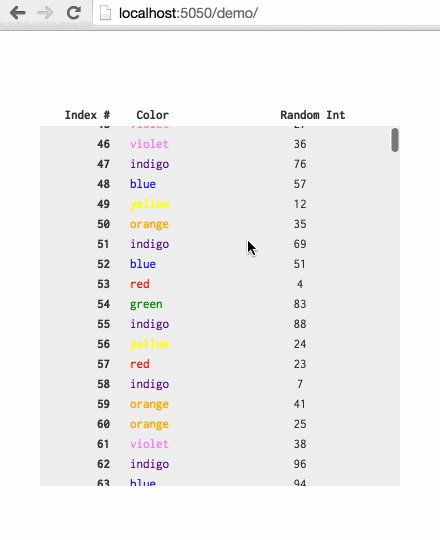
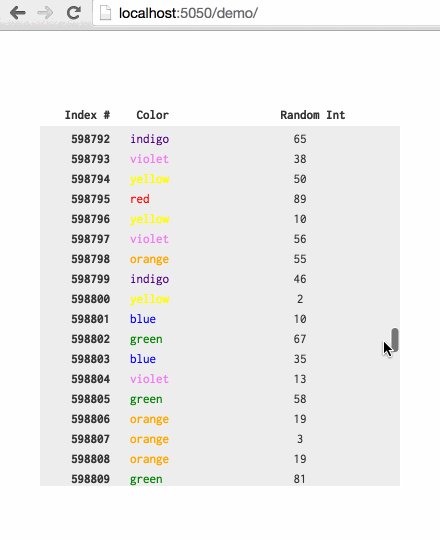
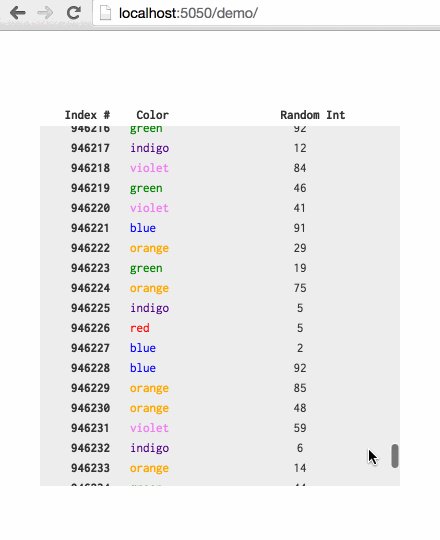
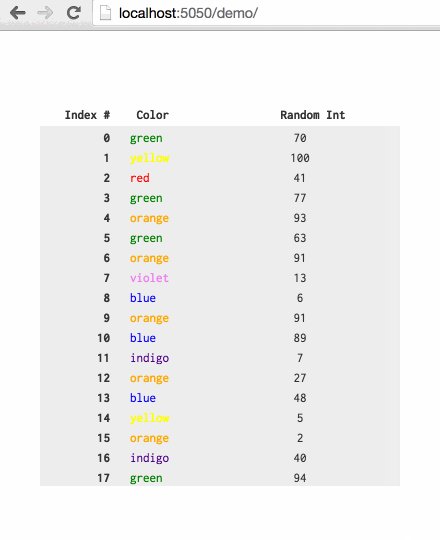
Smart Table Scroll 可以通过产生和重复使用节点来构建带有本地滚动条的 1mm 排表。

-
表格参数 表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 table-no-
-
一、组件的布局(如何将组件按照想要的方式进行布局,如左右布局,上下布局等等,这里是大框架下的整体布局) HLayout 水平 VLayout 垂直 HStack 水平但是width不管 VStack 垂直但是width不管 isc.HLayout.create({ ID: "pageLayout", width: "100%", height: "100%"
-
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classe
-
表格参数Edit on GitHub 表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默
-
翻译至https://bootstrap-table.com/docs/api/table-options/#url -- 属性: data-toggle 类型: String 详情: 在不编写JavaScript的情况下激活引导表。 默认: 'table' 示例: From HTML height 属性: data-height 类型: Number 详情: 表的高度,启用表的固定标题。 请注意
-
Homepage Coinmonks HOMEFILTER ▼BLOCKCHAIN TUTORIALSCRYPTO ECONOMYTOP READSCONTRIBUTEFORUM & JOBS Go to the profile of Matt Solomon Matt Solomon Apr 20 Using APIs in Your Ethereum Smart Contract with O
-
android smarttabe 支持滚动指定行指定列,支持fab滚动显示隐藏. 首选讲解怎么让smalltable支持这个behavior属性. fab代码 public class FabBehavior extends MyFloatingActionMenu.Behavior { private boolean visible = true;//是否可见 // 1、onSt
-
本文向大家介绍详解 vue better-scroll滚动插件排坑,包括了详解 vue better-scroll滚动插件排坑的使用技巧和注意事项,需要的朋友参考一下 BetterScroll号称目前最好用的移动端滚动插件,因此它的强大之处肯定是存在的。要不...哈哈。个人感觉还是很好用的。这篇文章不是笼统的讲 BetterScroll ,而是单讲滚动,想要深入了解它,请移步这里 。 滚动原理 b
-
问题内容: 我正在尝试用Coldfusion开发的网站上设置无限滚动,我是javascript和jquery的新手,所以我在解决所有这些问题时遇到了一些问题。为了使用无限滚动插件,我是否需要在网站上进行分页,或者有没有办法做到这一点? 问题答案: 为此,您不需要无限滚动插件。要检测滚动何时到达页面末尾,可以使用jQuery
-
我该怎么办? 给定下面的html编码,我如何1.)锁定第一行(表头)不滚动和2.)有一个1px固体#ccccc的内表边框 谢谢你的帮助! 杰伊 样式编码: 正文:
-
本文向大家介绍jQuery滚动插件scrollable.js用法分析,包括了jQuery滚动插件scrollable.js用法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery滚动插件scrollable.js用法。分享给大家供大家参考,具体如下: Scrollable是一个灵活、轻量级用于创建滚动内容的jQuery插件。任何内容(HTML、视频、文件、图片等...)都可以作
-
我试图在C中的双向链表上做插入排序。在这种状态下,我的代码让我陷入了一个没有结束的循环,吐出了8和9。 有人能好心解释一下“插入排序”方法是如何设计的吗? 我的链表是设计包含头,上一个,下一个和一些数据。 到目前为止这是我的代码 我的希望破灭了。请帮忙。
-
问题内容: 如何使量角器向下滚动到桌子上?我的表可以无限滚动- 加载20条记录,并且在显示倒数第二行时,它将获取接下来的20条记录。并非所有记录都在视图中…有些滚动到下面,而有些滚动到用户上方时。我以为测试是 这是正确的方法吗? HTML表格代码: 问题答案: 这个想法是在表(标签)中找到最新的元素,然后通过将父元素的元素设置为最后一个元素的元素来滚动到该元素。 该属性获取或设置元素内容向上滚动的
-
本文向大家介绍Jquery数字上下滚动动态切换插件,包括了Jquery数字上下滚动动态切换插件的使用技巧和注意事项,需要的朋友参考一下 Jq打造的数字滚动插件,数字变化时,动态滚动切换,效果非常好。 我们先来看示例: CSS HTML JS 插件使用非常简单 1. 第一次调用时 2. 如果数字改变了,再次调用就只需要调用Change函数即可 该插件有3个参数,分别是: Target:数字的父级容器
-
基于AntdTable表格无缝滚动怎么实现啊?或者有什么插件吗? ...........

