javascript - js数组处理数据?
let arr = [
{id: 1, test: 5},
{id: 2, test: 4},
{id: 3, test: 5},
{id: 4, test: 6},
]; let num = 600;
num是最大数为600,然后根据arr数组里面的test的值之和(5+4+5+6)为20,
600 / 20 = 30;
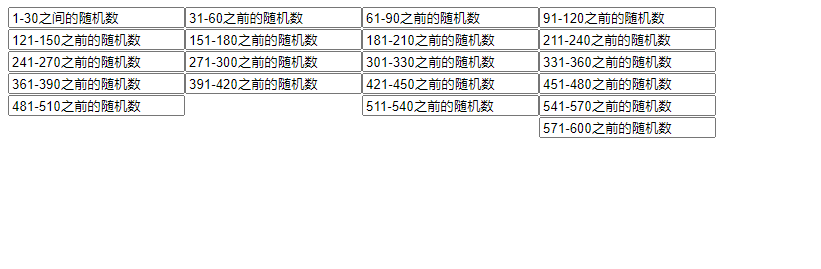
希望得到下面的格式:
图片第一列5个输入框对应数组arr里面下标为0的test的值为5
图片第二列4个输入框对应数组arr里面下标为1的test的值为4
...
控制1-30之间的随机数里面的输入框修改的时候只能输入1-30的数,
控制31-60之间的随机数里面的输入框修改的时候只能输入31-60的数
求各位大佬帮忙看看。感激不尽...
共有1个答案
根据您提供的信息,您想要实现一个功能,将数组 arr 中的 test 值分配到不同范围的输入框中,并且每个输入框的值只能属于其对应的数字范围。首先,我们需要计算每个 test 值应该分配到哪个范围的输入框。
您已经计算出 num 除以 arr 中 test 值的总和得到的结果是每个 test 值应该分配的输入框数量,即 30 个输入框。
下面是实现这个功能的JavaScript代码示例:
let arr = [
{ id: 1, test: 5 },
{ id: 2, test: 4 },
{ id: 3, test: 5 },
{ id: 4, test: 6 },
];
let num = 600;
let sumTest = arr.reduce((acc, curr) => acc + curr.test, 0);
let boxesPerTest = num / sumTest;
let inputBoxes = [];
for (let i = 0; i < arr.length; i++) {
let currentTest = arr[i].test;
let startRange = 1 + (i * (boxesPerTest * 30));
let endRange = startRange + (currentTest * boxesPerTest) - 1;
// 根据当前的test值,创建相应数量的输入框
for (let j = 0; j < currentTest; j++) {
let inputRange = {
start: startRange + j * boxesPerTest,
end: startRange + (j + 1) * boxesPerTest - 1
};
inputBoxes.push(inputRange);
}
}
// 打印结果,您可以根据需要调整这部分代码以适应您的UI框架
inputBoxes.forEach((range, index) => {
console.log(`第 ${index + 1} 列的输入框范围:${range.start}-${range.end}`);
});这段代码首先计算了 arr 中所有 test 值的总和,然后计算了每个 test 值应该分配到的输入框数量。接着,它遍历数组 arr,为每个 test 值创建相应数量的输入框,并设置每个输入框的数字范围。
请注意,这段代码只是一个示例,您需要根据实际的UI框架和需求进行调整。例如,如果您使用的是HTML和JavaScript,您可能需要将这些输入框动态地添加到页面上,并为它们设置事件监听器以限制输入值的范围。
-
arr数组最小长度是4最大是8 let num = 600;暂时写死600,这个数自定义输入的 麻烦各位大佬帮忙看看
-
js 数组的数据处理 这个2数字不是固定的, 如果a这个值是2 我需要得到arr为 arr = [9] 如果a这个值是4 我需要得到arr为 arr = [7,8,9] 大佬们帮我看看
-
根据items数组里面num的值去arr数组里面拿数据,按竖向排序 期望得到数据格式: 麻烦各位大佬看看,感激不尽
-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used
-
// 最大值是1000 let num = 1000; num是最大数为1000,然后根据arr数组里面的test的值之和(3+4+5+6)为18, 1000 / 18 = 55(求整数); 然后需要得到的格式排列的数据如下: 麻烦各位大佬帮忙看看,写了循环,排列的数据格式不对,双循环的排列按顺序的话要怎么写?
-
在vue3中循环这个arr数组,怎么让数据竖向显示,如下图 这样双循环没有达到效果, 请问循环前是不是要处理一下arr这个数据

