问题:

vue3 - 使用nuxt3 父组件调用子组件方法报错怎么回事?
喻昀
//子组件
<script lang="ts" setup>
const play = () => {
console.log("调用成功")
}
defineExpose({
play //暴露
})
</script>
//父组件
<template>
<basic ref="basicRef"/>
</template>
<script lang="ts" setup>
import basic from "./components/basic.vue";
let basicRef = ref<InstanceType<typeof basic>>(null)
basicRef.value.play()
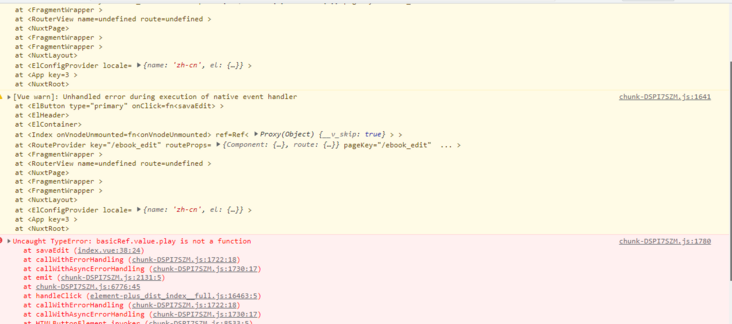
</script>报错
共有2个答案
阎宾实
onMounted(() => {
basicRef.value.play();
});楼上:
卞昀
https://github.com/nuxt/nuxt/issues/15086
没找到具体的解决方法
但是问题就在于如果使用 useAsyncData或者useFetch 会影响defineExpose进行暴露
类似资料:
-
本文向大家介绍Vue父组件调用子组件事件方法,包括了Vue父组件调用子组件事件方法的使用技巧和注意事项,需要的朋友参考一下 Vue父组件向子组件传递事件/调用事件 不是传递数据(props)哦,适用于 Vue 2.0 方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: 父组件: 以上这篇Vue父组件调用子组件事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希
-
老师们好,我用el-form封装了一个组件, 父组件想调用这个组件的的this.$refs['formRef'].resetFields() 方法, 测试了一些方法都不好用想请老师们给一个思路,谢谢啦。这个环境是用vue2. 下面是封装子组件的代码:
-
我需要在ReactJS中从父组件调用子组件方法。我试过使用裁判,但不能做到这一点。有没有人能提出任何解决方案。多谢了。
-
问题内容: 我有一个父子组件,我想在子组件中调用父方法,如下所示: 这将返回错误消息: 如何在子组件中调用此父方法? 问题答案: 试试这个。将功能作为道具传递给子组件。
-
我已经创建了一个子组件,它有一个我想调用的方法。 当我调用这个方法时,它只触发行,它不会设置属性?? 下面是快速启动的Angular应用程序和我的更改。 家长 孩子 如何设置属性?
-
vue3 cdn引入怎么使用组件?

