jQuery SpinBox Control
这是一个用来调整文本输入框的数字的jQuery插件。
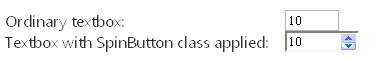
如下图所示:

下载:SpinBtn js, SpinBtn css and SpinBtn image files.
只需要在文本输入框中增加 class 属性值为 suSpinButton 即可。
-
<div class="demo-info" style="margin-bottom:10px"> <div class="demo-tip icon-tip"></div> <div>Click the right arrow button to show drop down panel that can be filled with any content.</div> </div
-
html页面: <tr style="line-height:35px"> <td style="width: 24%;text-align:center;"> <span i18nName="brno" class="i18n"></span> </td>
-
http://www.cnblogs.com/dupeng0811/archive/2011/03/11/1981270.html ThickBox运行需要的文件 官方下载: Download thickbox.js or thickbox-compressed.js, ThickBox.css, and the loading graphic (loadingAnimation.gif) to
-
http://www.cnblogs.com/dupeng0811/archive/2011/03/11/1981270.html ThickBox运行需要的文件 官方下载: Download thickbox.js or thickbox-compressed.js, ThickBox.css, and the loading graphic (loadingAnimation.gif) to

