前端 - antvX6怎么使用Vue组件渲染边下的Label?
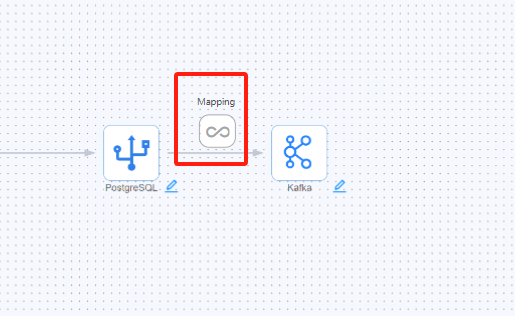
想要实现下面的功能,两个组件之间还有一个小图标,点击出现弹窗,我的思路是使用antvx6使用vue组件渲染Label然后点击出现弹窗,只实现了html渲染怎么使用vue组件渲染。

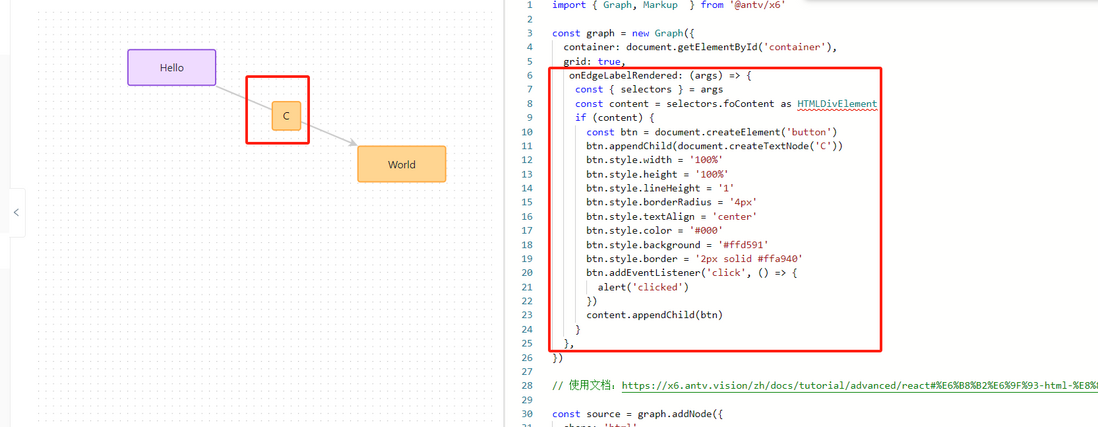
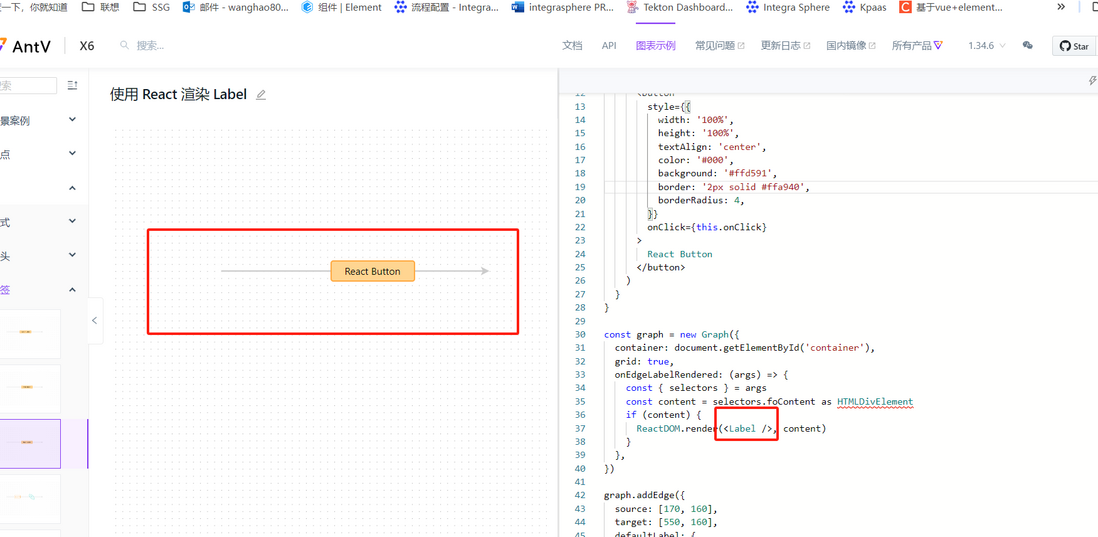
官网上有react直接实现的例子
共有1个答案
在 AntV X6 中,直接使用 Vue 组件渲染边下的 Label 并不直接支持,因为 AntV X6 是一个基于 JavaScript 的图形库,它并不直接集成 Vue 的组件系统。但是,你可以通过一些间接的方式来实现类似的功能。
以下是一个大致的步骤和思路来实现你的需求:
- 定义 Vue 组件:首先,你需要定义好你的 Vue 组件,包括显示标签、小图标以及点击事件(比如打开弹窗)。
- 渲染为 HTML 字符串:在 Vue 组件中,你可以使用
renderToString函数(来自vue-server-renderer或类似的库)将你的 Vue 组件渲染为 HTML 字符串。这通常用于服务器端渲染,但在这里我们可以将其用于客户端。 - 在 AntV X6 中使用 HTML 字符串:然后,你可以将这个 HTML 字符串作为边(edge)的自定义标签(label)内容。这可以通过 AntV X6 的
label配置项的content属性来实现,但需要注意的是,AntV X6 可能会将传入的字符串作为纯文本处理,而不会执行其中的任何 JavaScript 代码。 - 处理交互:对于点击事件等交互,你可能需要在 AntV X6 的事件系统中添加额外的处理逻辑。例如,你可以监听边的点击事件,然后检查点击位置是否在自定义标签的区域内,如果是,则触发相应的 Vue 组件事件(但这里需要一些额外的逻辑来模拟 Vue 组件的交互)。
- 弹窗:弹窗部分可以直接在 Vue 组件中实现,通过点击事件触发。
但是,请注意,这种方法有一些限制和潜在的问题:
- 性能和效率:将 Vue 组件渲染为 HTML 字符串可能会比直接使用 Vue 组件更消耗性能。
- 交互限制:由于 AntV X6 和 Vue 的事件系统是分开的,因此可能需要一些额外的逻辑来处理交互。
