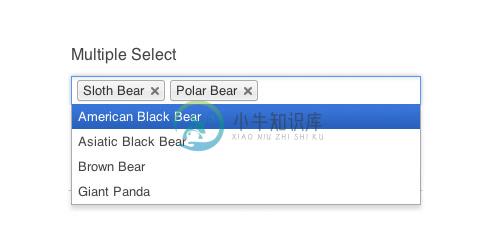
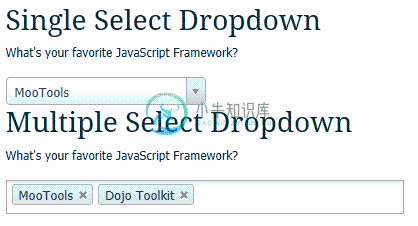
jQuery Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:


-
[size=x-large]jQuery Chosen Plugin[/size] <!-- single dropdown --> <select class="chosen" style="width:200px;"> <option>Choose...</option> <option>jQuery</option> <option selected="selected">MooToo
-
1 <div> 2 <select id="ddlList1" class="my_select_box" data-placeholder="Select Your Options"> 3 <option value="1">Option 1</option> 4 <option value="2" selected>Option 2</option> 5
-
magento2有两种主要JS插件封装形式,jQuery UI Widget和Knockout。而大多数情况下,外部引入的javascript plugin都应该实现这两种封装,才能在magento2中完整地利用,主要是因为knockout template不能使用widget,即那些.html文件。checkout page用的是knockout,所以如果要在该页面加入jquery plugin
-
方法一 $(function () { //1.获取要高亮显示的行 var rowNode = $('.tiBlock_3NhqL'); //2.获取搜索的内容 var searchContent = $(".searchInput_29REY").val(); //3.遍历整行内容,添加高亮颜色 rowNode.each(function () {
-
Ajax-Chosen This project is no longer maintained and is likely extremely out of date with the original chosen library. There are much better alternatives out there now. This project is an addition to
-
github地址:https://harvesthq.github.io/chosen/#change-update-events Using Chosen is easy as can be. Download the plugin and copy the chosen files to your app. Activate the plugin on the select boxes of
-
源自:http://stackoverflow.com/questions/15005608/reselect-the-chosen-option-with-chosen-plugin-jquery jQuery("#combooptions").val(saveseleted);//update the value first jQuery("#combooptions").trigg
-
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes</title> <link rel="stylesheet" href="chosen.css"> <style

