javascript - 如何替换JavaScript对象数组中的键和值,同时保持顺序,求大佬指导?
原数据
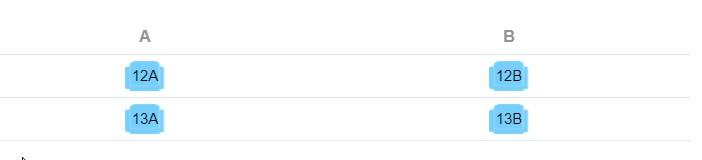
tableData = [ { A: '12A', B: '12B' }, { A: '13A', B: '13B' }]D替换key和value中的A之后,顺序变了
HTML渲染
<el-table ref="tableRef" :data="tableData" size="mini" style="width: auto" @cell-mouse-enter="handleCellEnter" @cell-mouse-leave="handleCellLeave" @cell-click="cellClick" @header-click="headerClick" :header-cell-style="{ 'text-align': 'center', 'font-size': '16px', 'cursor': 'pointer' }" :cell-style="{ 'text-align': 'center' }"> <el-table-column v-for="(item, index) in titleData" :key="index" :prop="keysData[index]" :label="keysData[index]"> <div slot-scope="scope"> <div class="seat" v-if="scope.row[keysData[index]] != null"> <div class="yiru">{{ scope.row[keysData[index]] }}</div> <div class="yichu"> <el-button type="primary">禁用</el-button> </div> </div> <div class="noSeat" v-else> <div class="yiru">{{ scope.row[keysData[index]] }}</div> <div class="yichu"> <el-button type="primary">启用</el-button> </div> </div> </div> </el-table-column></el-table>

替换方法
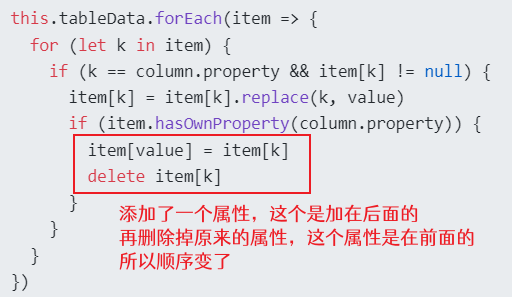
this.tableData.forEach(item => { for (let k in item) { if (k == column.property && item[k] != null) { item[k] = item[k].replace(k, value) if (item.hasOwnProperty(column.property)) { item[value] = item[k] delete item[k] } } }})这个是座位图,每一个key是每一列的编号,编号修改了,那一列的座位号中的字母也要跟着变,现在头疼的是改完后数据顺序变了,编码和座位号对不上,所以我希望得到结果是替换完之后,数据顺序保持不变。或者大家有别的好方法好思路可以指导一下
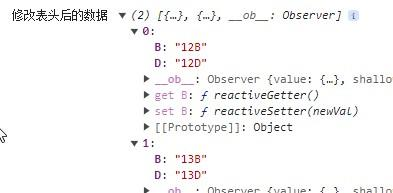
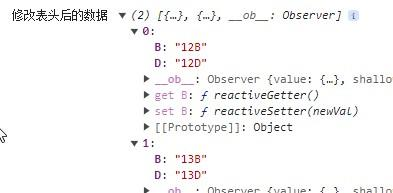
