javascript - markdown-it的render函数渲染不出来是什么原因?
const str = '# test \n\n'
const mdi = new MarkdownIt()
mdi.render(str)像这样是能渲染的,
如果把str存到pinia store里面,然后页面加载的时候取出来用markdown-it来渲染,发现没有变成html而是直接输出了原文本。
我发现好像字符会转义,比如\n会变成\\n。
但是用decodeURIComponent或者直接用正则来转换成\n却没有用。
有人知道怎么做才能成功渲染存在pinia store里的字符串吗?
做了一个测试:
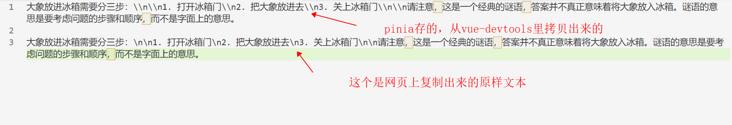
我把vue-devtools里显示的值和渲染没成功原样输出的文本都复制到vscode一个新窗口。神奇的事是,vue-devtools里复制的存在pinia store的值,虽然在工具里显示是\n,但是到了vscode里变成了\\n.而从网页上复制出来的文本,\n还是\n没有变成\\n.
共有2个答案
// src/store/index.js
import { createPinia } from 'pinia';
export const useStore = createPinia();
// src/store/content.js
import { defineStore } from 'pinia';
export const useContentStore = defineStore({
id: 'content',
state: () => ({
markdownContent: '# test \n\n',
}),
});在组件里用 pinia store 和 markdown-it:
<!-- src/App.vue -->
<template>
<div id="app">
<div v-html="renderedMarkdown"></div>
</div>
</template>
<script>
import { useContentStore } from './store/content';
import MarkdownIt from 'markdown-it';
export default {
computed: {
renderedMarkdown() {
const contentStore = useContentStore();
const mdi = new MarkdownIt();
return mdi.render(contentStore.markdownContent);
},
},
};
</script>存储到pinia前转成base64字符试下,从pinia取出来后再解base64
-
本文向大家介绍什么是浅层渲染?相关面试题,主要包含被问及什么是浅层渲染?时的应答技巧和注意事项,需要的朋友参考一下 当为 React 写单元测试时,浅层渲染(Shallow Renderer) 会变得十分有用。浅层渲染使你可以渲染 “单层深度” 的组件,并且对组件的 render 方法的返回值进行断言,不用担心子组件的行为,组件并没有实例化或被渲染。浅渲染并不需要 DOM。 http://reac
-
请问下为什么renderDom能正常渲染renderComDom却渲染不出来?
-
echarts图表渲染不出来,查看元素canvas标签都没有。 需求:在表格内点击生成echart图 解决:表格数据渲染,其中一列判断为csv属性后,实现在单元格内点击文字,触发dialog弹窗,弹窗中显示echart图表。 模板: data: dialogTableVisible: false methods: 渲染出来了(可能一开始就渲染出来没注意到),但是弹窗上不显示,而是后面阴影部分显示出
-
1. 简介 本小节我们将介绍 Vue 渲染函数。包括什么是渲染函数、虚拟 DOM、如何编写渲染函数。渲染函数是一个难点,通常在一些简单的项目中不会使用,在处理一些复杂的业务场景时,使用渲染函数往往可以达到事半功倍的效果。 通过本小节的学习我们可以掌握渲染函数的基本用法,如果同学们学完本小节之后对此还不是特别熟悉也没有关系,我们可以先将基础知识融会贯通,然后再对该知识点多加练习,相信同学们一定可以熟

