javascript - vue3+el-button,麻烦各位大佬指点一下?
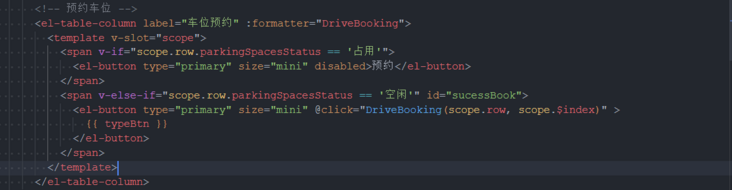
出现的bug就是,当我点击某一行的“预约”按钮时,调用接口,当接口返回的res.code=='00000' 时,应该是只改变当前点击行的按钮名称,现在时所有的按钮都发生改变。正确地应该是点击的那行按钮发生改变。其他的是不会发生变化的




共有1个答案
你都有parkingSpaceStatus这个字段来表示状态了,直接修改这个值不就行了
<el-table-columns label="车位预约">
<template #default="{row}">
<el-button
type="primary"
size="mini"
:disabled="row.parkingSpaceStatus!='空闲'"
@click="DriveBooking(row)"
>{{row.parkingSpaceStatus=='已预约'?'已预约':'预约'}}</el-button>
</template>
</el-table-columns>
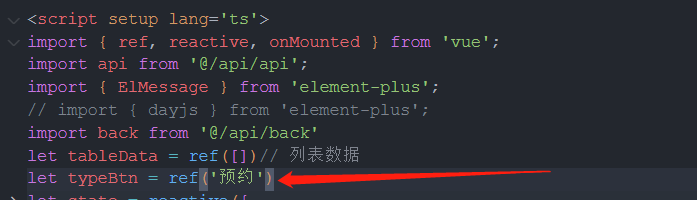
<script>
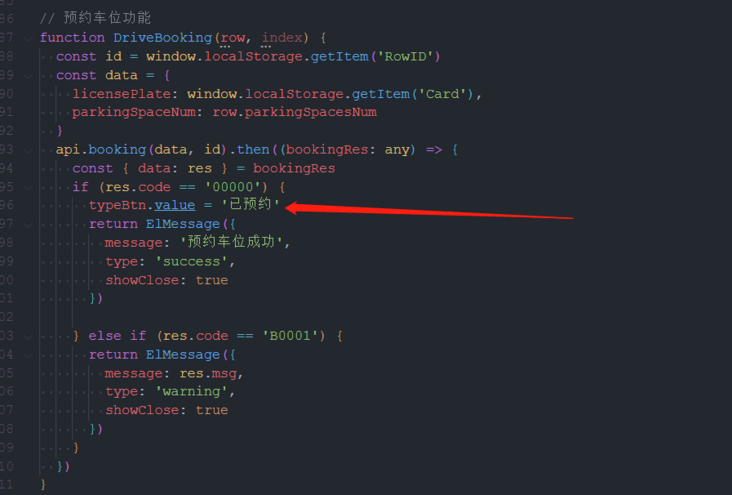
function DriveBooking(row) {
// ...省略其他逻辑
if(res.code == '00000') {
// 这个枚举值看后端怎么定义你就保持一致就行
// 话说难道没有int或code的枚举值吗,中文一般只在前端展示而已
row.parkingSpaceStatus = '已预约'
}
}
</script>-
请问如何将后端返回数据内的“licensePlate”这个数据,通过什么办法放在"records"数组内。效果如下图所示: 请各位大佬麻烦帮帮忙谢谢
-
.net6下使用了SignalR的websocket,postman是可以正常连接的,但是前端连接就报错 前端代码:
-
流程: 问题: 求教各位朋友,这个情况如何解决? 代码: 结果 数组置空, setSessionList([]) 这一步没有什么作用 补充 需求就是点击左边不同的用户,右边显示与当前用户的会话数据列表 现在的问题是,我点击多个用户后,显示的是这多个用户所有的会话数据列表,而我只需要显示当前被点击的这个用户的会话数据列表 比如: 与A用户的会话数据是 [{id:1}, {id:2}] 当我依次点击A
-
问题内容: 嗨,我遇到以下错误,但我的节点已启动,并且在jenkins日志中一切正常,但是在正在节点上进行的一些工作中,我遇到了以下麻烦 问题答案: 我不知道原因,但是它会在从属计算机重新启动后或计算机失去连接(很长一段时间)后发生。 问题(在我的情况下)是进程java -jar slave.jar没有在slave中运行。要解决此问题,请尝试重新连接Jenkins菜单中的节点,因此请转到: 管理詹
-
ts 类型报错,新手入坑 vue3 求大佬指导 interface 里面有定义 sch_time_arv 为什么还会报错 不会提示类型报错