tableData = [ { D: '12D', B: '12B' }, { D: '13D', B: '13B' }]共有6个答案
为什么顺序变一了……看下图:

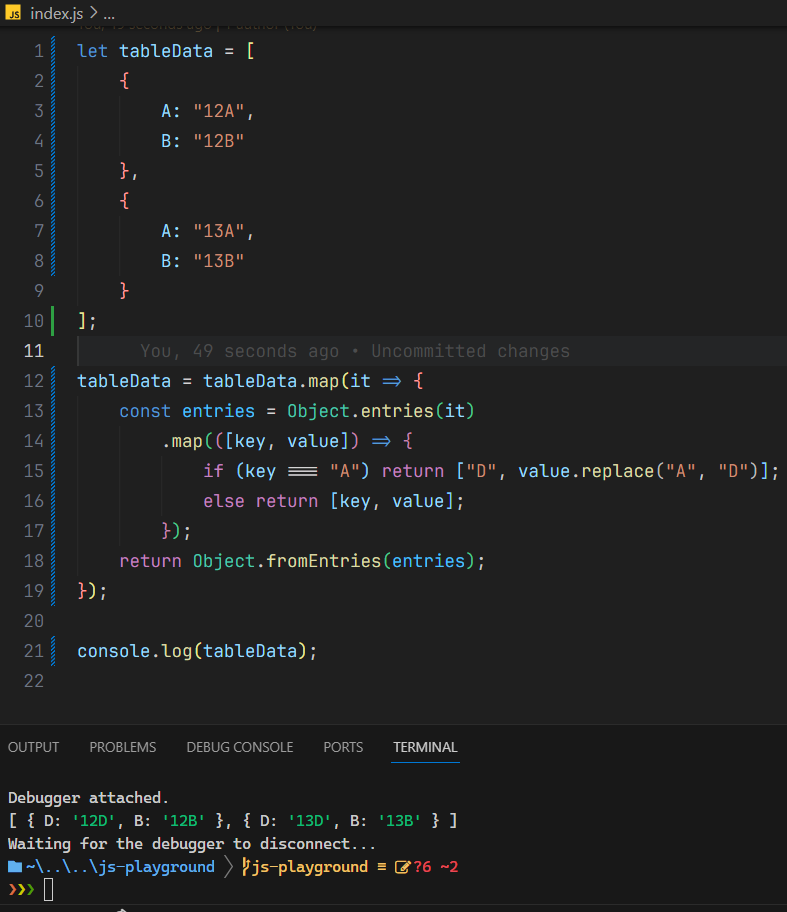
一般来说,如果想要保持顺序,最好用键值对数组而不是用对象。如果实在想用对象,也可以先转换成数组,处理完之后重新组成对象,示例:
tableData = tableData.map(it => { const entries = Object.entries(it) .map(([key, value]) => { if (key === "A") return ["D", value.replace("A", "D")]; else return [key, value]; }); return Object.fromEntries(entries);});
老实说,我不太懂对象里面的顺序有什么必要,其次,这个顺序应该只是浏览器展示的一个优化...
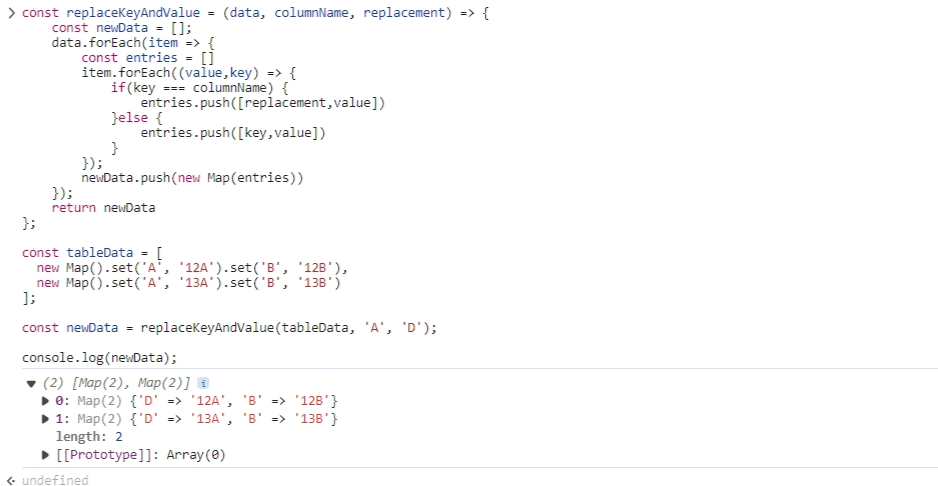
const replaceKeyAndValue = (data, columnName, replacement) => { const newData = []; data.forEach(item => { const entries = [] item.forEach((value,key) => { if(key === columnName) { entries.push([replacement,value]) }else { entries.push([key,value]) } }); newData.push(new Map(entries)) }); return newData};const tableData = [ new Map().set('A', '12A').set('B', '12B'), new Map().set('A', '13A').set('B', '13B')];const newData = replaceKeyAndValue(tableData, 'A', 'D');
调整对象属性的顺序并没有意义,之前我正好写过一篇笔记,你可以阅读一下 �� Js对象 调整属性排序是否有意义
正如楼上的回答所说,对象的排序是有一个规则的,但是这个排序规则的顺序并不一定是固定的。
所以你改变 key 的“顺序”,以及利用这个“顺序”执行一些逻辑,都是不稳定的
所以最好是用数组的形式来处理,比如说:
tableData = [ [{key:'A', value:'12A'}, {key:'B', value:'12B'}], [{key:'A', value:'13A'}, {key:'B', value:'13B'}],]如果你一定就要用 key-value 的形式,并且就是要保持顺序。可以考虑用 Map 结构 来实现。
key的排序不是按照我们书写的方式,它是有一个规定的:
1. 可以作为数组索引的 key 按照升序排列,例如 1、2、3。2. 是字符串不是 symbol 的 key,按照创建顺序排列。3. symbol 类的 key 按照创建顺序排列。参考链接:ECMA标准定义
Javascript 中对象的键的顺序遵循数字键的升序和非数字键的插入顺序。也就是说,JS 会把看起来像数字的键提前并按升序排序,剩下的按插入顺序排序,如:
