javascript - ts类型报错,新手入坑vue3求大佬指导?
ts 类型报错,新手入坑 vue3 求大佬指导
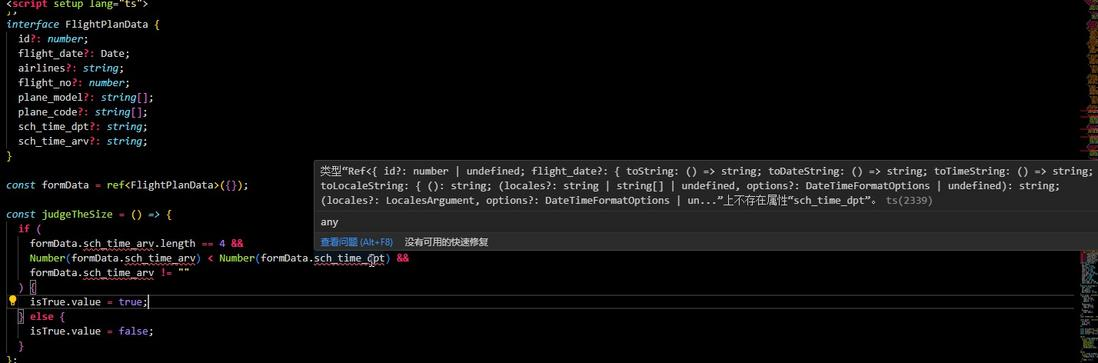
interface 里面有定义 sch_time_arv 为什么还会报错
interface FlightPlanData { id?: number; flight_date?: Date; airlines?: string; flight_no?: number; plane_model?: string[]; plane_code?: string[]; sch_time_dpt?: string; sch_time_arv?: string;}const formData = ref<FlightPlanData>({});const judgeTheSize = () => { if ( formData.sch_time_arv.length == 4 && Number(formData.sch_time_arv) < Number(formData.sch_time_dpt) && formData.sch_time_arv != "" ) { isTrue.value = true; } else { isTrue.value = false; }};不会提示类型报错
共有2个答案
你用的是 ref,所以需要 formData.value.sch_time_arv
或者你可以把 ref 换成 reactive
从你给出的代码中,我们可以看到有几个可能的问题。
首先,你定义了一个FlightPlanData接口,其中sch_time_arv和sch_time_dpt的类型都是可选的string。但在judgeTheSize函数中,你试图获取这两个属性的长度,这将会导致类型错误,因为类型系统不知道如何获取字符串的长度。
解决这个问题的一种方法是明确指定这两个属性的类型为string,而不是string[]。
然后,你在比较sch_time_arv和sch_time_dpt的值时,将它们转换为数字。如果这两个值中的任何一个不是数字,那么这将引发错误。你需要确保这两个值都是有效的数字。
最后,你在比较时使用了<操作符。如果这两个值中的任何一个不是数字,那么这将引发错误。你需要确保这两个值都是有效的数字。
以下是修改后的代码:
interface FlightPlanData { id?: number; flight_date?: Date; airlines?: string; flight_no?: number; plane_model?: string[]; plane_code?: string[]; sch_time_dpt: string; sch_time_arv: string;}const formData = ref<FlightPlanData>({});const judgeTheSize = () => { if ( formData.sch_time_arv.length == 4 && Number(formData.sch_time_arv) < Number(formData.sch_time_dpt) && formData.sch_time_arv != "" && formData.sch_time_dpt != "" && !isNaN(formData.sch_time_arv) && !isNaN(formData.sch_time_dpt) ) { isTrue.value = true; } else { isTrue.value = false; }};注意:在上面的代码中,我假设了isTrue.value是一个响应式引用,你需要确保它在你的组件中定义。
-
vue2升级vue3报错 这个是package.js配置。 这个是webpack配置 目前的目前的报错是vue-loader相关。 求求大佬告知一下,什么原因,
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
json 解析 json.loads() 报错,求高手帮助
-
我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推! 备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据

