前端 - vue3 Ant Design 抽屉组件怎么不管用?
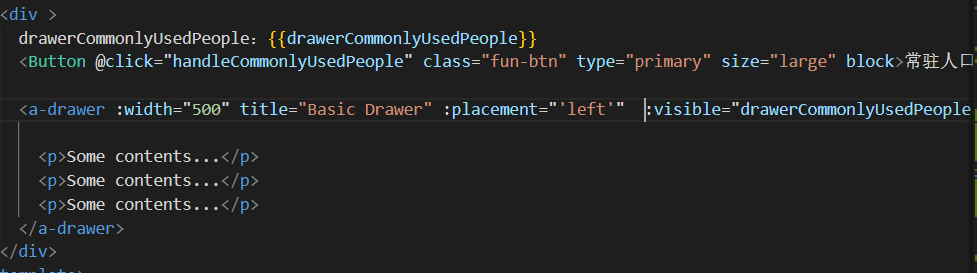
代码
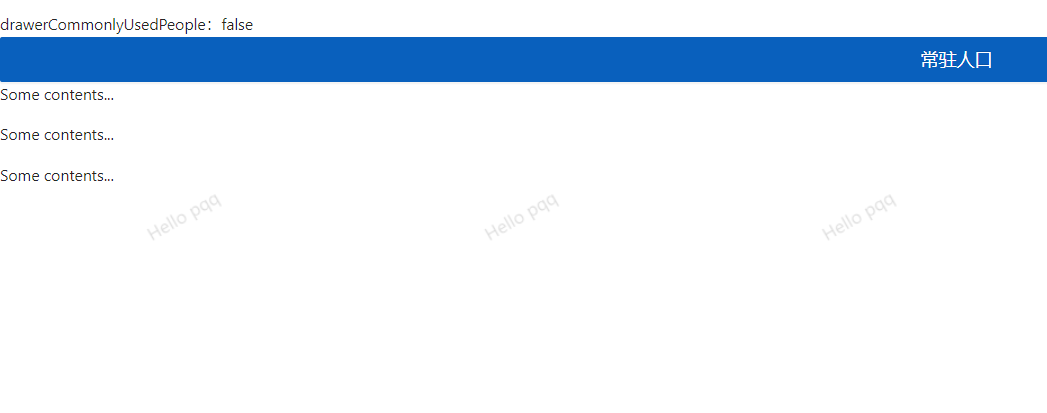
页面展示
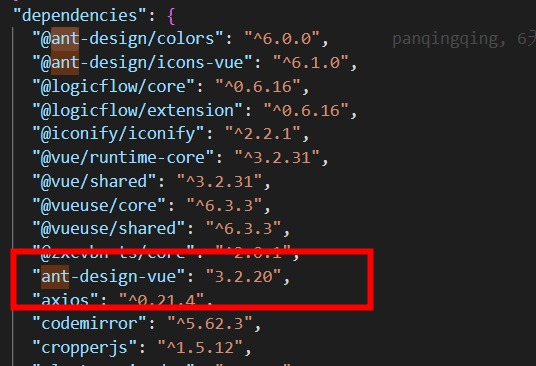
ant也安装了
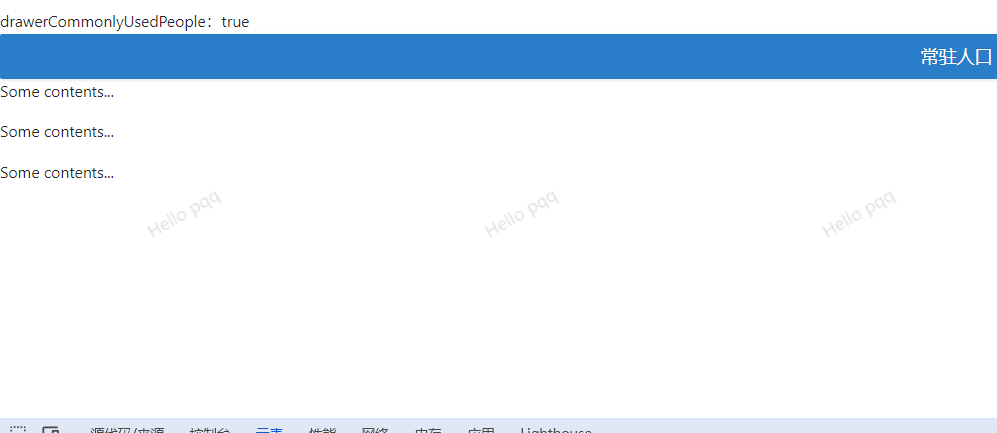
点击按钮
共有1个答案
你安装的是 AntD4Vue@3x 版本,抽屉的显隐还是 visible 属性,并不是 open 属性( 4.x 才修改的 �� 从 V3 到 V4 - Ant Design Vue)。
这里是 3.x 版本的文档 �� 抽屉 Drawer - Ant Design Vue
-
我正在尝试按照本教程来学习如何创建导航抽屉,但我不想在用户从抽屉列表中选择一个项目后使用片段来显示新内容。解决这个问题最好的办法是什么?我使用的是API10,它不实现片段。
-
我有一个关于片段管理的问题。 我已经编写了一个基于碎片的抽屉活动。每次点击菜单项后,您都会看到一个空片段。 我如何实现这一点?
-
实际上,我正在我的应用程序中使用新的架构组件,并且我已经设置了导航组件。我有一个导航抽屉,我想用它。我已经设置好了,但我面临一些问题: 1-抽屉不会自动关闭。菜单正常工作并导航到正确的位置,但导航后不会关闭。我必须添加一个目的地ChangedListener才能自己关闭它。 在代码实验室里,抽屉自动关闭,我真的不明白为什么。 2-向上按钮打开抽屉。当我导航到非顶级片段时,菜单图标变为向上箭头,但当
-
AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
我是android开发的初学者,我正在创建一个简单的web应用程序,我有这个包含20个字符串/条目的菜单/抽屉,但是我不能向上滑动。在Android Studio,我使用抽屉活动,这些是我唯一使用的文件,我没有改变其他任何东西。 这是我的事件日志
-
本文向大家介绍Android组件之DrawerLayout实现抽屉菜单,包括了Android组件之DrawerLayout实现抽屉菜单的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。 抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或

