javascript - 为什么我用render函数渲染自定义组件报错了,页面也渲染不出来,大佬帮忙解答一下?



共有1个答案
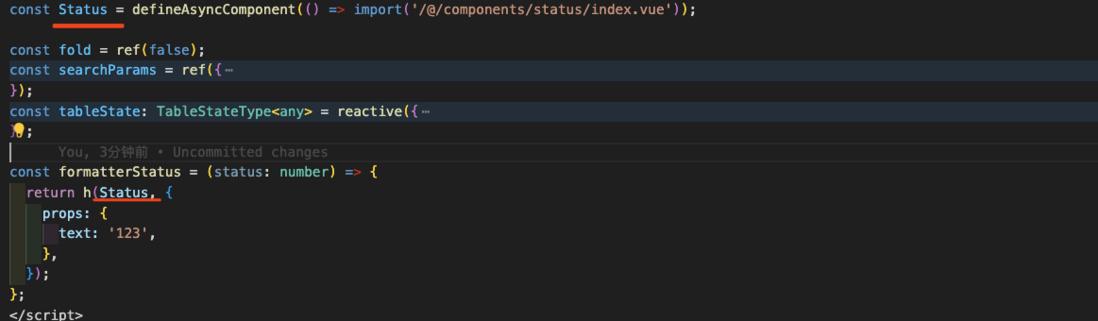
h() 返回的是一个 vnode 对象,也就是个 Object。
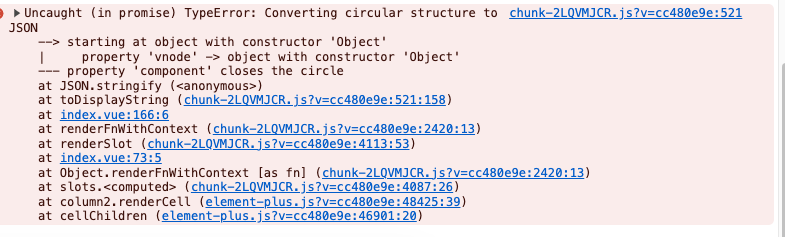
你在 template 里 {{ SomeObject }} 那就是把它序列化了当字符串显示出来。而 vnode 对象里面有循环引用,当然就报错了。
你要想把 vnode 渲染到 template 里,应该用 <Component>:
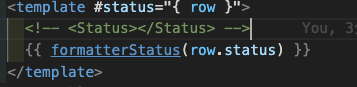
<template #status="{ row }"> <component :is="formatterStatus(row.status)" /></template>要是还不理解就看下面的示例。
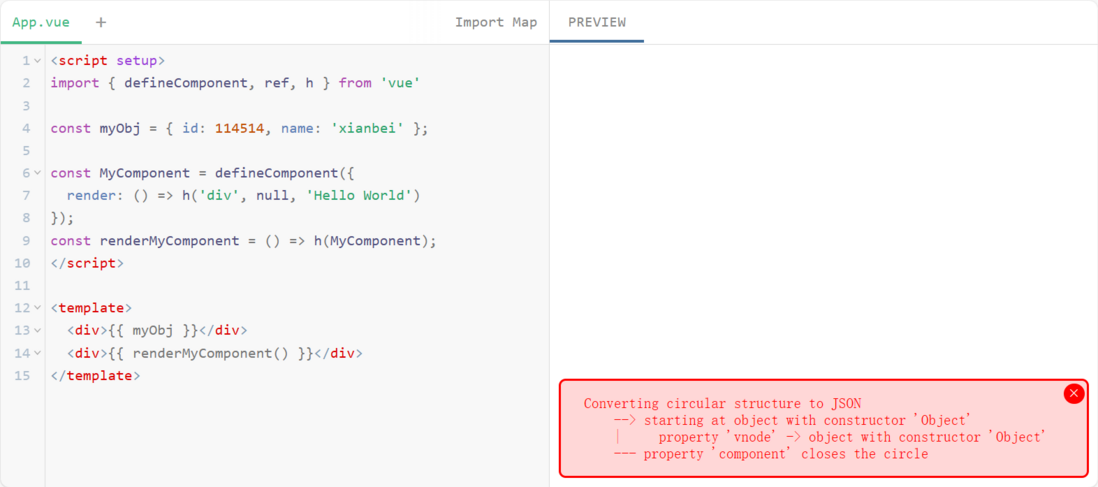
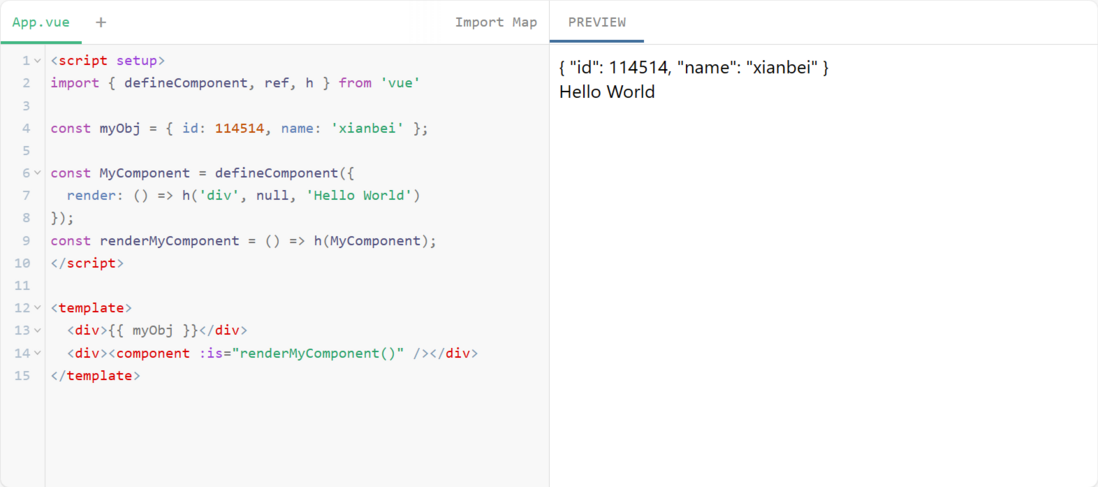
- 错误写法:

