javascript - 数组组装,求大佬指导?
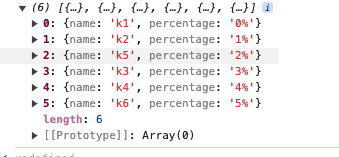
let arrayData = [ { name: 'k1', percentage: '0%' }, { name: 'k2', percentage: '0%' }, { name: 'k3', percentage: '1%' }, { name: 'k4', percentage: '2%' }, { name: 'k5', percentage: '0%' }, { name: 'k6', percentage: '3%' }]我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推!
备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据
newArrayData = [ { name: 'k1', percentage: '0%' }, { name: 'k2', percentage: '1%' }, { name: 'k5', percentage: '2%' }, { name: 'k3', percentage: '3%' }, { name: 'k4', percentage: '4%' }, { name: 'k6', percentage: '5%' }]共有3个答案
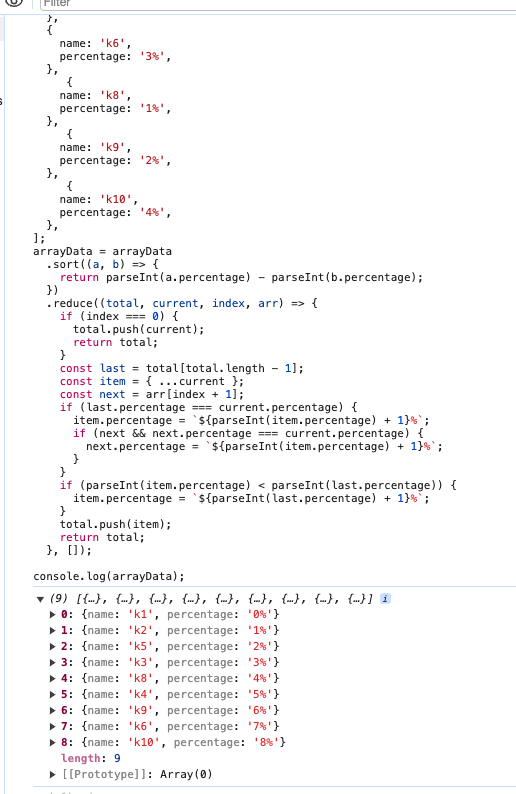
let arrayData = [ { name: 'k1', percentage: '0%', }, { name: 'k2', percentage: '0%', }, { name: 'k3', percentage: '1%', }, { name: 'k4', percentage: '2%', }, { name: 'k5', percentage: '0%', }, { name: 'k6', percentage: '3%', },];arrayData = arrayData .sort((a, b) => { return parseInt(a.percentage) - parseInt(b.percentage); }) .reduce((total, current, index, arr) => { if (index === 0) { total.push(current); return total; } const last = total[total.length - 1]; const item = { ...current }; const next = arr[index + 1]; if (last.percentage === current.percentage) { item.percentage = `${parseInt(item.percentage) + 1}%`; if (next && next.percentage === current.percentage) { next.percentage = `${parseInt(item.percentage) + 1}%`; } } if (parseInt(item.percentage) < parseInt(last.percentage)) { item.percentage = `${parseInt(last.percentage) + 1}%`; } total.push(item); return total; }, []);console.log(arrayData);

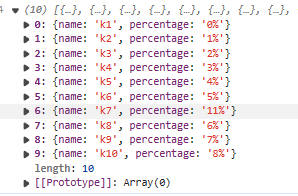
let arrayData = [ { name: "k1", percentage: "0%", }, { name: "k2", percentage: "0%", }, { name: "k3", percentage: "1%", }, { name: "k4", percentage: "2%", }, { name: "k5", percentage: "0%", }, { name: "k6", percentage: "3%", }, { name: "k7", percentage: "11%", }, { name: "k8", percentage: "3%", }, { name: "k9", percentage: "3%", }, { name: "k10", percentage: "3%", },];let list = [];arrayData.forEach((item) => { let count = item.percentage.replace("%", ""); if (!list[count]) { list[count] = count; } else { let newCount = list.findIndex((el) => el === undefined); if (newCount < 0) { newCount = list.length; } item.percentage = newCount + "%"; list[newCount] = newCount; }});console.log(arrayData);
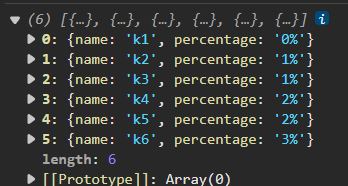
let arrayData = [ { name: "k1", percentage: "0%", }, { name: "k2", percentage: "0%", }, { name: "k3", percentage: "1%", }, { name: "k4", percentage: "2%", }, { name: "k5", percentage: "0%", }, { name: "k6", percentage: "3%", }, ]; let obj = {}; // 首先处理非0%和100%的情况 arrayData.forEach((item, index) => { if (item.percentage !== "0%" && item.percentage !== "100%") { let count = obj[item.percentage] || 0; obj[item.percentage] = count + 1; let newP = parseInt(item.percentage) + count; arrayData[index].percentage = newP + "%"; } }); // 处理0%的情况 let count = 0; arrayData.forEach((item, index) => { if (item.percentage === "0%") { arrayData[index].percentage = count + "%"; count++; } }); console.log(arrayData);
-
原数据 D替换key和value中的A之后,顺序变了 HTML渲染 替换方法 这个是座位图,每一个key是每一列的编号,编号修改了,那一列的座位号中的字母也要跟着变,现在头疼的是改完后数据顺序变了,编码和座位号对不上,所以我希望得到结果是替换完之后,数据顺序保持不变。或者大家有别的好方法好思路可以指导一下
-
一个数据格式是这样的: 把他转换成这样 用JS需要怎么做?
-
后台接口返回的数据结构 我想要的结果
-
子组件修改父组件的问题,求助大佬 这里说法是不是矛盾的,是我理解能力不够吗?测试代码,也是,父组件修改子组件能刷新,子组件修改父组件没反应,那个大佬能帮我看看是不是我代码有问题,还是文档有问题: 文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides... 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅
-
流程: 问题: 求教各位朋友,这个情况如何解决? 代码: 结果 数组置空, setSessionList([]) 这一步没有什么作用 补充 需求就是点击左边不同的用户,右边显示与当前用户的会话数据列表 现在的问题是,我点击多个用户后,显示的是这多个用户所有的会话数据列表,而我只需要显示当前被点击的这个用户的会话数据列表 比如: 与A用户的会话数据是 [{id:1}, {id:2}] 当我依次点击A
-
ts 类型报错,新手入坑 vue3 求大佬指导 interface 里面有定义 sch_time_arv 为什么还会报错 不会提示类型报错