const obj = { k1: 'v1', k2: 'v2', '1': '1', '0': '0' }// 0 1 k1 k2所以只要键不是数字就可以
function replaceObjKeyWithOrder<T extends object>( obj: T, kOld: keyof T & string, kNew: string,) { const entries = Object.entries(obj), entry = entries.find(([k]) => k === kOld) entry && (entry[0] = kNew) return Object.fromEntries(entries)}const tableData = [ { A: "12A", B: "12B", }, { A: "13A", B: "13B", }, ], newTableData = tableData.map((v) => replaceObjKeyWithOrder(v, "A", "D"))console.log("before:", tableData)console.log("after:", newTableData)before: [ { A: "12A", B: "12B" }, { A: "13A", B: "13B" } ]after: [ { D: "12A", B: "12B" }, { D: "13A", B: "13B" } ]-
问题内容: 我有一些最初存储在通用Javascript对象中的数据,其ID为键: 但是,我发现浏览器在循环浏览时并不能保证特定的对象顺序,因此在上面的“ 3”将出现在“ 7”之前。我改用这样的数组格式: 现在,我可以按正确的顺序循环,但是不能进行快速查找,例如,不必循环遍历数组。 是否有结合两种方法的好方法?我宁愿避免为每种格式使用单独的对象,因为该对象非常大(数百个元素)。 问题答案: 我也遇到
-
我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推! 备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据
-
本文向大家介绍JavaScript:用数组替换对象键,包括了JavaScript:用数组替换对象键的使用技巧和注意事项,需要的朋友参考一下 我们需要编写一个JavaScript函数,该函数接受一个对象和一组文字。 数组的长度和对象中的键数将始终相等。我们的函数应将对象的相应键替换为数组的元素。 例如:如果输入数组和对象是- 那么输出应该是- 示例 为此的代码将是- 输出结果 控制台中的输出-
-
我要转换如下所示的对象: 键值对的数组,如下所示: 如何在JavaScript中将对象转换为键值对数组?
-
问题内容: 我想这样转换一个对象: 分成键值对数组,如下所示: 如何在JavaScript中将对象转换为键值对数组? 问题答案: 您可以使用和执行此操作
-
问题内容: 假设您有一个非常简单的数据结构: …并且您想将其中一些存储在javascript变量中。如我所见,您有三个选择: 如果您要存储(或希望可能拥有)多个“价值”部分(例如,增加他们的年龄等),显然第二或第三种选择是可行的,因此,为了论证,让我们假设在此结构中再也不需要任何数据值了。您选择哪一个,为什么? 编辑 :该示例现在显示最常见的情况:非顺序ID。 问题答案: 每个解决方案都有其用例。

