javascript - 数据渲染如何平行排列,不要重叠,如图所示,求大佬指导?

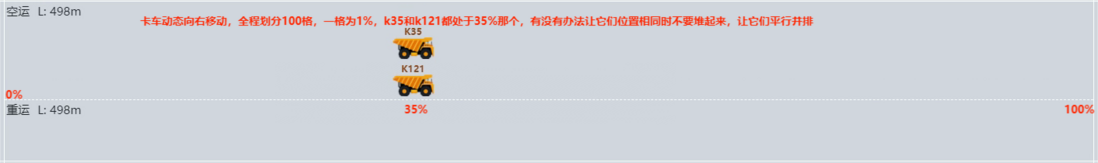
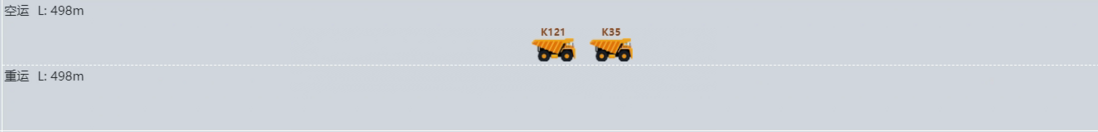
卡车动态向右移动,全程划分100格,一格为1%,k35和k121都处于35%那格,“客户”要求让位置相同的卡车不要堆起来,让它们平行并排。图中暂时只有35%那个出现重叠,卡车多的时候有可能出现多处重叠,比如0%,34%,36%,100%等格也有可能重叠。我没思路,不知道怎么下手,求大佬们指导!
前端HTML:
<div class="truck" v-for="(num, inx) in 100" :key="inx"> <div v-for="(empty, index) in arraData.emptyList" :key="index"> <div v-if="Number(empty.percentage) >= inx && Number(empty.percentage) <= (inx + 1)"> <div class="carNumber">{{ empty.name }}</div> <img class="emptyImg" src="../../assets/dispatch/kuangche-null.png" /> </div> </div> </div>后端接口数据:
let arraData = { emptyList: [ { name: 'k35', percentage: '35%' }, { name: 'k121', percentage: '35%' } ], heavyList: []}客户想要的结果是所有卡车平行排列,不要有堆叠
共有1个答案
先修改一下数据结构, 修改为这种的:
let arr = [ { percentage: "35%", childen: [ { name: "k35", percentage: "35%", }, { name: "k121", percentage: "35%", }, ], }, ];转换方式:
let emptyList = [ { name: "k35", percentage: "35%", }, { name: "k121", percentage: "35%", }, { name: "k111", percentage: "37%", }];let arr = [];emptyList.forEach(item => { let existingItem = arr.find(element => element.percentage === item.percentage); if(existingItem) { existingItem.children.push({ name: item.name, percentage: item.percentage }); } else { arr.push({ percentage: item.percentage, children: [{ name: item.name, percentage: item.percentage }] }); }});然后根据percentage生成放img位置的div, 比如放下35%位置, 然后div 里面根据childen遍历生成img
-
我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推! 备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据
-
我无法呈现一个selectOneMenu,但只能禁用该项目 例如,这是可行的: 而这个不是: 有什么建议吗 谢谢
-
流程: 问题: 求教各位朋友,这个情况如何解决? 代码: 结果 数组置空, setSessionList([]) 这一步没有什么作用 补充 需求就是点击左边不同的用户,右边显示与当前用户的会话数据列表 现在的问题是,我点击多个用户后,显示的是这多个用户所有的会话数据列表,而我只需要显示当前被点击的这个用户的会话数据列表 比如: 与A用户的会话数据是 [{id:1}, {id:2}] 当我依次点击A
-
echarts图表渲染不出来,查看元素canvas标签都没有。 需求:在表格内点击生成echart图 解决:表格数据渲染,其中一列判断为csv属性后,实现在单元格内点击文字,触发dialog弹窗,弹窗中显示echart图表。 模板: data: dialogTableVisible: false methods: 渲染出来了(可能一开始就渲染出来没注意到),但是弹窗上不显示,而是后面阴影部分显示出
-
问题内容: 我有一个看似简单的问题,没有明显的解决方案 (通过阅读Angular JS文档) 。 我有一个Angular JS指令,该指令根据其他DOM元素的高度进行一些计算,以定义DOM中容器的高度。 指令内部发生了类似的事情: 问题是当指令运行时,找不到它,返回一个空数组而不是我需要的jQuery包装的DOM元素。 我是否可以在指令中使用仅在加载DOM之后运行的回调,并且可以通过常规jQuer
-
问题内容: 我创建了一个生成Twitter按钮的指令。由于这些按钮上的作用域变量可能会更改,因此我需要在按钮发生时重新构建它。目前,我正在使用jQuery 链接元素并重建按钮。 有没有办法让指令完全重新呈现模板呢? 问题答案: 这是一个可重用的指令,您可以使用它在发送事件时重建被包含的内容: 这是一个jsFiddle演示其工作原理:http : //jsfiddle.net/robianmcd/Z

