javascript - js数据格式转换?
{
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
}上边格式如何转换为以下格式
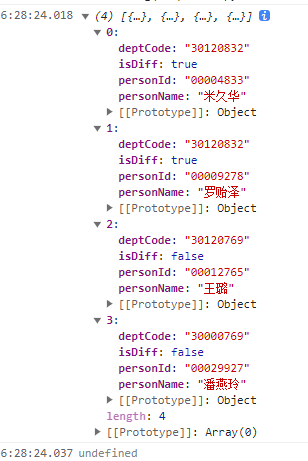
[
{
"personId": "00004833",
"deptCode": "30120832",
"personName": "米久华",
"isDiff": true
},
{
"personId": "00009278",
"deptCode": "30120832",
"personName": "罗贻泽",
"isDiff": true
},
{
"personId": "00012765",
"deptCode": "3012769",
"personName": "王璐",
"isDiff": false
},
{
"personId": "00029927",
"deptCode": "30000769",
"personName": "潘燕玲",
"isDiff": false
}
]共有5个答案
const data = {
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
};
const keyMap = {
"withDiffDeptPersonId": "personId",
"withDiffDeptCode": "deptCode",
"withDiffDeptPersonName": "personName",
"withSameDeptPersonId": "personId",
"withSameDeptCode": "deptCode",
"withSameDeptPersonName": "personName"
};
const obj = Object.entries(data)
.map(([key, value]) => [keyMap[key], value.split(",")])
.reduce((result, [key, values]) => {
(result[key] ??= []).push(...values);
return result;
}, {});
const result = Object.entries(obj)
.flatMap(([key, list]) => list.map((v, i) => [key, v, i]))
.reduce((r, entry) => {
(r[entry[2]] ??= {})[entry[0]] = entry[1];
return r;
}, []);
console.log(result);const getFormatData = (oldData) => {
const rObj = {
withDiff: [],
withSame: [],
};
for (let item in oldData) {
let arr = oldData[item].split(',');
let key = Object.keys(rObj).find((k) => item.includes(k));
if (key !== undefined) {
let rKey = item.replace(key, '');
arr.forEach((obj, index) => {
if (!rObj[key][index]) rObj[key][index] = {
isDiff:key==='withDiff'
};
rObj[key][index][rKey] = obj;
});
}
}
return [...rObj.withDiff,...rObj.withSame]
};
const a1 = {
withDiffDeptPersonId: '00004833,00009278',
withDiffDeptCode: '30120832,30120832',
withDiffDeptPersonName: '米久华,罗贻泽',
withSameDeptPersonId: '00012765,00029927',
withSameDeptCode: '30120769,30000769',
withSameDeptPersonName: '王璐,潘燕玲',
};
console.log(getFormatData(a1));
const data = {
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
};
const personIds = data.withDiffDeptPersonId.split(',');
const deptCodes = data.withDiffDeptCode.split(',');
const personNames = data.withDiffDeptPersonName.split(',');
const result = personIds.map((personId, index) => ({
personId,
deptCode: deptCodes[index],
personName: personNames[index],
isDiff: true
}));
const samePersonIds = data.withSameDeptPersonId.split(',');
const sameDeptCodes = data.withSameDeptCode.split(',');
const samePersonNames = data.withSameDeptPersonName.split(',');
samePersonIds.forEach((personId, index) => {
result.push({
personId,
deptCode: sameDeptCodes[index],
personName: samePersonNames[index],
isDiff: false
});
});
console.log(result);

Object.entries(data).reduce((obj, [key, val]) => {
// 判断是否 Diff
let isDiff = /Diff/.test(key);
// 截取键名后两个单词,并转换首字母为小写
key = key.match(/(?:.[a-z]+){2}$/)[0].replace(/^./, c => c.toLowerCase());
// 用 ',' 切割值,并以 key 为键名,赋给 isDiff 数组里 idx 处(不存在自动新建)
val.split(',').forEach((val, idx) => (obj[+isDiff][idx] ??= {isDiff})[key] = val);
// 返回缓存值,继续迭代下一键值对
return obj;
} , [[], []]).flat()更新:这里看到多次getValues(key, '')的调用,强迫症促使我思考能不能优化掉,于是有了下面这段代码,但是更不容易看懂了
function transform(data) {
const getValues = (mid, suffix) => data[`with${mid}Dept${suffix}`].split(',');
const splitData = key => (values => values('PersonId').map((id, i) => ({
personId: id,
deptCode: values('Code')[i],
personName: values('PersonName')[i],
isDiff: key === 'Diff',
})))(suffix => getValues(key, suffix));
return splitData('Diff').concat(splitData('Same'))
}
transform({
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
})通过一个IIFE将这个传入的key函数柯里化,调用values('...')实际上相当于getValues(key, '...')
function transform(data) {
const getValues = (mid, suffix) => data[`with${mid}Dept${suffix}`].split(',');
const splitData = key => getValues(key,'PersonId').map((id, i) => ({
personId: id,
deptCode: getValues(key, 'Code')[i],
personName: getValues(key, 'PersonName')[i],
isDiff: key === 'Diff',
}));
return splitData('Diff').concat(splitData('Same'))
}
transform({
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
})-
后端返回数据格式无法进行修改,都是双引号转义符, 根据以上代码期待转成下面格式
-
Excel转KML 在“数据处理”菜单栏中,点击“Excel转KML”,弹出对话框,点击打开XLS,选择要转换的Excel文件(可以添加LSV文件夹下示例数据中的EXCEL2KML示例数据.xls进行测试),读取完成后,可以在上方的表格里看到Excel里的信息。在Excel表格内容的下面分了两块,左侧一块为经纬度和气泡内容的选择,右侧一块是对要生成的kml图层的风格的设置。
-
下面数据格式有什么比较优雅的转换方式吗? 请各位大佬解惑
-
我需要将长数据格式(long)转换为宽格式(wide),条件如下(如果可能): 1) 所有数据文件都将是具有相同结构(id、名称、值)的长格式(long),但每个数据文件将具有不同的变量、值和变量数: 2) 每个数据文件将是不同的变量混合物(因子、整数、数字)。有些因素可能每个案例都有多个级别(从长远来看是水果和肉),我想为这些因素中的每个级别创建一个单独的虚拟变量(逻辑)。因子和数值变量的数量将
-
本文向大家介绍ASP VBScrip数据转JSON格式,包括了ASP VBScrip数据转JSON格式的使用技巧和注意事项,需要的朋友参考一下 aspjosn 是一款 实现 VBScript代码JSON 序列化的ASP技术。 aspjosn 输入可以是对象或者数组类型。jsObject 和 jsArray 类在服务器端将数据转换成JSON,这两个类都基于 jsCore 实现。 aspjson 支持
-
我正在使用节点的libphonenumber库。js 在这个库的google演示中,如果我输入了无效的电话号码,则不会填充intl格式。但当我试图通过node解析一个无效的数字时。js库,它创建intl字符串表示形式,而不管该数字是否有效。 我需要确保只转换有效的数字,而invalids返回null。 举个例子,考虑一下: 输出 如何确保只返回有效的?

