javascript - 解决Vue2中get请求数据不渲染的报错?
vue2前端
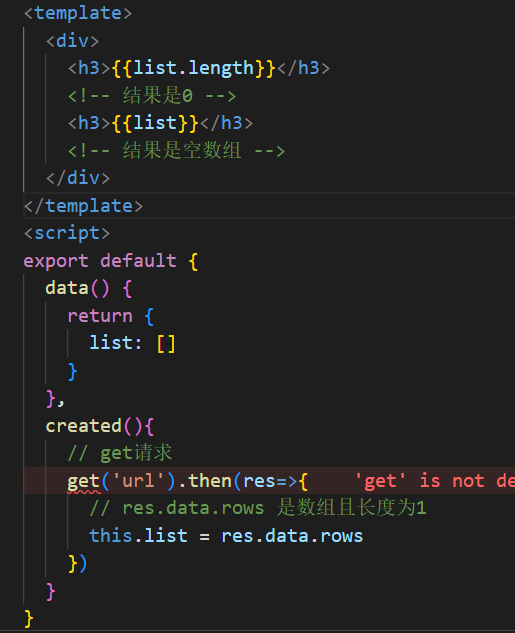
代码如下
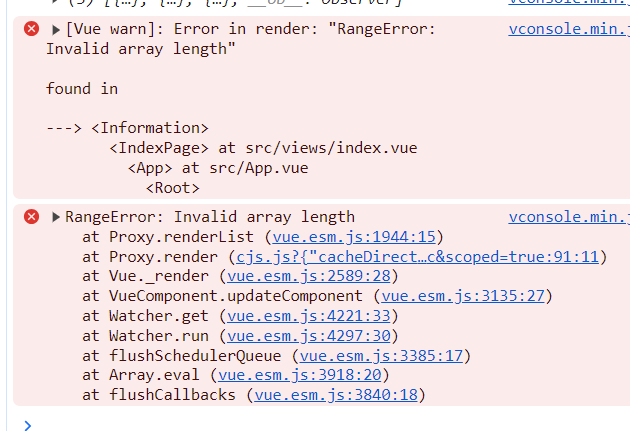
报错
created里的get请求可以获取到数据,为什么不渲染,报错搜索没有想要的结果,求求各位大佬帮忙看一下
共有4个答案
res.data.rows打印出来是什么东西?
不要胡乱脱敏哇……,会误导帮你解决问题的人的呀!
看起来是你的 res.data.rows 的长度有问题 �� RangeError: invalid array length - JavaScript | MDN
最好能够提供一下你的 res.data.rows 是一个什么结构内容。
- 先解决get报错的问题,没引入、或者是get是挂在原型上的(使用方式不对),可以看下别的地方怎么用的,
- url是什么?如果是自己封装api玩的话当我没说。你确定get是promise的话,建议你加上catch,看看在get修复后到底是哪一步有问题
- 以上解决后,使用this.list = res.data.rows 是肯定没有问题的
- 建议你多贴点儿代码
这个get方法没有定义 这是从一般api文件导出的方法可以使用 先导入'get'接口
-
上述代码在开发阶段,pc 和 移动端模拟器中访问,数据请求正常且渲染成功; 部署服务器后,移动端真机没有发起请求,其他访问方式正常。 有无大佬遇到过或知道怎么解决? 目标站点(未备案) http://114.132.79.6/
-
问题内容: 我需要在JavaScript中执行HTTPGET请求。最好的方法是什么? 我需要在Mac OS X破折号小部件中执行此操作。 问题答案: 浏览器(和Dashcode)提供XMLHttpRequest对象,该对象可用于从JavaScript发出HTTP请求: 但是,不鼓励同步请求,并且将按照以下方式生成警告: 注意:从Gecko 30.0(Firefox 30.0 / Thunderbi
-
本文向大家介绍Egg Vue SSR 服务端渲染数据请求与asyncData,包括了Egg Vue SSR 服务端渲染数据请求与asyncData的使用技巧和注意事项,需要的朋友参考一下 服务端渲染 Node 层直接获取数据 在 Egg 项目如果使用模板引擎规范时通是过 render 方法进行模板渲染,render 的第一个参数模板路径,第二个参数时模板渲染数据. 如如下调用方式: 从上面的例子可
-
axios的url上带小括号()会报400 我使用axios的get请求下载文件时,给后台发送了文件的文件名,文件名上有小括号,axios会转义中文字符,小括号不被转义 手动转义 我以为是小括号没有被转义报的错,于是手动转义了,但还是不行 这个url看着也没问题,为什么会报400呢? 而且只要文件名不带小括号,就可以下发成功
-
使用方法 在koa中,获取GET请求数据源头是koa中request对象中的query方法或querystring方法,query返回是格式化好的参数对象,querystring返回的是请求字符串,由于ctx对request的API有直接引用的方式,所以获取GET请求数据有两个途径。 1.是从上下文中直接获取 请求对象ctx.query,返回如 { a:1, b:2 } 请求字符串 ctx.que
-
本文向大家介绍jQuery中ajax请求后台返回json数据并渲染HTML的方法,包括了jQuery中ajax请求后台返回json数据并渲染HTML的方法的使用技巧和注意事项,需要的朋友参考一下 html实例 jquery实例 php实例 以上这篇jQuery中ajax请求后台返回json数据并渲染HTML的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

