javascript - js处理数组?

arr数组最小长度是4最大是8
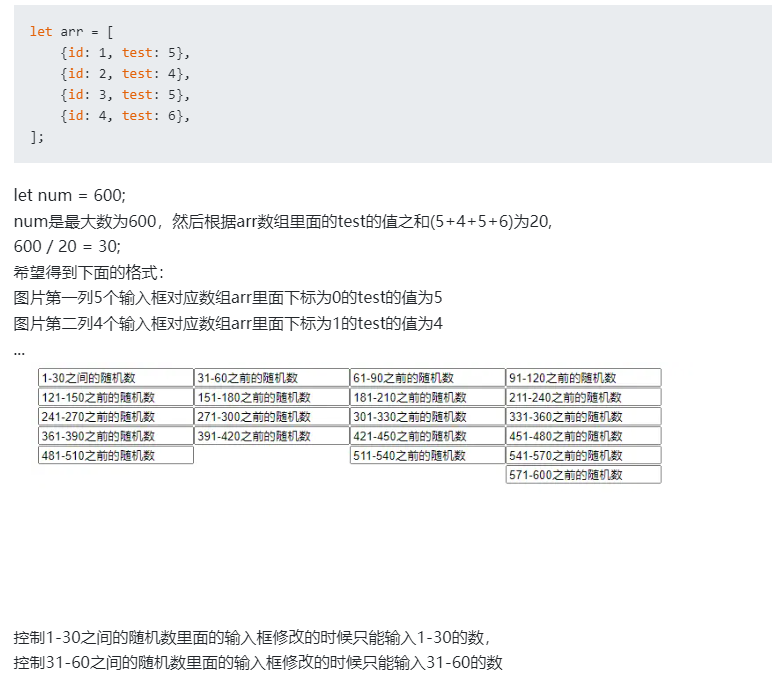
let num = 600;暂时写死600,这个数自定义输入的
麻烦各位大佬帮忙看看
共有2个答案

示例代码
// 原始数据
const arr = [
{ id: 1, test: 5 },
{ id: 2, test: 4 },
{ id: 3, test: 5 },
{ id: 4, test: 6 },
];
const sum = 600;
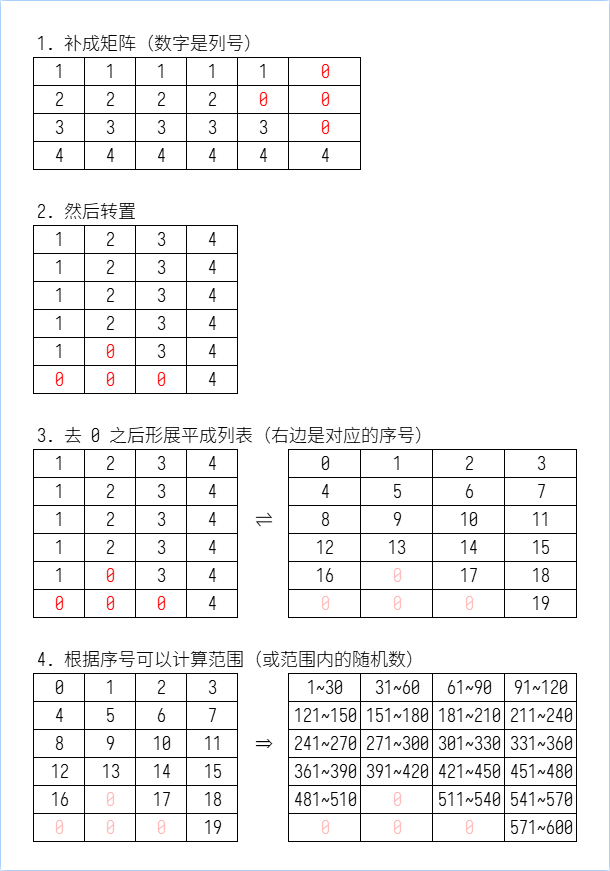
// 计算行最大值,为了补齐矩阵
const max = arr.reduce((max, { test }) => Math.max(max, test), 0);
// 计算列数
const size = arr.length;
const matrix = arr
// 产生矩阵
.flatMap(({ id, test }) => [...Array(test).fill(id), ...Array(max - test).fill(0)])
// 转置
.map((_, i, arr) => arr[(i % size) * max + ~~(i / size)])
// 去掉 0 值
.filter(n => n);
// 计算随机数范围 Step
const trunk = sum / matrix.length;
// 计算随机数或范围
const result = matrix.map((col, i) => `第 ${col} 列:${i * trunk + 1} ~ ${(i + 1) * trunk}`);
console.log(result);结果
第 1 列:1 ~ 30
第 2 列:31 ~ 60
第 3 列:61 ~ 90
第 4 列:91 ~ 120
第 1 列:121 ~ 150
第 2 列:151 ~ 180
第 3 列:181 ~ 210
第 4 列:211 ~ 240
第 1 列:241 ~ 270
第 2 列:271 ~ 300
第 3 列:301 ~ 330
第 4 列:331 ~ 360
第 1 列:361 ~ 390
第 2 列:391 ~ 420
第 3 列:421 ~ 450
第 4 列:451 ~ 480
第 1 列:481 ~ 510
第 3 列:511 ~ 540
第 4 列:541 ~ 570
第 4 列:571 ~ 600注1:这里 result 中每项给的是字符串,也可以处理成结构化数据或其他需要的数据类型。
注2:如果需要按列,可以对 result 按列号分组再展开即可。
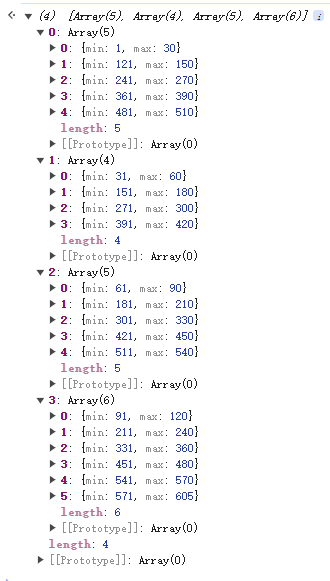
横向计算
function createListData(list, num = 600) {
let count = list.reduce((n, i) => n + i.test, 0)
let step = num / count | 0 // 不一定能整除,这里向下取整
let data = list.map((item, index) => {
