问题:

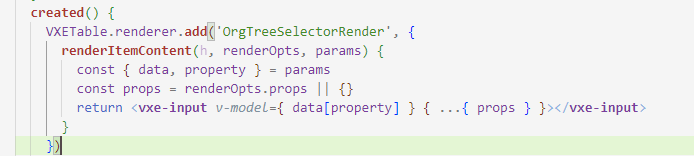
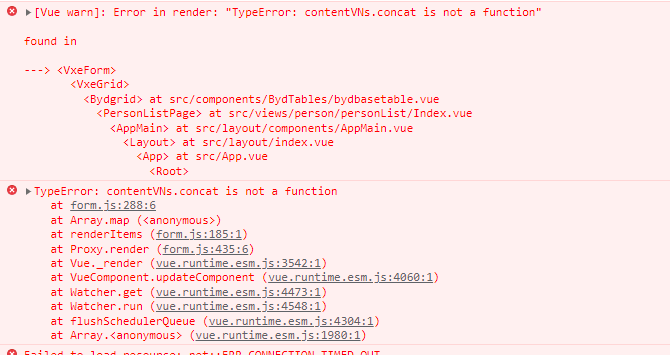
前端 - vue2使用vxe-table3.x自定义itemrender渲染器报错,什么问题啊大佬们?
夏侯涵映


共有1个答案
张通
问题解决了 3.X文档写的有问题 return改为返回[<vxe-input ></vxe-input>] 就可以了
类似资料:
-
vue2使用better sqlite3打开页面就报错 版本: better-sqlite3 8.3.0 nodejs 16.20.2 在src/api下创建了database.js代码: DB.db是我用SQLiteStudio在D盘手动创建的db文件 页面调用: 报错信息: 更换了better sqlite3版本还是一样
-
在使用 nuxt 时,nuxt 可以使用 usefetch 进行请求,底层的实现是 ofetch 这个库,这个库支持在服务器端和客户端进行请求,nuxt 做了优化,如果服务器端有请求过的数据会序列化传输到客户端,这样客户端在水合时就不用再发起请求。而在使用 nextjs 时,使用的是 fetch 进行请求,nextjs 对 fetch 进行了扩展,增加了缓存的功能,但是我发现这个扩展的 fetch
-
流程: 问题: 求教各位朋友,这个情况如何解决? 代码: 结果 数组置空, setSessionList([]) 这一步没有什么作用 补充 需求就是点击左边不同的用户,右边显示与当前用户的会话数据列表 现在的问题是,我点击多个用户后,显示的是这多个用户所有的会话数据列表,而我只需要显示当前被点击的这个用户的会话数据列表 比如: 与A用户的会话数据是 [{id:1}, {id:2}] 当我依次点击A
-
装了ts的几个依赖就报错了,这是什么错误呢

