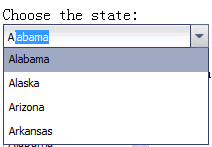
Sexy Combo 是一个 jQuery 的插件,用来将一般的下拉列表框转换成组合列表框,具有输入自动完成的功能,如下图所示:

示例代码:
$.sexyCombo.create({
id : "id",
name: "name",
container: "#container",
data: [
{value: "1", text: "First option", selected: true},
{value: "2", text: "Second option"},
{value: "3", text: "Third option"}
]
});
-
sexy combo 数据量大的时候在ie中测试号慢,不知道有用过这个插件的朋友有没有解决的办法
-
Sometimes we need a true combobox for our projects but iPhone SDK does not have a native one (at least from what I know) and of course neither has Titanium. So we will build one. A “true” iPhone or Ip
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.combo.defaults。通过 $.fn.combobox.defaults 重写默认的 defaults。 组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个值。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的值。 依
-
我有两个组合框。我正在填充这样的两个组合框。组合框1和2的名称是cmbpartyName和cmbprefPT2。 在这里,我从combox1中选择一个值,在它所选的索引更改事件中,如下所示。 由于两个组合框具有相同的值,如何从第二个组合框cmbPrefPT2中删除第一个组合框的选定值?
-
我的表单上有2个组合框(在表单加载事件中)。第一个组合框在表单加载后从选择语句中获取一个值。我想在我的第二个组合框中使用该值。这是我的代码: 1st组合框= cbDelivery 2de组合框= cbOrderNo 此组合框位于: private void CB delivery _ selectedindex changed(对象发送方,事件参数e) 因此,一旦我从1ste组合框中选择一个值,我
-
我有一个带有2个组合框(组合框1和组合框2)以及“保存”和“取消”按钮的用户表单。我的目标是,每当我选择一个组合框中的一个项目时,另一个应该被“阻止”或禁用。因此,当按下保存按钮时,它只能从这两个组合框之一中保存一个项目。 这就是我已经走了多远: 现在的问题是,当我为combobox1选择一个项目,为combobox2选择一个项目时,它仍然保存它。
-
我需要关于设置组合框按钮单元格的帮助。我使用一个组合框来显示可观察列表中的数据,该列表包含两个列的表中的数据,“步骤”和“下一步”(下一步包含一个插入在步骤列中的项目);我需要做的是显示带有“步骤”列表的组合框列表单元格和相对的“下一步”按钮单元格。现在,我可以正确地看到列表单元格,但我的按钮单元格总是空的。 代码: 提前感谢。
-
主要内容:Listbox控件,Combobox控件列表框(Listbox)和复选框(Combobox)是 Tkinter 中两个控件,由于其非常相似,本节将它们放在一起进行介绍。 Listbox控件 首先介绍一下列表框,即 Listbox。在使用 Tkinter 进行 GUI 编程的过程中,如果需要用户自己进行选择时就可以使用列表框控件。列表框中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。 下面对列表框控件(Listbox)的常
-
提前谢了。
-
我在wpf c#应用程序中有一个组合框。在xaml中,我尝试执行以下操作。 ItemsSource 来自一个变量。选定项在另一个变量上设置值 但我希望显示的文本来自一个新变量。 如何停止使所选项目源显示为正文?

