问题:

javascript - vue3 后端返回的数据格式,将其中某个字段进行处理,麻烦各位大佬指点一下,谢谢?
韩峰

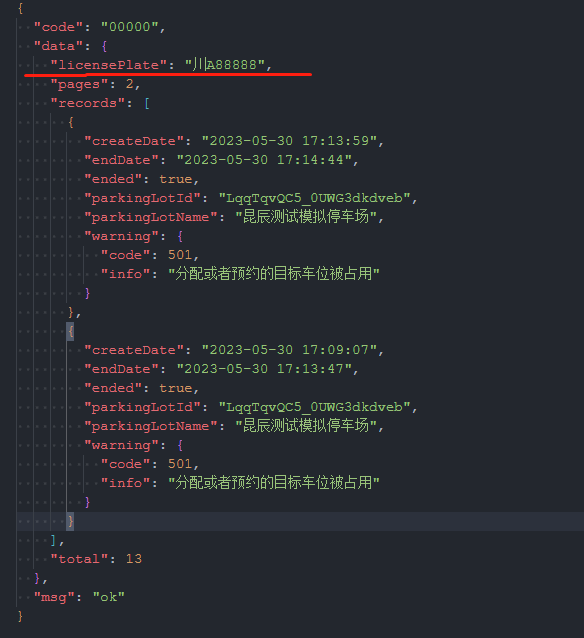
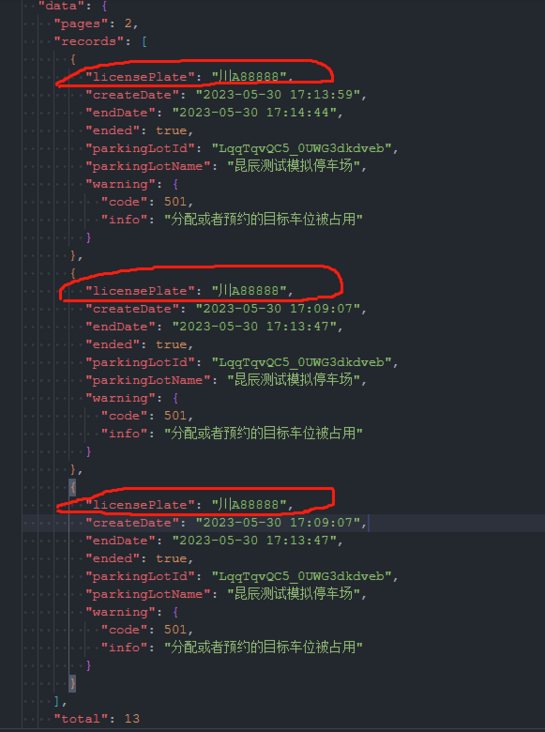
请问如何将后端返回数据内的“licensePlate”这个数据,通过什么办法放在"records"数组内。效果如下图所示:
请各位大佬麻烦帮帮忙谢谢
共有3个答案
葛威
const str = 'nihao';
const records = [{a:'a', b: 'b'}, {a: 'aa', b: 'bb'}, {a: 'aaa', b: 'bbb'}];怎么给 records 里的每一项加上值为 nihao的 str 属性你会吗?
const result = [];
for(let i = 0; i <= records.length; i++) {
const obj = records[i];
obj.str = str;
result.push(obj);
}这是最最最基础的东西了。后来 es5 有了 Array.prototype.forEach (forEach() 方法对数组的每个元素执行一次给定的函数。)于是可以简化上面的办法
const result = [];
records.forEach(function(element, index) {
// element 就是数组中的每个元素,所以
element.str = str;
result.push(element);
})然后 ES6 又带来了 Array.prototype.map (map() 方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。)
const result = records.map(function(element) {
element.str = str;
return element;
})既然 ES6 了那就可以写成
const result = records.map((element) => ({...element, str}));施刚毅
const data = {
code: 100,
data: {
list: 123,
page: 1,
record: [
{
a: 1,
b: 2,
c: 3,
warning: {
code: 200
}
},
{
a: 21,
b: 22,
c: 23,
warning: {
code: 500
}
}
]
}
};
data.data.record = data.data.record.map(obj => {
return {
list: data.data.list,
...obj
};
});谢高峯
//ts写法
const result = res.data.records.map(item=>{
(item as any).licensePlate = res.data.licensePlate
return item
})
//普通写法
const result = res.data.records.map(item=>{
return {...item,licensePlate:res.data.licensePlate}
})
类似资料:
-
出现的bug就是,当我点击某一行的“预约”按钮时,调用接口,当接口返回的res.code=='00000' 时,应该是只改变当前点击行的按钮名称,现在时所有的按钮都发生改变。正确地应该是点击的那行按钮发生改变。其他的是不会发生变化的
-
.net6下使用了SignalR的websocket,postman是可以正常连接的,但是前端连接就报错 前端代码:
-
后端返回双精度数据,前端无法正常显示,js只支持浮点数。除了后台转字符串,前端循环添加toFixed,还有别的好的方法吗?
-
我正试图将double数据类型的数字设置为小数点后两位,但当我输入像150这样的数字时,我只得到一个数字。 例如,如果我输入以下内容: 我得到的是,这没什么! 但如果输入,得到的是而不是 我怎么解决这个?

