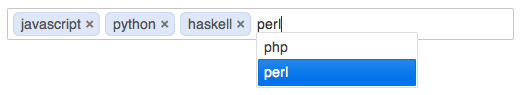
Tag-it的想法是从 ZenDesk.com 得到的,它是一个JQuery UI 的组件,支持各种设定和主题设置。
Demo

Check the examples.html for several demos.
-
javascript:open("http://del.icio.us/post?&url="+encodeURIComponent(self.location?self.location.href:document.URL)+"&title="+encodeURIComponent(document.title)+"¬es="+encodeURIComponent(window.getSe
-
延迟服务启动 基于 wait-for-it.sh 脚本实现 脚本下载:https://github.com/vishnubob/wait-for-it 公共环境配置 .env EUREKATAG=3.0.0 TMSTAG=1.0.1-SNAPSHOT JAVA_OPTS=-Xms1g -Xmx1g -XX:+UseParallelGC PROFILE=dev eureka的Dockerfile配
-
git tag (打标签) Git has the ability to tag specific points in a repository’s history as being important. Typically, people use this functionality to mark release points (v1.0, v2.0 and so on). Git 可以给仓库
-
一、AprilTag简介 AprilTag是一个视觉基准系统,可用于多种任务,包括增强现实,机器人和相机校准。通过特定的标志(与二维码相似,但是降低了复杂度以满足实时性要求),可以快速地检测标志,并计算相对位置。它可以从普通打印机创建目标,AprilTag检测软件可以计算标签相对于相机的精确3D位置,方向和身份。AprilTag库在C中实现,没有任何外部依赖关系。它被设计为易于包含在其他应用程序中
-
在用influxdb写数据的时候,突然出现如下的错误,我用的是到目前最新的版本1.2: java.lang.RuntimeException: {"error":"partial write: max-values-per-tag limit exceeded (100009/100000): measurement=\"t1\" tag=\"openId\" value=\"oGeG_0emqm
-
以Spark为例: 1. git remote add Upstream GitHub - apache/spark: Apache Spark - A unified analytics engine for large-scale data processing 2. git remote update Upstream 3. git tag (查看tag,找到自己需要的) 4.
-
git对多模块的操作需要使用下面的命令 git submodule foreach 只需要在后面加上需要进行的操作,就会逐模块执行。比如: git submodule foreach git stash 就会遍历所有子模块并把子模块储存起来。 打tag 因为 git submodule foreach只会对子模块而不会对主仓库操作,所以如果向对所有仓库都打上相同的tag就需要单独对主仓库打t
-
1.简介 docker tag 用于给镜像打标签,语法如下: docker tag SOURCE_IMAGE[:TAG] TARGET_IMAGE[:TAG] 2.案例 比如我现在有一个 centos 镜像: [root@localhost ~]$ docker images REPOSITORY TAG IMAGE ID C
-
标签插件帮助开发者在文章中快速插入内容。 概要 hexo.extend.tag.register(name, function(args, content){ }, options); 标签函数会传入两个参数:args 和 content,前者代表开发者在使用标签插件时传入的参数,而后者则是标签插件所覆盖的内容。 从 Hexo 3 开始,因为新增了非同步渲染功能,而改用 Nunjucks 作为渲染
-
标签插件和 Front-matter 中的标签不同,它们是用于在文章中快速插入特定内容的插件。 虽然你可以使用任何格式书写你的文章,但是标签插件永远可用,且语法也都是一致的。 Tag plugins should not be wrapped inside Markdown syntax, e.g. []({% post_path lorem-ipsum %}) is not supported.
-
一种小巧的自适应性的标签,能够为任何内容添加文本。 示例 标签使用相关的字体大小和 em 单位来缩放大小、匹配直接父类元素的尺寸。 <h1>Example heading <span class="label label-default">New</span></h1> <h2>Example heading <span class="label label-default">New</span
-
引入 import { createApp } from 'vue'; import { Tag } from 'vant'; const app = createApp(); app.use(Tag); 代码演示 基础用法 通过 type 属性控制标签颜色。 <van-tag type="primary">标签</van-tag> <van-tag type="success">标签</va
-
标签组件。 Usage 全部引入 import { Tag } from 'beeshell'; 按需引入 import Tag from 'beeshell/dist/components/Tag'; Examples Code 详细 Code <Tag style={{ marginRight: 5, marginBottom: 5 }} type='default'>默认 default
-
Tag 标签 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过type参数设置主题类型,默认为primary text设置标签内容 <u-tag text="雪月夜" type="success" /> 设置标签的类型 通过设置mode参数,可以设置标签的类型,dark(深色背景)、light(浅色背景)、pla
-
用于标记和选择。 基础用法 由type属性来选择tag的类型,也可以通过color属性来自定义背景色。 <el-tag>标签一</el-tag> <el-tag type="success">标签二</el-tag> <el-tag type="info">标签三</el-tag> <el-tag type="warning">标签四</el-tag> <el-tag type="danger">
-
Tag 标签 用于标记和选择。 基础用法 :::demo 由type属性来选择tag的类型,也可以通过color属性来自定义背景色。 render() { return ( <div> <Tag>标签一</Tag> <Tag type="gray">标签二</Tag> <Tag type="primary">标签三</Tag> <Tag

