前端 - VUE3修改文件大小写后引入组件报错,怎么解决?
VUE3项目中,文件夹名修改了大小写,就报错。
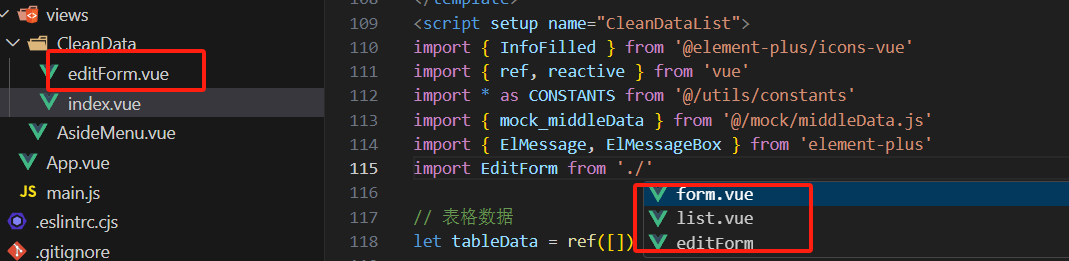
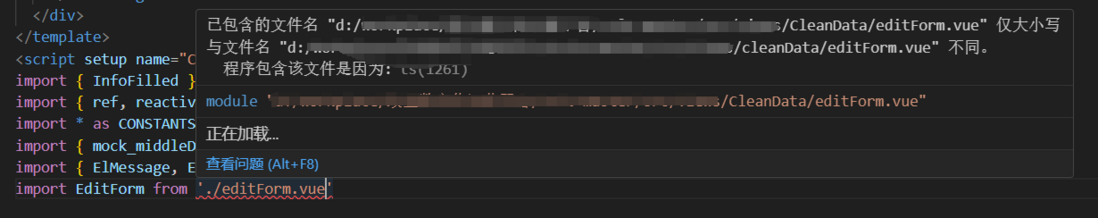
一开始组件是cleanData/form.vue,我重命名为CleanData/editForm.vue。引入组件时,还提示之前的form.vue,选择editForm.vue之后就报错(第二张图)
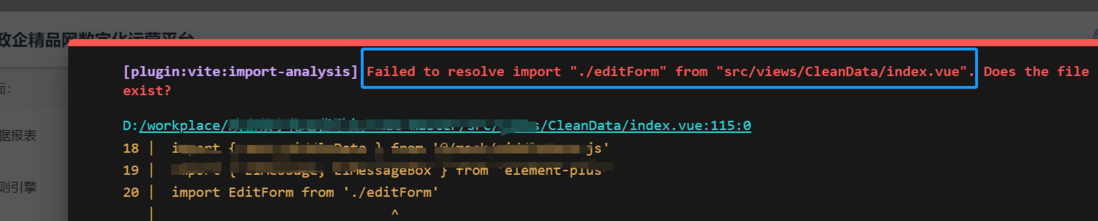
报错说仅大小写不同,重启项目也没用。为啥会这样呢?
我百度试了不写.vue也不行:

共有2个答案
重启一下VSCode?或者 Ctrl/Cmd + Shift + P 打开命令面板输入 Type 清理一下TS服务的缓存看看?
另外操作系统也有关系,对于文件名的大小写不敏感的话,改动之后可能会检测不到变更。可以先改成 cCleanData/editForm.vue 再改成 CleanData/editForm.vue 试试。
这个问题可能是因为你在重命名文件时,操作系统的大小写敏感性。在某些操作系统(如Linux)中,文件名的大小写是敏感的,而在其他操作系统(如Windows)中,文件名的大小写则不敏感。因此,如果你在一个大小写敏感的操作系统中工作,你可能需要确保你的文件名和引入时使用的文件名完全匹配,包括大小写。
在你提供的截图中,我看到你正在尝试引入CleanData/form.vue,而你的文件实际上已经被重命名为CleanData/editForm.vue。因此,你应该确保你在引入组件时使用的文件名与实际的文件名完全匹配。
你可以尝试将引入语句更改为:
import EditForm from 'CleanData/editForm.vue';注意,EditForm是组件的名称,CleanData/editForm.vue是组件文件的路径。确保这两个都与你的实际文件和组件名称匹配。
如果你已经这样做了,但仍然遇到问题,你可能需要清理你的项目缓存。在某些情况下,构建工具(如Webpack或Vite)可能会缓存文件路径,即使你已经更改了文件路径,它们仍然可能会尝试从旧的路径加载文件。你可以尝试重启你的开发服务器,或者如果你的构建工具支持,你可以尝试运行一个清理缓存的命令。
如果你使用的是Vue CLI,你可以尝试运行vue-cli-service serve --open来重新启动你的开发服务器。如果你使用的是Vite,你可以尝试运行vite --force来强制Vite重新构建你的项目。
最后,确保你的文件系统实际上已经正确地重命名了文件。你可以在项目的根目录下运行ls -l CleanData(如果你在Linux或Mac上)或dir CleanData(如果你在Windows上)来查看CleanData目录下的文件列表,确认editForm.vue文件确实存在。
-
react项目创建组件的时候错误地把文件名写成小驼峰形式,创建完成后,发现问题,便将其修改成大驼峰命名,运行完全没有问题,但是vscode就一直提示有错误,尝试过重新加载窗口、关闭vscode重进、甚至关机重启,都没有解决。想问下这该如何解决这个问题?提前谢过各位大佬了!!!
-
前端上传文件一直报错,后端显示读文件出问题,刚进函数在绑定参数的时候就出了问题返回了 明明都能打印出来但文件就是上传不上去,服务器会报错 400 {"msg": "multipart: NextPart: EOF", "code": 40日, "data": null} 400 {"msg": "multipart: NextPart: EOF","code": 400, "data": null
-
vue3 cdn引入怎么使用组件?
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错
-
循环调用一组函数,动态引入script,在检查元素中的head中script显示已经被引入,但是onload函数没有被执行,并且报错如下:
-
本文向大家介绍解决vue 引入子组件报错的问题,包括了解决vue 引入子组件报错的问题的使用技巧和注意事项,需要的朋友参考一下 错误信息: 源码: 原因: vue里面不允许使用 Html已有的标签作为自定义标签 修改方案: 修复结果: ok! 以上这篇解决vue 引入子组件报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

