javascript - 想问下大家对于vue api返回的数据是如何处理的?
想问下大家使用vue的时候,对于api返回的数据是如何进行处理的,有时候api返回的是数字,前端需要搞个字典映射,最常见的就是性别
res.data 通常就是 { name: aaa, sex: 1, type: 3 ... }
我也是用一个itemData = res.data 去接收
当我有多个这种映射值需要转换的时候,而我该如何让代码尽量好维护?
目前我能想到的方法:
computed计算属性
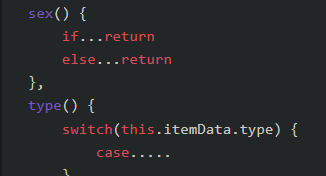
computed: { sex() { if...return else...return }, type() { switch(this.itemData.type) { case..... } } }该方法简单直接,也很容易想到,但是个人认为当需要映射的属性多了之后,每多一个这样的属性就需要写一个计算属性,多了conputed里面就很冗余,并且计算属性都是放在this下,我想把映射的属性统一放在itemData,这样我就可以itemData.xxx就可以调用
想问问各位大佬平时都是怎么做的?
共有4个答案
方法一(适合数据少的):
直接在template里面{{['男','女'][itemData.sex-1]||'未知'}},如果sex不是有规律的则换成{}的取值方式
方法二(数据多,映射的数据在多个地方使用,比如筛选,或其他功能是同样的数据):
使用全局的filters:
Vue.filter("getNameById", (id, options, key = "name", valueKey = "id") => {
const curItem = options.find(r => r[valueKey] == id) || {};
return curItem[key];
});创建映射配置:
export const statusOption = [
{
id: 1,
name: "正常"
},
{
id: 2,
name: "回收"
}
]template中使用:{{itemData.type|statusOption(statusOption)}}
方法三(数据不需要复用):
直接文件内写filters,里面switch
虽然这于这样在单页面中是简单粗暴的,通过判断就可以获取对应字段映射的值,但造成一个困扰就是冗余代码,数据特殊的情况就是判断太多;
既然判断多,那换一种想法,前端写一个枚举或者配置文件,用于存储映射关系的map,
// aMap 和 bMap 分情况, 一个对象一个数组,看自己的场景
// 一种对象格式,一种数组格式
expost const aMap = {
1: '男生',
2: '女生',
...
}
export const bMap = [
{type: 3, name: '男生'},
{type: 2, name: 'aa'},
]
const getMapName = (type) => {
return aMap[type]
}
const getMapNameB = (type = 2) => {
return bMap.find(item => item.type == type)
}在页面中展示的话
<div>{{getMapName(this.itemData.type)}}</div>
<div>{{getMapNameB(this.itemData.type)}}</div>只需要一个配置文件,一个获取对应的方法就能获取到对应的值;
一个简单的场景如下:
请求中有code字段,200代表成功,500代码服务器错误,404代码地址不存在;但是我想要判断不同的code代表什么或者不同的code其他的逻辑
这样配置+方法的使用避免js判断逻辑多,同事也避免了下面例子页面中常规的判断模式如下:
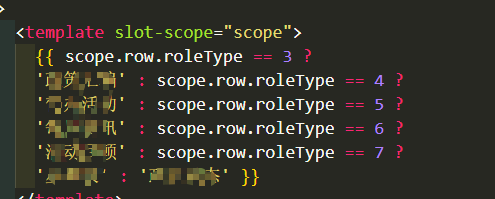
{{ type == 1 ? 'a' : type == 2 ? 'b' : type == '3' ? 'c' : '' }}methods: {
mapData(data) {
let mappedData = { ...data };
let sexMap = { '1': '男', '2': '女' };
let typeMap = { '1': '类型1', '2': '类型2', '3': '类型3' };
mappedData.sex = sexMap[data.sex];
mappedData.type = typeMap[data.type];
return mappedData;
}
}
一般 这种直接写在结构里面:
这种直接写在结构里面:
-
因此,我需要能够从数据库中返回大量数据以进行图形化。目前,我正在通过ajax使用GET,并通过php简单地生成必要的html。这对于少量数据很有效,但是每当我请求超过大约一年的数据时,我就会出现错误414。有人有更好的方法的建议吗,或者知道如何更改限制?谢谢。
-
js数据结构处理 后台返回的接口数据如下 想把res.result变成如下格式 js数据结构处理后台返回的接口数据如下 以此类推.... 没有思路,求指点
-
如何对异步获取数据排序处理? 后端返回的数据是按staff默认排序的: 前端获取到数据还想根据appeal_type和detail_appeal_type进行排序处理,变成相邻的数据,求教怎么处理,我用sort处理但是没生效,反而更错乱了。
-
let arr1 = [333,555,222] let arr2 = [100,200,300] arr1 和 arr2 中的每项是对应关系, 请问如何比较 arr1中 最大值的那项,必须对应arr2中的最小值 意思就是说,按正常情况,arr1和arr2的对应关系应为: let arr1 = [333,555,222] let arr2 = [200,100,300] 请问如何去写判断?实际场景
-
手机端图片轮播图高度,大家一般怎么写的呢?如果不用js 获取图片高度再设置的,直接用css 能让图片高度自适应吗?
-
问题内容: 考虑以下代码(节点v5.0.0) 为什么是真的? javascript可以处理的最大整数值是多少? 我正在实现最大2 ^ 64的随机整数生成器。我应该注意任何陷阱吗? 问题答案: JavaScript中的所有数字均为浮点数,这意味着整数始终表示为 尾数有53位。您可以使用指数获取更高的整数,但是它们不再是连续的。例如,通常需要将尾数乘以2(指数1)才能达到第54位。 但是,如果乘以2,