- 正确写法:

-
像这样是能渲染的, 如果把str存到pinia store里面,然后页面加载的时候取出来用markdown-it来渲染,发现没有变成html而是直接输出了原文本。 我发现好像字符会转义,比如\n会变成\\n。 但是用decodeURIComponent或者直接用正则来转换成\n却没有用。 有人知道怎么做才能成功渲染存在pinia store里的字符串吗? 做了一个测试: 我把vue-devtool
-
我遇到了这个简单的React函数组件,它渲染四次,而我希望它最初渲染一次,执行useffect更新状态,然后再次渲染。相反,控制台发送4个日志输出,表示它渲染了4次。了解react功能组件的基本生命周期的原因和资源吗? https://codesandbox.io/s/solitary-tree-t120d?file=/src/App.js:149-191
-
我试图使用redux-form渲染以下自定义字段组件,我也传递自定义道具到字段组件,但是它一直给我一个错误如下: 不变的js:42未捕获错误:对象作为React子对象无效(找到:具有键{renderValidation}的对象)。如果要呈现子对象集合,请改用数组。在InputField中(由ConnectedField创建)在ConnectedField中(由ConnectedField创建)在C
-
请问下为什么renderDom能正常渲染renderComDom却渲染不出来?
-
web-frame 模块可自定义渲染当前网页 进程: 渲染进程 例如放大当前页至 200%. 1 const {webFrame} = require('electron') 2 webFrame.setZoomFactor(2) Copied! 方法 webFrame.setZoomFactor(factor) 用途:设置页面的缩放系数 factor Number - 缩放系数 注意:缩放系数
-
问题内容: 我的React组件有问题。我组件的嵌套子代似乎没有渲染。这是我的代码: 我在此文件的顶部有以下两行: 这是我的组件: 我努力了: 以完整的HTML标记调用组件(打开和关闭) 将组件嵌套在组件中(在index.jsx文件中) 我知道嵌套组件是可能的。我已经看到了。由于某种原因,它对我不起作用。 问题答案: 要允许组件包含子项并正确渲染它们,必须使用。这是传递到所有组件与孩子为道具,包含组

