求时更具灵活性。 需要引用的文件: 1、CSS 2、jQuery 3、jQuery的调用 $(window
-
本文向大家介绍JavaScript每天定时更换皮肤样式的方法,包括了JavaScript每天定时更换皮肤样式的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript每天定时更换皮肤样式的方法。分享给大家供大家参考。具体分析如下: 这段js代码通过每天在不同时段自动更换网页调用的样式表,实现更换皮肤的功能。 希望本文所述对大家的javascript程序设计有所帮助。
-
问题内容: 在我的uiskin.json中,我有这个 当我在Assets文件夹的文本文件夹中有default.fnt时,这很好。 但是我想使用一个Freetypefont。 如何创建Freetypefont并将其加载到uiskin文件中? 问题答案: 不可能事先做,因为您将在运行时生成它。 我的解决方法是保持默认字体不变,并在运行时通过代码替换它。您可以使用它。
-
什么是剥皮? Flex中的外观是一个完全自定义UI组件外观的过程。 皮肤可以定义组件的文本,图像,过滤器,过渡和状态。 可以将外观创建为单独的mxml或ActionScript组件。 使用皮肤,我们可以控制UI组件的所有视觉方面。 对于所有UI组件,定义外观的过程是相同的。 第1步 - 创建一个皮肤 使用File 》 New 》 MXML Skin选项启动“创建MXML外观”向导。 输入Packa

