javascript - 如何用vue3开发一个静态html,最终生成渲染后的,如图所示,如何解决?
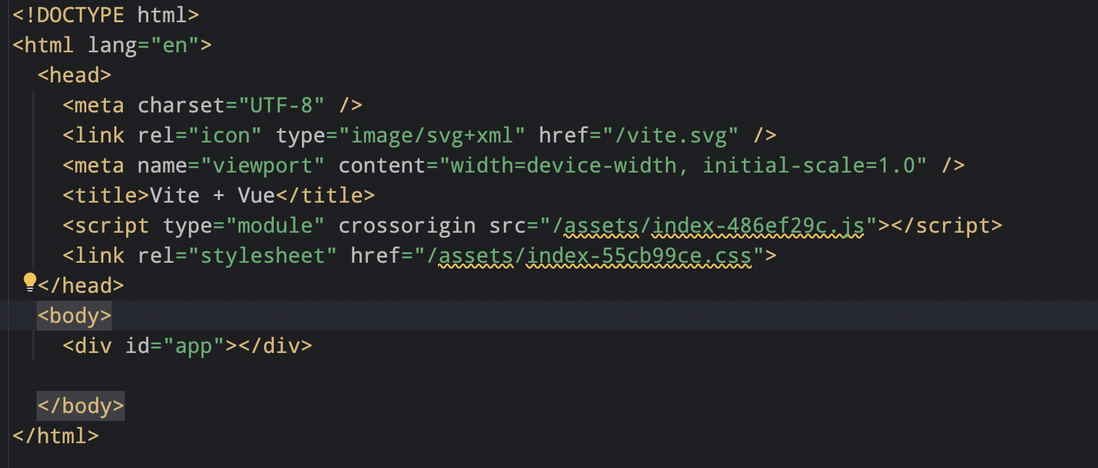
一般编译后是这样的
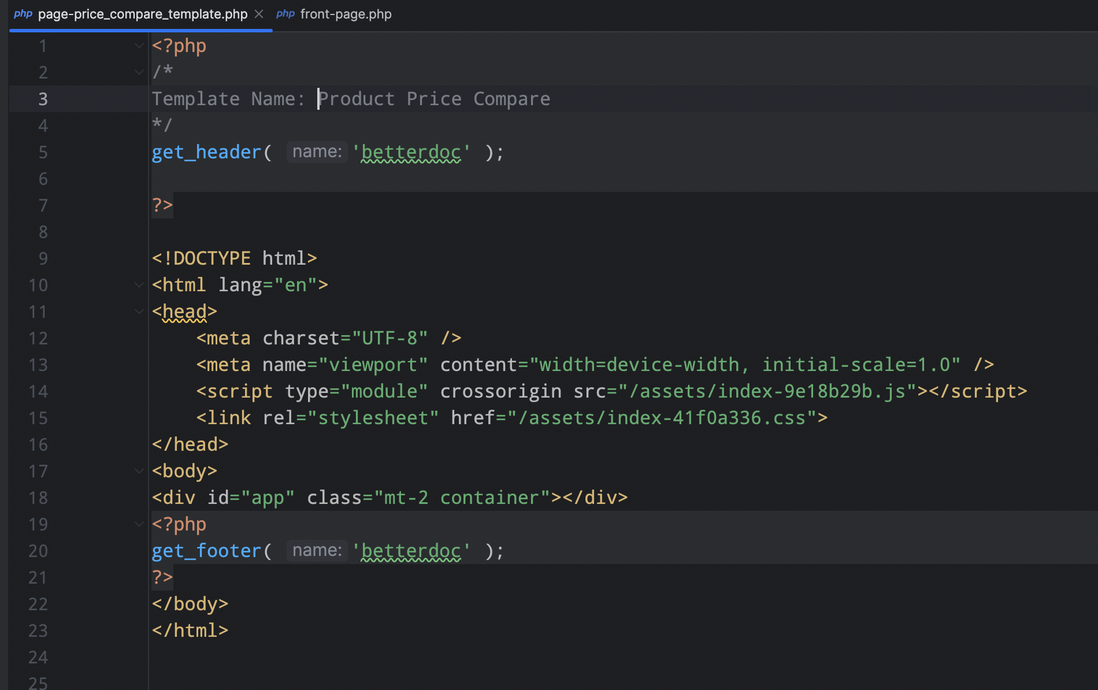
我把这样的静态页放到wordpress的模版中是这样的
但我发现直接复制浏览器渲染后的html到相应位置居然也可以正常显示

vue有没有方法编译后生成类似最后一张图的效果?
共有1个答案
你只要html的话,完全都不需要编译和脚手架,直接通过 cdn 引入 vuejs就行了
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <!-- import CSS --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"></head><body> <div id="app"> <el-button @click="visible = true">Button</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>Try Element</p> </el-dialog> </div></body> <!-- import Vue before Element --> <script src="https://unpkg.com/vue@2/dist/vue.js"></script> <!-- import JavaScript --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: function() { return { visible: false } } }) </script></html>如果用vue3脚手架开发,html就正常部署也可以啊,直接正常开发编译一下不就成了,有什么问题吗
-
我正在使用spring boot尝试建立自己的迷你网站。 我有控制器 还有一个html文件resources/templates/index,我正试图呈现它,但我只呈现了文本“index”。如何返回html文件而不是文本?
-
我有一个使用vue方式编写的html文件,我想要在一个vue文件中引入并渲染该文件,直接读取该文件并使用v-html赋值后并不能正常生成 请问我该怎么处理?
-
我想制作一个非常精简的折线图,尽可能的节省空间,快速有效地传达数据的趋势和变化。 因此我期望这个折线图除了这线段以外,不再需要坐标轴、标签、图例等组件。
-
库加载良好,但似乎找不到静态变量。为什么没有加载静态变量?
-
问题描述: 我使用three.js来渲染模型,然后我是打算实现分层渲染的效果,所以模型按照层数给到了我,所以就是多个模型一起渲染。 可以看到下面的图片,是有很多模型数据的。我是使用new THREE.Object3D() 或者 new THREE.Group() 来集合这些模型的,然后scene.add(floorGroup)。scene里面的确也是有这些模型数据的存在。 但是实际渲染的时候却只有
-
问题内容: 我有一个看似简单的问题,没有明显的解决方案 (通过阅读Angular JS文档) 。 我有一个Angular JS指令,该指令根据其他DOM元素的高度进行一些计算,以定义DOM中容器的高度。 指令内部发生了类似的事情: 问题是当指令运行时,找不到它,返回一个空数组而不是我需要的jQuery包装的DOM元素。 我是否可以在指令中使用仅在加载DOM之后运行的回调,并且可以通过常规jQuer

