问题:

javascript - 请教各位大佬们, react 数组渲染问题?
丁钟展
流程:
当点击某个用户的时候,就拉取与当前用户的会话数据并渲染出来我尝试当点击某个用户的时候,先将数组置空, setSessionList([]);问题:
const [sessionList, setSessionList] = useState([]);第一次点击拉取到用户数据并通过setSessionList出来后,再点击用户,拉取到的数据会全部被放到一起显示出来,setSessionList([]) 这一步操作并未起到任何作用求教各位朋友,这个情况如何解决?
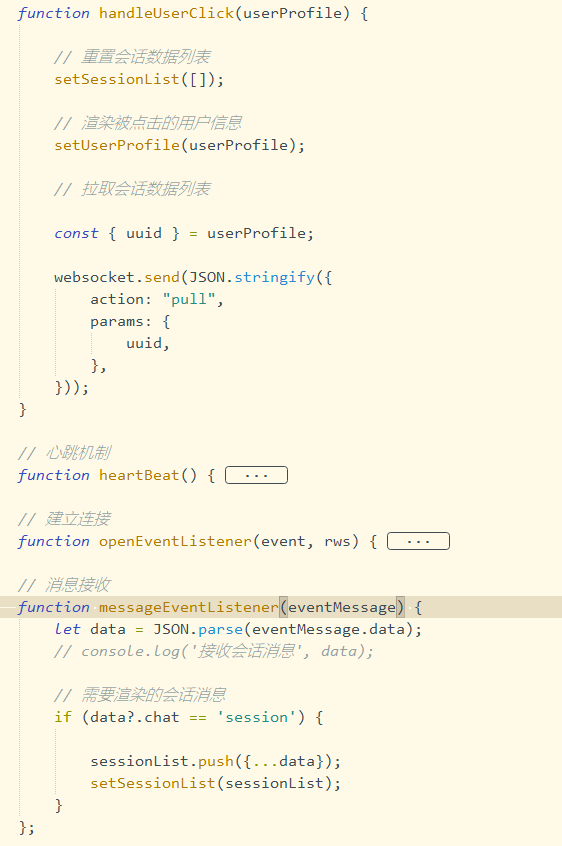
代码:

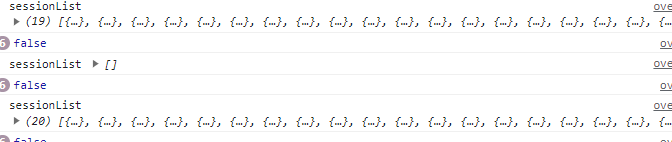
结果
数组置空, setSessionList([]) 这一步没有什么作用
补充

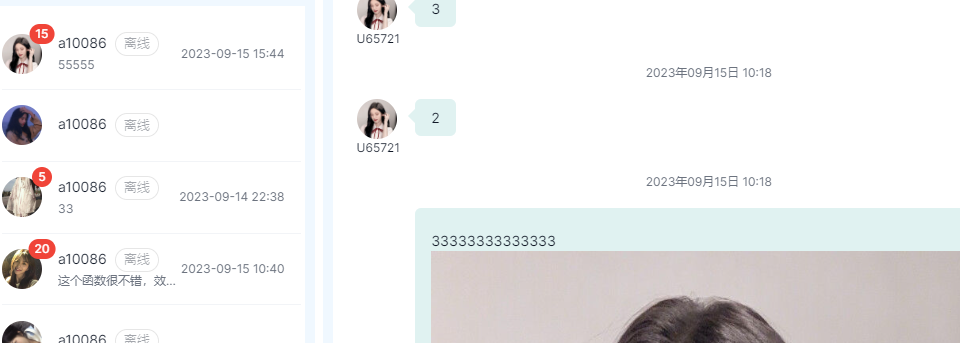
需求就是点击左边不同的用户,右边显示与当前用户的会话数据列表
现在的问题是,我点击多个用户后,显示的是这多个用户所有的会话数据列表,而我只需要显示当前被点击的这个用户的会话数据列表
比如: 与A用户的会话数据是 [{id:1}, {id:2}]
与B用户的会话数据是 [{id:3}, {id:4}]当我依次点击A B后, 拿到的数据是 [{id:1}, {id:2}, {id:3}, {id:4}]
而正常情况下,最后点击的是B用户,拿到的数据应该是 [{id:3}, {id:4}]
共有1个答案
宰父远
前端demo
function App() { const [socket, setSocket] = useState(null); const [message, setMessage] = useState([]); const [connected, setConnected] = useState(false); useEffect(() => { const ws = new WebSocket("ws://localhost:10090/"); setSocket(ws); ws.onopen = () => { setConnected(true); ws.send('Jack') }; ws.onclose = () => { setConnected(false); }; ws.onmessage = (event) => { setMessage(prevMessage => [...prevMessage, event.data]); }; return () => { if (ws.readyState === WebSocket.OPEN) { ws.close(); } }; }, []); const sendMessage = () => { setMessage([]) if (socket && connected) { socket.send('Lucy'); } }; return ( <div> <button onClick={sendMessage}>发送消息</button> <div>消息:</div> { message.map((item,index)=><div key={index}>{item}</div>) } </div> );}后端demo
var ws = require("nodejs-websocket")let id = ''let server = ws.createServer(connect => { connect.on("text", data => { id = data }) setInterval(()=>{ connect.send(`${id}-${new Date().getTime()}`) },1000) //监听websocket断开链接 connect.on("close", () => { console.log("websocket连接断开....") }) //监听websocket异常信息 connect.on("error", () => { console.log("websocket连接异常....") })})server.listen(10090, () => { console.log("websocket running")})
类似资料:
-
本人想入坑golang来做web开发,向大佬们请教些问题(感谢指教),如下: 1.请推荐一下golang web框架(原因) 2.请推荐一些golang web框架写的应用的开源的代码,例如写的论坛呀,即时通信呀,流量统计呀等等(学习参考) 3.golang做web的优势说明 求指教!!!!!非常感谢!!!!!
-
如下图想通过echart绘制下面的心电图 1.心电电压在-400~400之间 放大了100倍 2.心电的采样率是250hz,采样时间为30秒,所有会有7500个数据,一次性渲染 3.图表横坐标以每一秒为一大格,每一大格中有5个中格,每一个中格有5个小格,纵坐标区间为-2.5mv~1.5mv 4.心电图可以往右滑动 有会的大佬,可以有偿,谢谢
-
请问下面的 model 参数的类型该如何定义呢? 我试了半天,好像没有办法
-
问题内容: 问题答案: 检查一下 数据库名称 ip 用户名和密码是否正确,尝试使用客户端连接一下,是否可以连上

