前端 - jquery Table 动态添加行并渲染复选框?
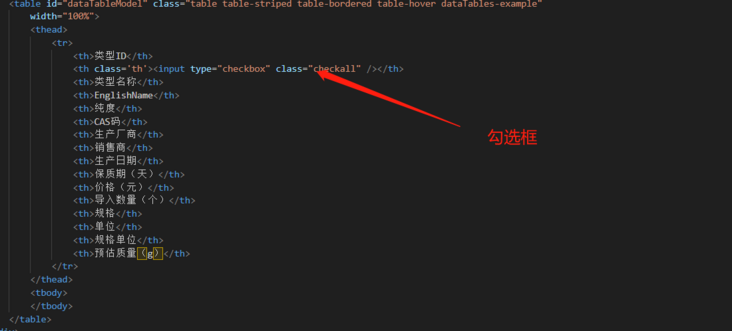
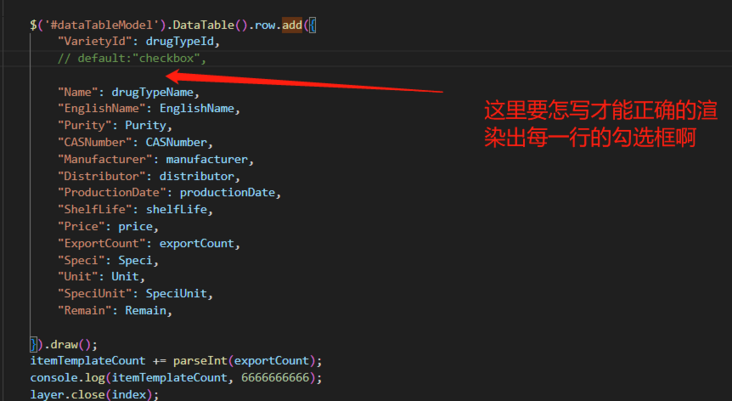
当前表格每一行由表单生成。且表格是通过jquery 的dataTable生成,第一列为复选框,在表格中追加行时如何同时为每一行添加勾选框啊。这个是我加的,但显然是有问题的
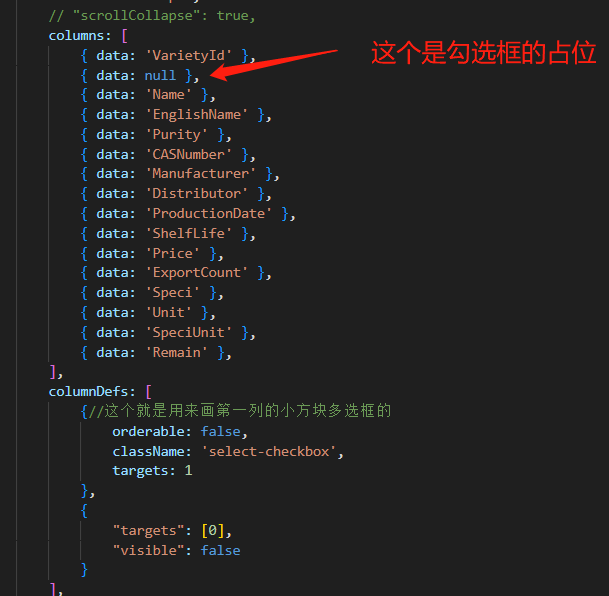
以下是相关代码


这里是添加每一行的代码
共有1个答案
可以在render方法里面加。
data可以指定'select'
render: function (value, type, row) {
if (value == 1) {
return '<input type="checkbox" class="editor-active" checked>';
} else {
return '<input type="checkbox" class="editor-active">';
}
},-
服务端动态渲染网页是生成网页的最常用方法, 该方法同样适用于动态生成包含 Highcharts 图表的网页。 服务端动态渲染网页的做法:后端程序读取数据库数据并按照一定的业务逻辑处理成字符串,在页面对应位置上输出。 下面我们用 PHP 举例简单说明这个过程: 实例1: 只包含数值的 <?php // php 读取数据库并生成 字符串,这里这是简单的实例 // 读取数据 while ($
-
渲染出来的标签 怎么添加@click 我在红框里直接添加点击事件报错
-
我刚刚安装了grails渲染插件,并想使用它来生成PDF文件。我创建了简单的模板,但此插件不渲染检查输入元素。当我将输入写为以下内容时: 我收到以下错误消息: 当我添加结束标记时,如下所示: 我在PDF中没有任何检查元素。我不是说,我想要在交互模式下进行检查,但是,我想要一个看起来像复选框的图像
-
问题内容: 在React JSX中,似乎无法执行以下操作: 我收到一个解析错误:意外令牌{。这不是React可以处理的吗? 我正在设计此组件,以便在内部隐藏的值将包含有效的HTML元素(h1,p等)。有什么办法可以使这项工作吗? 问题答案: 您不应该将组件子弹放在花括号中: 这是一个有效的小提琴:http : //jsfiddle.net/kb3gN/6668/ 此外,您还可以找到JSX编译器,有
-
因此,我试图用几个HTML输入创建一个动态表单。我有一个对象数组,其中包含应该呈现的的。目前,我能够呈现两个输入,如文本区域,但我如何处理收音机,复选框,选择连同他们的选项?任何帮助都将不胜感激。 请参见此CodeSandBox。
-
Im使用AJAX向datatable添加多行,其中包含一个复选框作为元素。我已经为复选框编写了一个代码,在选择/取消选择'select-all'之后,tbody中的所有子复选框都应该相应地被选中或取消选中。并且在手动选择/取消选择任何子复选框后,“选择-全部”复选框应该会更改。但这部分不起作用。

