javascript - js处理数据?
let arr = [
{id: 1, test: 3},
{id: 2, test: 4},
{id: 3, test: 5},
{id: 4, test: 6},
]; // 最大值是1000let num = 1000;
num是最大数为1000,然后根据arr数组里面的test的值之和(3+4+5+6)为18,
1000 / 18 = 55(求整数);
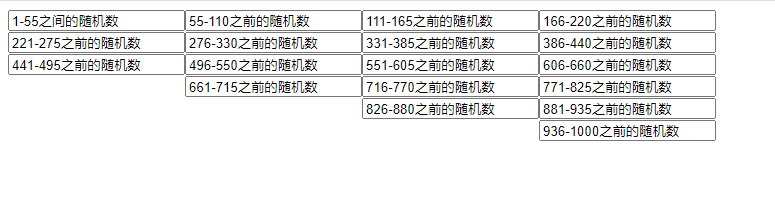
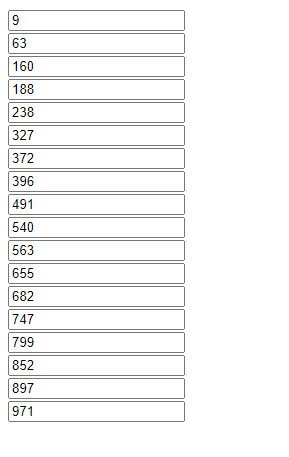
然后需要得到的格式排列的数据如下:

麻烦各位大佬帮忙看看,写了循环,排列的数据格式不对,双循环的排列按顺序的话要怎么写?
let arr = [
{id: 1, test: 3},
{id: 2, test: 4},
{id: 3, test: 5},
{id: 4, test: 6},
];
// 最大值是1000
let num = 1000;
let sumOfTests = arr.reduce((acc, cur) => acc + cur.test, 0); // 计算test的总和
let numInputs = sumOfTests; // 根据test的总和确定输入框的数量
let rangeStep = Math.floor(1000 / sumOfTests); // 每个输入框范围的增量
let container = document.getElementById('input-container');
for (let i = 0; i < numInputs; i++) {
let inputRangeStart = (i * rangeStep) + 1; // 计算每个输入框的起始范围
let inputRangeEnd = inputRangeStart + rangeStep - 1; // 计算每个输入框的结束范围
let randomValue = Math.floor(Math.random() * (inputRangeEnd - inputRangeStart + 1)) + inputRangeStart; // 生成随机值
let input = document.createElement('input');
input.type = 'text';
input.value = randomValue; // 设置输入框的值为随机生成的值
input.readOnly = true; // 可选:使输入框只读
container.appendChild(input); // 将输入框添加到容器中
container.appendChild(document.createElement('br')); // 可选:在每个输入框后添加换行
}
共有1个答案
https://segmentfault.com/q/1010000045130749 和这里一样
// 将 600 分成 20 份,第一份为 1-30,第二份为 31-60
num = 600;
numPer = 30;
res = Array.from({ length: num / numPer }, (_, i) => {
return `${i * numPer + 1}-${(i + 1) * numPer}`;
});
arr = [
{ id: 1, test: 5 },
{ id: 2, test: 4 },
{ id: 3, test: 5 },
{ id: 4, test: 6 },
];
// 根据 arr 将 res 分为四列,第一列有5个,包含 1-30、121-150、241-270、361-390、481-510
result = Array.from({ length: 4 },()=>[]);
// 需要注意第二列的个数,不能超过,放不下就顺延
while (res.length) {
for (let i = 0; i < result.length; i++) {
if (arr[i]?.test > result[i]?.length) {
result[i].push(res.shift());
}
}
}
console.log(result);-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used
-
arr数组最小长度是4最大是8 let num = 600;暂时写死600,这个数自定义输入的 麻烦各位大佬帮忙看看
-
let num = 600; num是最大数为600,然后根据arr数组里面的test的值之和(5+4+5+6)为20, 600 / 20 = 30; 希望得到下面的格式: 图片第一列5个输入框对应数组arr里面下标为0的test的值为5 图片第二列4个输入框对应数组arr里面下标为1的test的值为4 ... 控制1-30之间的随机数里面的输入框修改的时候只能输入1-30的数, 控制31-60之
-
js 数组的数据处理 这个2数字不是固定的, 如果a这个值是2 我需要得到arr为 arr = [9] 如果a这个值是4 我需要得到arr为 arr = [7,8,9] 大佬们帮我看看
-
根据items数组里面num的值去arr数组里面拿数据,按竖向排序 期望得到数据格式: 麻烦各位大佬看看,感激不尽
-
右下角有一个按钮来控制滑块位置, 具体代码如下 但是当用户连续点击的时候页面就会卡死, 这个情况可以怎么进行防抖优化? debounce 是原先封装的方法, 但这个方法并不适用这个需求 debounce 是延迟执行, 也就是如果调这个方法传1秒, 那我点击这个按钮后1秒才开始执行里面的方法 想稍微改一下, 变成先执行, 后延迟1秒 (先执行$("html").animate, 并且在执行1期间将$

