javascript - js 如何将时间相同的元素放在同一个数组?求大佬们指教?
后台接口返回的数据结构
res = [
{
create_time: '2023-04-23 09:00:00',
img_id: [1,2,3] // 需要遍历拿到图片ID去下载图片URL
},
{
create_time: '2023-04-23 10:00:00',
img_id: [4,5,6]
}
]
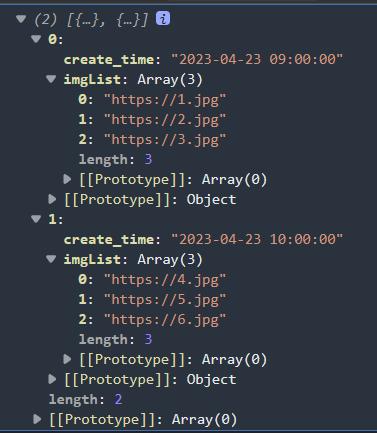
我想要的结果
newArr = [
{
create_time: '2023-04-23 09:00:00',
imgList: [
'https://1.jpg',
'https://2.jpg',
'https://3.jpg'
]
},
{
create_time: '2023-04-23 10:00:00',
imgList: [
'https://4.jpg',
'https://5.jpg',
'https://6.jpg'
]
},
]共有2个答案

const res = [{
create_time: '2023-04-23 09:00:00',
img_id: [1, 2, 3],
}, {
create_time: '2023-04-23 10:00:00',
img_id: [4, 5, 6],
}];
const newArr = res.map(item => {
const imgList = item.img_id.map(id => `https://${id}.jpg`);
return {
create_time: item.create_time,
imgList: imgList,
};
});
console.log(newArr);const res = [
{
create_time: '2023-04-23 09:00:00',
img_id: [1,2,3] // 需要遍历拿到图片ID去下载图片URL
},
{
create_time: '2023-04-23 10:00:00',
img_id: [4,5,6]
},
{
create_time: '2023-04-23 09:00:00',
img_id: [7,8,9] // 需要遍历拿到图片ID去下载图片URL
},
]
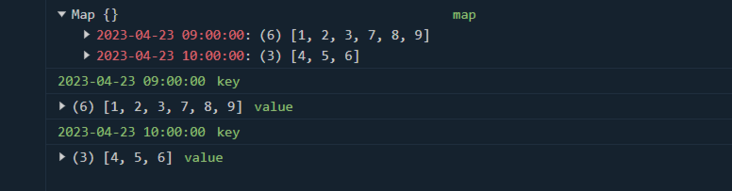
const map = new Map();
res.forEach(item => {
if (map.has(item.create_time)) {
map.set(item.create_time, [...map.get(item.create_time), ...item.img_id]);
} else {
map.set(item.create_time, item.img_id);
}
});
console.log(map, "map");
// 遍历map
for (const [key, value] of map) {
console.log(key, "key");
console.log(value, "value");
}

拼接的自行处理一下就好
-
问题内容: 而不是推送相同的元素,怎么可以这样写一次: 问题答案: 对于基元,使用: 对于非基本元素,请不要使用,因为数组中的所有元素都将引用内存中的同一对象,因此对数组中一项的更改会影响数组中的每一项。 相反,可以在每次迭代中显式创建对象,可以使用以下方法完成: 有关如何以这种方式创建2D数组的示例:
-
我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推! 备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据
-
本文向大家介绍详解JS取出两个数组中的不同或相同元素,包括了详解JS取出两个数组中的不同或相同元素的使用技巧和注意事项,需要的朋友参考一下 1、取出两个数组的不同元素 (1)concat() 方法:用于连接两个或多个数组。 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本,例: (2)Array filter() 方法: 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所
-
原数据 D替换key和value中的A之后,顺序变了 HTML渲染 替换方法 这个是座位图,每一个key是每一列的编号,编号修改了,那一列的座位号中的字母也要跟着变,现在头疼的是改完后数据顺序变了,编码和座位号对不上,所以我希望得到结果是替换完之后,数据顺序保持不变。或者大家有别的好方法好思路可以指导一下
-
我的内容重叠了。我知道这是因为我放置了相同的,但是我如何让内容div增长并在CSS网格的中间运行呢?我应该使用flexbox和这里的网格吗?(请勿使用引导程序) 下面是它现在的样子: null null https://codepen.io/anon/pen/gzmgbq 我想要一个内容div向下每一个新div的行,但它需要从那一列开始,并跨越那么多列。
-
问题内容: 我有作为元组的股票和持仓清单。买入为正,卖出为负。例: 我如何求和股票头寸,以获取当前持股量? 问题答案: 这个怎么样?您可以阅读有关。

