前端 - echarts使用,页面渲染不出来是什么原因?
<template>
<div class="echartscontainer">
<div class="echarts" ref="chartThreeRef" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
data () {
return {
chartInstance: null,
alldata: null
}
},
created () {
// this.getAllData()
// this.updateDate()
},
mounted () {
this.initCharts()
},
methods: {
initCharts () {
this.chartInstance = this.$echarts.init(this.$refs.chartThreeRef)
const initOption = {
title: {
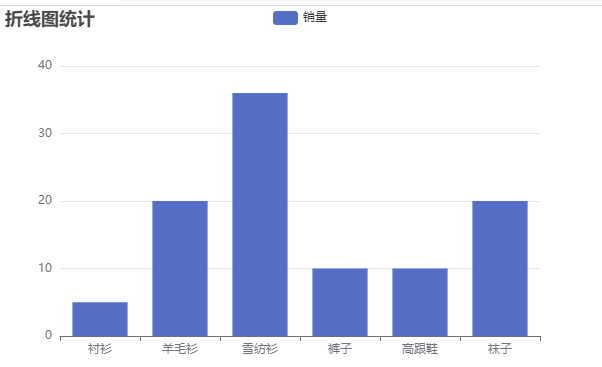
text: '折线图统计'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
this.chartInstance.setOption(initOption)
}共有2个答案
<template>
<div class="echartscontainer">
<div class="echarts" ref="chartThreeRef" style="width: 600px; height: 400px"></div></div>
</template>
import * as echarts from "echarts";
data() {
return {
chartInstance: null,
alldata: null,
};},
mounted() {
this.$nextTick(() => {
this.initCharts();
});},
initCharts() {
this.chartInstance = echarts.init(this.$refs.chartThreeRef);
const initOption = {
title: {
text: "折线图统计",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
this.chartInstance.setOption(initOption);
},
可以出来,你看下你echarts正确引入没有,我这用的echarts5+的版本
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
<template>
<div class="echartscontainer">
<div class="echarts"
ref="chartThreeRef"
style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
data() {
return {
chartInstance: null,
alldata: null
}
},
created() {
// this.getAllData()
// this.updateDate()
},
mounted() {
this.initCharts()
},
methods: {
initCharts() {
this.chartInstance = this.$echarts.init(this.$refs.chartThreeRef)
const initOption = {
title: {
text: '折线图统计'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
this.chartInstance.setOption(initOption)
}
}
}
</script>-
像这样是能渲染的, 如果把str存到pinia store里面,然后页面加载的时候取出来用markdown-it来渲染,发现没有变成html而是直接输出了原文本。 我发现好像字符会转义,比如\n会变成\\n。 但是用decodeURIComponent或者直接用正则来转换成\n却没有用。 有人知道怎么做才能成功渲染存在pinia store里的字符串吗? 做了一个测试: 我把vue-devtool
-
如题,用postman测试后端响应数据时没有问题,但是在前端页面渲染出现了问题。负责的内容是操作日志,然而另一个操作日志不会报错,但是这个操作日志会报错卡死。而且是部署在服务器上才出现的问题。 两个不同类型的操作日志的代码基本一样。 有哪些可能导致出现这个问题?如果想要排查前端页面直接卡死的问题该怎么办? 并且比较奇怪的是,用apifox能够获取到后端发送的数据,但是f12中控制台里查看响应却没有
-
抓取前端渲染的页面 随着AJAX技术不断的普及,以及现在AngularJS这种Single-page application框架的出现,现在js渲染出的页面越来越多。对于爬虫来说,这种页面是比较讨厌的:仅仅提取HTML内容,往往无法拿到有效的信息。那么如何处理这种页面呢?总的来说有两种做法: 在抓取阶段,在爬虫中内置一个浏览器内核,执行js渲染页面后,再抓取。这方面对应的工具有Selenium、H
-
渲染出来的标签 怎么添加@click 我在红框里直接添加点击事件报错
-
web-frame 模块可自定义渲染当前网页 进程: 渲染进程 例如放大当前页至 200%. 1 const {webFrame} = require('electron') 2 webFrame.setZoomFactor(2) Copied! 方法 webFrame.setZoomFactor(factor) 用途:设置页面的缩放系数 factor Number - 缩放系数 注意:缩放系数
-
请问一下这种带有验证码登录页(调接口从后端实时获取的)可以使用预渲染的方式进行首屏优化么? 看介绍说只适用于静态的页面,不知道带有验证的行不行

