javascript - js数据类型转化问题?
下面这个data1怎转化成data2格式的?
let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
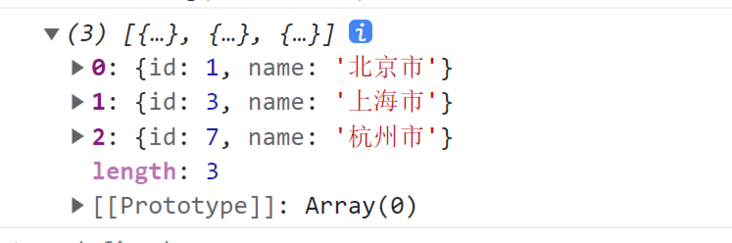
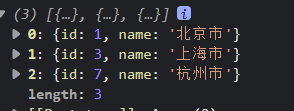
let data2 = [{id:1,name:"北京市"},{id:3,name:"上海市"},{id:7,name:"杭州市"}]共有10个答案
Object.entries(data1).map(([id,name])=>({id,name})) let data = Object.entries(data1).map(item => {
return {
id: item[0],
name: item[1]
}
})
console.log(data)// 第一种:
let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
let arr = [],obj = {}
for (let item in data1) {
obj = {
id: item,
name: data1[item]
}
arr.push(obj)
}
console.log(arr)
// 第二种
let brr = Object.entries(data1).map(([id,name]) => ({
id,
name
}))
console.log(brr)function transform(obj) {
var ret = [];
for (var key in obj) {
ret.push({ id: +key, name: obj[key] });
}
return ret;
}
console.log(transform(data1));let citiesDict = {1: "北京市", 3: "上海市", 7: "杭州市"};
let citiesList = [];
for (let key in citiesDict) {
if (citiesDict.hasOwnProperty(key)) {
citiesList.push({id: parseInt(key), name: citiesDict[key]});
}
}
console.log(citiesList);

let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
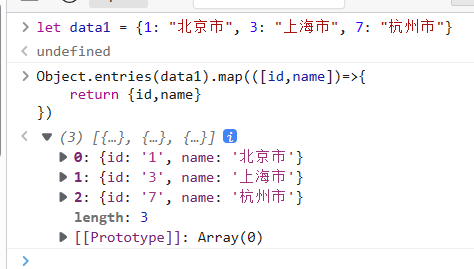
Object.entries(data1).map(([id,name])=>{
return {id,name}
})let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
function convertData (obj) {
const result = []
for(let key in obj) {
result.push({
id: Number(key),
name: obj[key]
})
}
result.sort(function (a, b) {
return a.id - b.id
})
return result
}
console.log(convertData(data1))let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
let data2 = []
for (const [id, name] of Object.entries(data1)) {
data2.push({ id, name })
}

let data1 = {1: "北京市", 3: "上海市", 7: "杭州市"}
let data2 = []
for(const key in data1) {
data2.push({
id: Number(key),
name: data1[key]
})
}
// 排序
data2.sort(() => 1)
console.log(data2);const data2 = Object.keys(data1).map(key => {
return {
id: Number(key),
name: data1[key]
};
});-
所有语言都有类型转化的能力,javascript也不例外,它也为开发者提供了大量的类型转化访法,通过全局函数,可以实现更为复杂的数据类型。 var a = 3; var b = a + 3; var c = "student" + a; var d = a.toString(); var e = a + ""; document.write(typeof(a) + " " + typeof (b)
-
主要内容:1. JS 基本数据类型,2. JS 引用数据类型数据类型指的是可以在程序中存储和操作的值的类型,每种编程语言都有其支持的数据类型,不同的数据类型用来存储不同的数据,例如文本、数值、图像等。 JavaScript 是一种动态类型的语言,在定义变量时不需要提前指定变量的类型,变量的类型是在程序运行过程中由 JavaScript 引擎动态决定的,另外,您可以使用同一个变量来存储不同类型的数据,例如: JavaScript 中的数据类型可以分为两种类型
-
数据类型就是 JavaScript 中可操作的数据的类型。 数据类型分为值类型与引用类型。 在 ES6 之前,主要有以下数据类型: 值类型 字符串 数字 布尔 null undefined 引用类型 对象 数组 函数 1. 为什么需要不同的数据类型 在学习自然数学的时候,所有的加法减法等操作都是针对数字的,数字加上操作符让他们有了意义。 在学习语文课的时候,不同的词语可以组合成句子,主谓宾语法与词
-
上边格式如何转换为以下格式
-
JavaScript是一种动态类型语言,变量是没有类型的,可以随时赋予任意值。但是,数据本身和各种运算是有类型的,因此运算时变量需要转换类型。大多数情况下,这种数据类型转换是自动的,但是有时也需要手动强制转换。 强制转换 Number函数:强制转换成数值 String函数:强制转换成字符串 Boolean函数:强制转换成布尔值 自动转换 自动转换为布尔值 自动转换为字符串 自动转换为数值 小结 加
-
let arr=[ ]; 转换为 let newArr=[ ]