- 更新问题:如果 Vue 组件的状态发生变化,你可能需要手动更新 AntV X6 中的自定义标签内容。
因此,如果你希望实现更复杂的交互和更高效的性能,可能需要考虑使用其他方法,比如将 Vue 组件和 AntV X6 集成在一个更大的 Vue 应用中,或者使用其他支持更高级别集成的图形库。
示例代码(概念性)
以下是一个概念性的示例代码,展示了如何在 Vue 组件中渲染 HTML 字符串,并在 AntV X6 中使用它(但请注意,这只是一个起点,并不包含完整的实现细节):
// 在 Vue 组件中
methods: {
renderToHtml() {
// 使用 vue-server-renderer 或其他方法将组件渲染为 HTML 字符串
// ...
return htmlString; // 返回渲染后的 HTML 字符串
}
},
mounted() {
// 假设你已经有了一个 AntV X6 的实例和边(edge)的引用
const edge = graph.findEdgeById(/* 边的 ID */);
if (edge) {
edge.setLabelCfg({
content: this.renderToHtml(), // 将 HTML 字符串设置为边的标签内容
// ... 其他配置项
});
}
}但请注意,这只是一个非常简化的示例,并不包含完整的实现细节和逻辑。在实际应用中,你可能需要根据你的具体需求进行调整和优化。
-
AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
Vue中是否有一个事件在元素重新渲染后被触发?我有一个更新的对象,这导致我的模板更新。在它更新之后,我想触发一个运行jQuery函数的事件。代码如下所示: 如您所见,我尝试使用监视事件,但是当监视事件触发时,我的页面尚未更新。然而,blogPost已更改,但vue仍在呈现页面。我知道理论上我可以通过添加setTimeout来解决这个问题,但我更喜欢更干净的东西。
-
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题
-
请问下为什么renderDom能正常渲染renderComDom却渲染不出来?
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
代码地址 要如何正确引入ant并使用呢?

