问题:

javascript - 求助大佬,关于数组用JS改变数据格式问题?
邢和光
一个数据格式是这样的:
a:[
[{id: "12", lottery_id: "1", type_id: "37", type: "commodity", image: "XX.png"}],
[{id: "11", lottery_id: "1", type_id: "37", type: "commodity", image: "XX.png"}],
]
把他转换成这样
b:[
{ fonts: [{ text: '0', top: '10%', id: "12", lottery_id: "1",}],image: "XX.png" },
{ fonts: [{ text: '1', top: '10%', id: "11", lottery_id: "2",}],image: "XX.png" },
]
用JS需要怎么做?
共有2个答案
鄢晔

<script>
const data = {
a: [
[{ id: "12", lottery_id: "1", type_id: "37", type: "commodity", image: "XX.png" }],
[{ id: "11", lottery_id: "1", type_id: "37", type: "commodity", image: "XX.png" }]
]
};
// 转换数据格式
const transformedData = {
b: data.a.map((subArray, index) => {
const { id, lottery_id, image } = subArray[0];
return {
fonts: [{ text: index.toString(), top: '10%', id, lottery_id }],
image
};
})
};
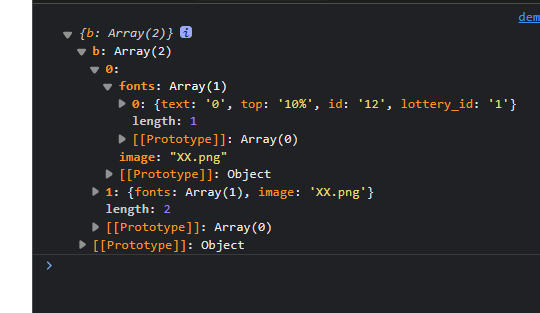
console.log(transformedData);
</script>柯河
b中的text和top,a中也没有啊
类似资料:
-
请问如何将以上代码转换成如下格式: 我尝试了很多办法,但都未成功 最后退而求其次,想通过一个自定义数组区分对象所属层级,但依旧未果
-
本地请求接口是正常的。 但放到服务器上,请求的接口就变为了这样的,会多出一个admin,这是什么问题?求教大佬们! 跨域配置和封装baseURL的接口前缀都没有加admin
-
我想要的结果:相同进度的不要叠加一起,让它往前走一格,第2个0%让它往前走+1变成1%,第3个0%让它往前走2格+2变成2%,若1%,2%已存在,在前面的基础2%,加+1,变成3%,4%,以此类推! 备注:一般只有0%和100%才会出现多个相同的,最多4个相同的数据
-
子组件修改父组件的问题,求助大佬 这里说法是不是矛盾的,是我理解能力不够吗?测试代码,也是,父组件修改子组件能刷新,子组件修改父组件没反应,那个大佬能帮我看看是不是我代码有问题,还是文档有问题: 文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides... 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅
-
代码在这,codesandbox,网不好的可以点这个echarts demo 求教我如何将tooltips的name1,name2,data1,data2映射为我需要的格式呢?比如名字一,名字二,数据一,数据二。除了用formatter返回html格式,这个太麻烦了,我想知道有没有通用的映射配置
-
上边格式如何转换为以下格式

