javascript - 如何对后台返回数据处理成相邻数据展示?
如何对异步获取数据排序处理?
后端返回的数据是按staff默认排序的:
{ "code": 0, "msg": "success", "data": { "data": [ { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 16, "appeal_type_utilization_rate": 0.24, "detail_appeal_type": 17, "detail_appeal_type_utilization_rate": 0.24, "task_id": 248, "task_utilization_rate": 0 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 16, "appeal_type_utilization_rate": 0.24, "detail_appeal_type": 17, "detail_appeal_type_utilization_rate": 0.24, "task_id": 246, "task_utilization_rate": 0 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 1, "appeal_type_utilization_rate": 0.02, "detail_appeal_type": 2, "detail_appeal_type_utilization_rate": 0.02, "task_id": 243, "task_utilization_rate": 0.02 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 16, "appeal_type_utilization_rate": 0.24, "detail_appeal_type": 17, "detail_appeal_type_utilization_rate": 0.24, "task_id": 245, "task_utilization_rate": 0 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 9, "appeal_type_utilization_rate": 0.12, "detail_appeal_type": 10, "detail_appeal_type_utilization_rate": 0.12, "task_id": 241, "task_utilization_rate": 0 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 9, "appeal_type_utilization_rate": 0.12, "detail_appeal_type": 10, "detail_appeal_type_utilization_rate": 0.12, "task_id": 242, "task_utilization_rate": 0.12 }, { "date": "2024-02-28-2024-02-28", "staff": "li", "sum_utilization_rate": 0.38, "appeal_type": 16, "appeal_type_utilization_rate": 0.24, "detail_appeal_type": 17, "detail_appeal_type_utilization_rate": 0.24, "task_id": 247, "task_utilization_rate": 0.2 }, ] }}前端获取到数据还想根据appeal_type和detail_appeal_type进行排序处理,变成相邻的数据,求教怎么处理,我用sort处理但是没生效,反而更错乱了。
共有2个答案
你应该提供你的 sort 方法啊
给你一个比较简单的办法直接上 lodash
https://www.lodashjs.com/docs/lodash.sortBy#_sortbycollection...

先按 appeal_type 排序, 再在 appeal_type 排序的基础上排序 detail_appeal_type:
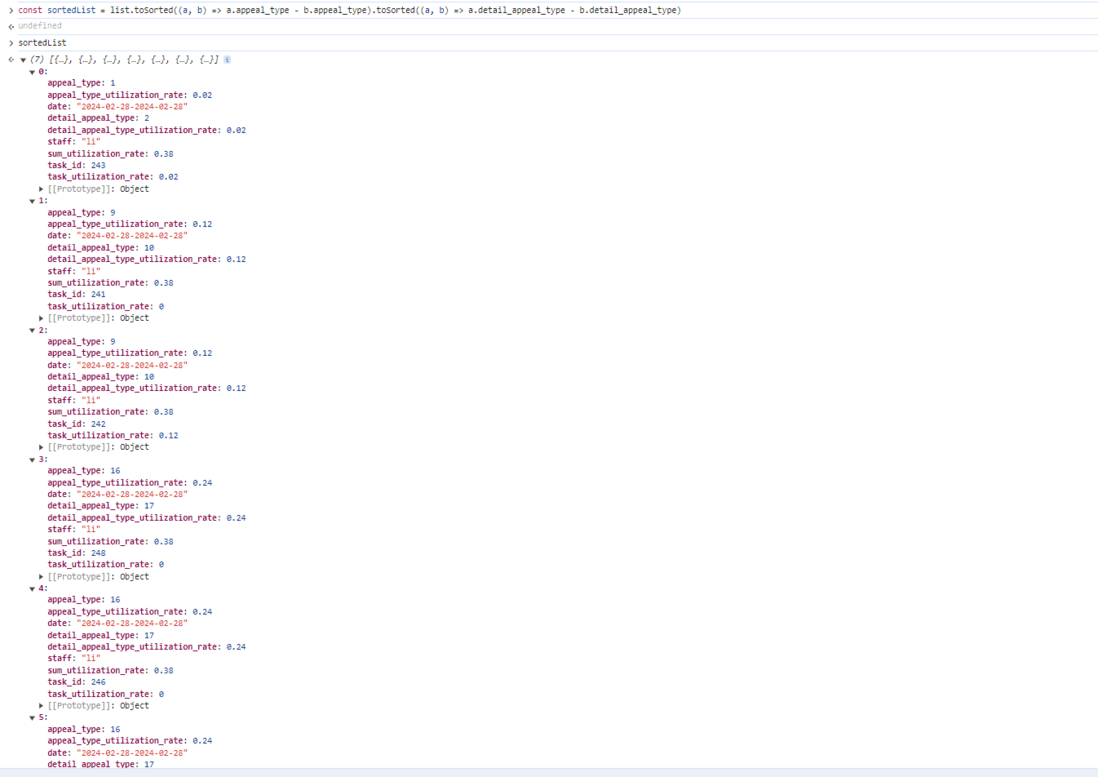
const sortedList = list.toSorted((a, b) => a.appeal_type - b.appeal_type).toSorted((a, b) => a.detail_appeal_type - b.detail_appeal_type)
或者排序字段多的话, 可以这样写:
const sortedList = ['appeal_type', 'detail_appeal_type'].reduce((acc, field) => acc.toSorted((a, b) => a[field] - b[field]), list)

-
后端返回双精度数据,前端无法正常显示,js只支持浮点数。除了后台转字符串,前端循环添加toFixed,还有别的好的方法吗?
-
(自己模拟的数据效果) 如上路径动画,目前的问题是运行的坐标数据是依照地图来的 需要转换为画布能够展示的范围,但运行数据之前差别大部分情况下都很小 我要怎样处理会合适一点? help大佬们
-
这里我有一个函数,它应该返回秒数作为变量sec,但是return语句在数据库事务之前运行,所以我一直没有定义。我可以做些什么来确保事务在回电话之前完成。类似于用于。
-
问题内容: 在我的前端JavaScript应用程序中,我发出了ajax请求以从服务器获取数据。一旦获得数据,我想将该信息返回给视图。 我该怎么做? 问题答案: 而不是从:返回来传递给函数。
-
想问下大家使用vue的时候,对于api返回的数据是如何进行处理的,有时候api返回的是数字,前端需要搞个字典映射,最常见的就是性别 res.data 通常就是 { name: aaa, sex: 1, type: 3 ... } 我也是用一个itemData = res.data 去接收 当我有多个这种映射值需要转换的时候,而我该如何让代码尽量好维护? 目前我能想到的方法: computed计算属
-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used

