前端 - 渲染出来的标签 怎么添加@click ?
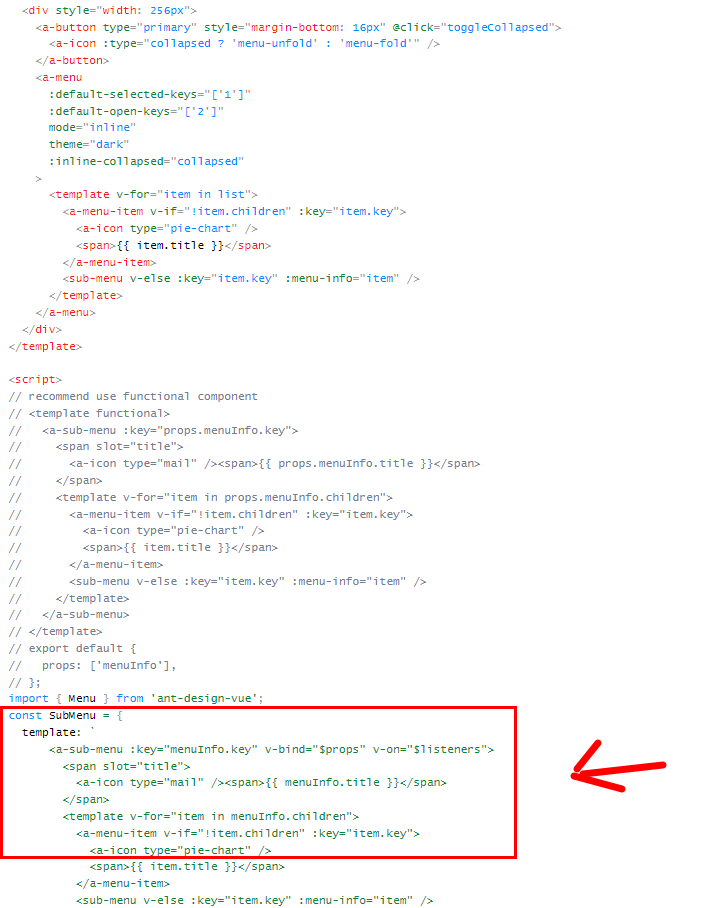
<template> <div style="width: 256px"> <a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed"> <a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" /> </a-button> <a-menu :default-selected-keys="['1']" :default-open-keys="['2']" mode="inline" theme="dark" :inline-collapsed="collapsed" > <template v-for="item in list"> <a-menu-item v-if="!item.children" :key="item.key"> <a-icon type="pie-chart" /> <span>{{ item.title }}</span> </a-menu-item> <sub-menu v-else :key="item.key" :menu-info="item" /> </template> </a-menu> </div></template><script>// recommend use functional component// <template functional>// <a-sub-menu :key="props.menuInfo.key">// <span slot="title">// <a-icon type="mail" /><span>{{ props.menuInfo.title }}</span>// </span>// <template v-for="item in props.menuInfo.children">// <a-menu-item v-if="!item.children" :key="item.key">// <a-icon type="pie-chart" />// <span>{{ item.title }}</span>// </a-menu-item>// <sub-menu v-else :key="item.key" :menu-info="item" />// </template>// </a-sub-menu>// </template>// export default {// props: ['menuInfo'],// };import { Menu } from 'ant-design-vue';const SubMenu = { template: ` <a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners"> <span slot="title"> <a-icon type="mail" /><span>{{ menuInfo.title }}</span> </span> <template v-for="item in menuInfo.children"> <a-menu-item v-if="!item.children" :key="item.key"> <a-icon type="pie-chart" /> <span>{{ item.title }}</span> </a-menu-item> <sub-menu v-else :key="item.key" :menu-info="item" /> </template> </a-sub-menu> `, name: 'SubMenu', // must add isSubMenu: true isSubMenu: true, props: { ...Menu.SubMenu.props, // Cannot overlap with properties within Menu.SubMenu.props menuInfo: { type: Object, default: () => ({}), }, },};export default { components: { 'sub-menu': SubMenu, }, data() { return { collapsed: false, list: [ { key: '1', title: 'Option 1', }, { key: '2', title: 'Navigation 2', children: [ { key: '2.1', title: 'Navigation 3', children: [{ key: '2.1.1', title: 'Option 2.1.1' }], }, ], }, ], }; }, methods: { toggleCollapsed() { this.collapsed = !this.collapsed; }, },};</script>渲染出来的标签 怎么添加@click
我在红框里直接添加点击事件报错
共有3个答案
???你写的就是组件啊?
改 render 语法到 .vue 文件,直接走引入,
看起来清爽又好维护?
有什么必要一定要通过 render 语法的形式写组件吗?
利用事件冒泡机制,将事件绑定在父节点上,使用 event.target 判断事件来自哪个节点并进行处理。
可以考虑使用JSX来处理,然后就正常写 <div onClick={(event) => {}}></div> 绑定事件就好了。
渲染函数 & JSX | Vue.js
具体可以借鉴 AntD Vue Pro 早期版本的思路 ��
src/components/Menu/SideMenu.vue at v2 · vueComponent/ant-design-vue-pro
src/components/Menu/menu.js at v2 · vueComponent/ant-design-vue-pro
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
标签TITLE属性出现的时间怎么修改?
-
想要实现下面的功能,两个组件之间还有一个小图标,点击出现弹窗,我的思路是使用antvx6使用vue组件渲染Label然后点击出现弹窗,只实现了html渲染怎么使用vue组件渲染。 官网上有react直接实现的例子
-
当前表格每一行由表单生成。且表格是通过jquery 的dataTable生成,第一列为复选框,在表格中追加行时如何同时为每一行添加勾选框啊。这个是我加的,但显然是有问题的 以下是相关代码 这里是添加每一行的代码