return Array.from({length: item.test}).map(citem => {
return {
min: 0,
max: 0
}
})
})
let max = Math.max(...list.map(i => i.test))
let value = 0
for (let index = 0; index < max; index++) {
data.forEach(item => {
if(item[index]){
item[index].min = value + 1
value += step
item[index].max = num < value + step ? num : value
}
})
}
return data
}
let data = createListData(arr, 605)
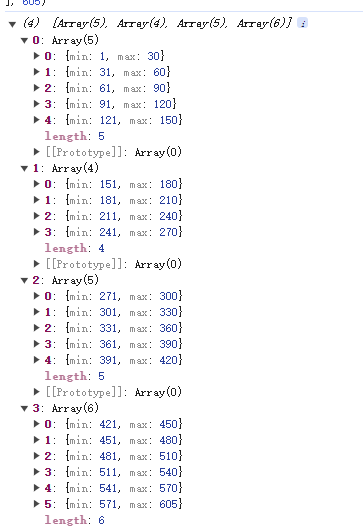
竖向计算
function createListData(list, num = 600) {
let count = list.reduce((n, i) => n + i.test, 0)
let step = num / count | 0 // 不一定能整除,这里向下取整
let value = 0
let data = list.map((item, index) => {
return Array.from({length: item.test}).map(citem => {
let start = value
value += step
return {
min: start + 1,
max: num < value + step ? num : value
}
})
})
return data
}
-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used
-
// 最大值是1000 let num = 1000; num是最大数为1000,然后根据arr数组里面的test的值之和(3+4+5+6)为18, 1000 / 18 = 55(求整数); 然后需要得到的格式排列的数据如下: 麻烦各位大佬帮忙看看,写了循环,排列的数据格式不对,双循环的排列按顺序的话要怎么写?
-
let num = 600; num是最大数为600,然后根据arr数组里面的test的值之和(5+4+5+6)为20, 600 / 20 = 30; 希望得到下面的格式: 图片第一列5个输入框对应数组arr里面下标为0的test的值为5 图片第二列4个输入框对应数组arr里面下标为1的test的值为4 ... 控制1-30之间的随机数里面的输入框修改的时候只能输入1-30的数, 控制31-60之
-
js 数组的数据处理 这个2数字不是固定的, 如果a这个值是2 我需要得到arr为 arr = [9] 如果a这个值是4 我需要得到arr为 arr = [7,8,9] 大佬们帮我看看
-
根据items数组里面num的值去arr数组里面拿数据,按竖向排序 期望得到数据格式: 麻烦各位大佬看看,感激不尽
-
处理成 [11,1201,1304,1305]

