前端 - 使用AWS S3下载,报错怎么解决?
咨询大佬们一个问题,如题,下载时报错,但是我的项目中没有这个process.hrtime,这需要怎么解决呢,拜谢!
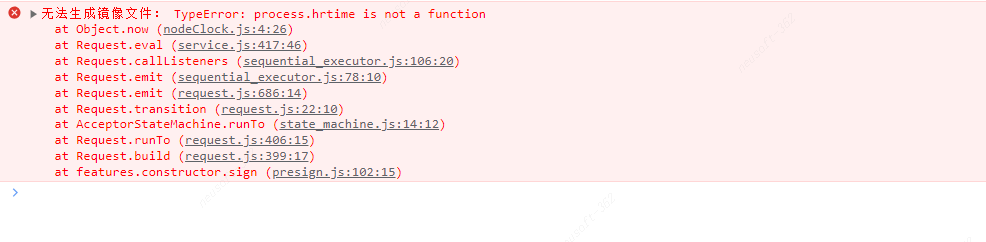
let url = 's3://Z2xhbmNl:f558398d7462dc84cc9bbbf5b403c2c2@13.1.2.30:9500/iaas-image/e613f030-a2de-492b-a14e-c6a3d3de8dc5'; let regex = 's3://(.*):(.*)@(.*)/(.*)/(.*)'; let arr = url.match(regex); let bucketName = arr[4]; let key = arr[5]; let endpoint = arr[3]; let accessKeyId = arr[1]; let secretAccessKey = arr[2]; // 创建下载链接 console.log(bucketName, key, endpoint, accessKeyId, secretAccessKey); const params = { Bucket: bucketName, Key: key, // Expires: process.hrtime(), // ResponseContentDisposition: 'attachment; filename = a.txt' }; const s3 = new AWS.S3({ endpoint: endpoint, accessKeyId: accessKeyId, secretAccessKey: secretAccessKey, s3ForcePathStyle: true, signatureVersion: 'v4' }); s3.getSignedUrl('getObject', params, (err, url) => { if (err) { console.error('无法生成镜像文件:', err); } else { // 使用生成的URL下载图片 window.open(url); } });使用这种AWS S3的方法下载,为是哪里写错了吗,控制台报错 TypeError: process.hrtime is not a function
共有2个答案
获取的是纳秒时间,没必要,用Date.now() 也行,不使用process.hrtime这个方法来获取时间也没问题,不过一般前端不放secretAccessKey这种敏感信息,由后端来处理这些秘钥生成。防止密钥泄露,你可以看这个参考一下
import { S3 } from 'aws-sdk';import fs from 'fs';export default class S3Service { s3: S3; constructor() { this.s3 = new S3({ apiVersion: *****, region: ******** }); } //Download File async download(bucketName: string, keyName: string, localDest?: string): Promise<any> { if (typeof localDest == 'undefined') { localDest = keyName; } const params = { Bucket: bucketName, Key: keyName }; console.log("params: ", params); let writeStream = fs.createWriteStream(localDest); return new Promise<any>((resolve, reject) => { const readStream = this.s3.getObject(params).createReadStream(); // Error handling in read stream readStream.on("error", (e) => { console.error(e); reject(e); }); // Resolve only if we are done writing writeStream.once('finish', () => { resolve(keyName); }); // pipe will automatically finish the write stream once done readStream.pipe(writeStream); }); } }if(!val.properties.locations.length){
this.$warn('文件不存在'); return false; } let url = val.properties.locations[0].url; let regex = 's3://(.*):(.*)@(.*)/(.*)/(.*)'; let arr = url.match(regex); let bucketName = arr[4]; let key = arr[5]; let endpoint = arr[3]; let accessKeyId = arr[1]; let secretAccessKey = arr[2]; // 创建下载链接 const params = { Bucket: bucketName, Key: key, Expires: 100, ResponseContentDisposition: `attachment; filename = ${val.name}.${val.disk_format}` }; const s3 = new AWS.S3({ endpoint: 'http://' + endpoint, accessKeyId: accessKeyId, secretAccessKey: secretAccessKey, s3ForcePathStyle: true, signatureVersion: 'v4' }); s3.getSignedUrl('getObject', params, (err, url) => { if (err) { console.error('无法生成文件:', err); } else { // 使用生成的URL下载图片 window.open(url); } });如果出现process.hrtime is not a function可能是jsconfig.json中的"target": "ES6"问题,需要注释掉,要么就是更改依赖文件中的process.hrtime为Date.now,这个第二种我没有试在打包部署之后会不会有什么问题
-
运行命令: 结果: 关闭终端重新开也是这样。
-
在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
1.项目使用window.open下载时,并没有携带token,容易被盗链下载,况且使用这个api,后端没有办法校验token,把token拼接在url后面还是一样的,前端直接去对应地址取文件,后端并没办法取到token; 2.使用正常的接口下载,blob格式的,由于文件比较大,经常会出现数百M或者上G的大小,在下载过程中,如果页面被刷新也会失败;好像还不能用分片下载,因为文件可能是安装包,有可能
-
打开网址报错403 Forbidden,请问怎么解决?防火墙和代理都已经关闭
-
webpack5 打包时候会报几个这种问题,怎么解决
-
有没有大佬来帮我看一看,是关于github actions的,我在实现一个推送代码到指定分支上时,会自动触发在远程目标服务器上面部署运行springboot项目,但是每一次运行到以下代码的时候: 它就会一直卡在这里。但是事实上,这一个项目是被正确运行了,监听端口也有信息,但是工作流中会报错: 我有一点不明白,部署成功之后,不就是应该断开ssh连接吗?有没有大佬解决一下? 因为这个地方报错,所以它工

