问题:

javascript - 小白一枚,麻烦大佬帮忙看下前端访问SignalR的websocket连接报错?
贺亦
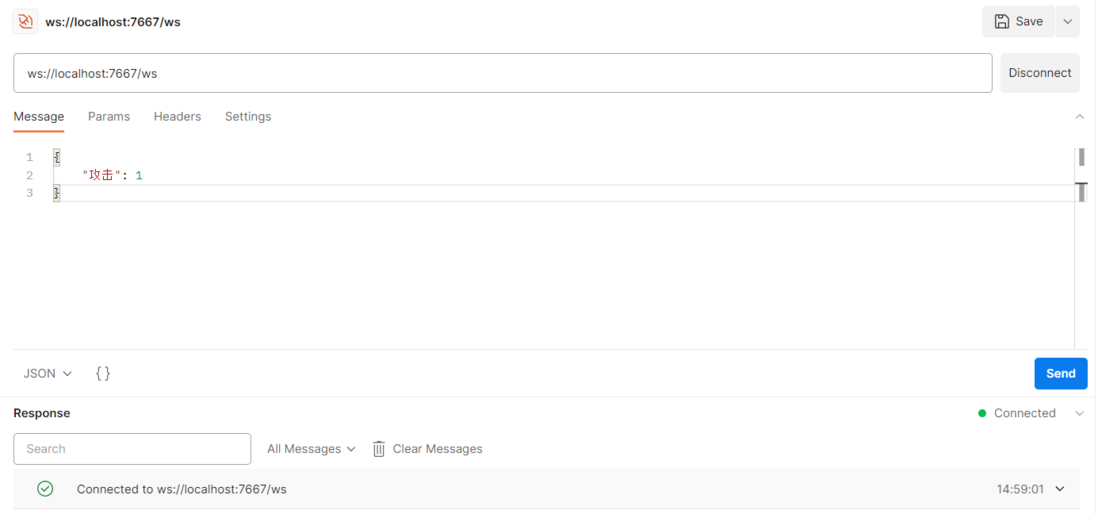
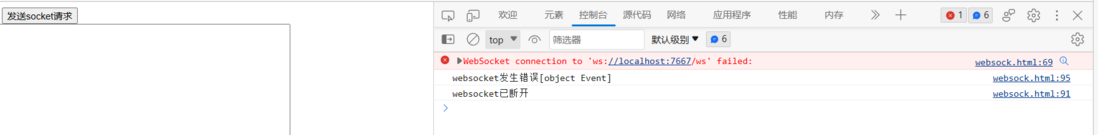
.net6下使用了SignalR的websocket,postman是可以正常连接的,但是前端连接就报错

前端代码:
$("#socketButton").click(function(){ //判断浏览器是否支持WebSocket var supportsWebSockets = 'WebSocket' in window || 'MozWebSocket' in window; if (supportsWebSockets) { //建立WebSocket连接(ip地址换成自己主机ip) var ws = new WebSocket("ws://localhost:7667/ws"); ws.onopen = function(){ //当WebSocket创建成功时,触发onopen事件 console.log("websocket连接成功"); //ws.send("hello"); //将消息发送到服务端 ws.send( JSON.stringify({ }) ); } ws.onmessage = function(e){ //当客户端收到服务端发来的消息时,触发onmessage事件,参数e.data包含server传递过来的数据 console.log("收到数据"); console.log(e.data); } ws.onclose = function(e){ //当客户端收到服务端发送的关闭连接请求时,触发onclose事件 console.log("websocket已断开"); } ws.onerror = function(e){ //如果出现连接、处理、接收、发送数据失败的时候触发onerror事件 console.log("websocket发生错误"+e); } }else{ layer.alert("您的浏览器不支持 WebSocket!"); } });共有1个答案
萧允晨
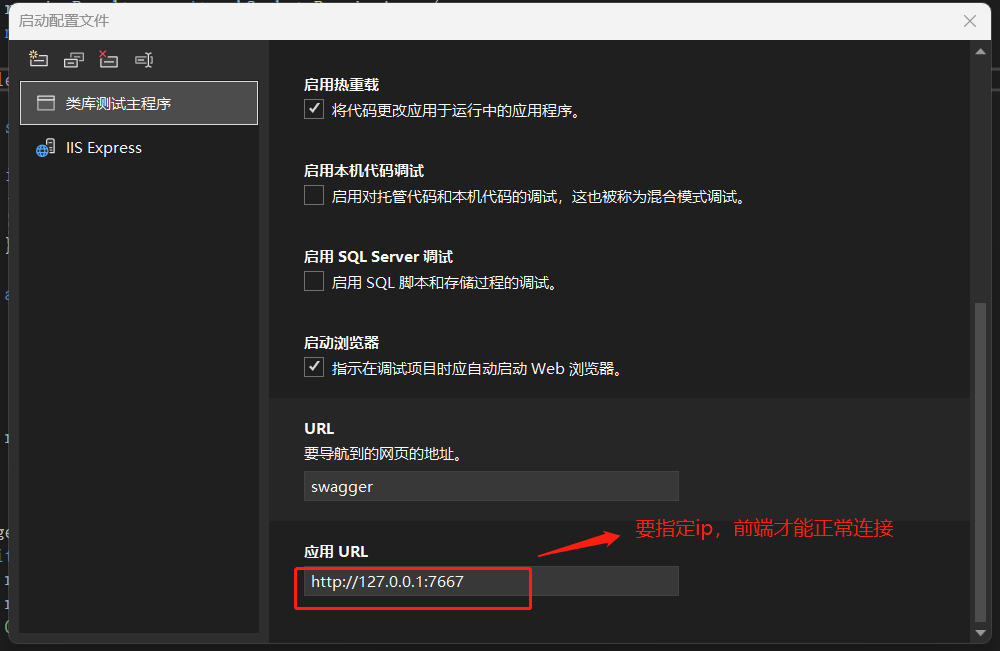
自己来解答了,前后端代码都是没问题的,改了配置就好了
类似资料:
-
代码如下: 为何我通过 http://localhost:6666/ 访问不了呢? 页面提示: 我期望做一个简单的聊天室代码练个手,百度了半天都是不能用的,这个代码看着简洁,但是运行没报错,就是访问不了。
-
出现的bug就是,当我点击某一行的“预约”按钮时,调用接口,当接口返回的res.code=='00000' 时,应该是只改变当前点击行的按钮名称,现在时所有的按钮都发生改变。正确地应该是点击的那行按钮发生改变。其他的是不会发生变化的
-
这串代码后 这个sym的变量我该怎么修改
-
vue.config.js中配置了sourcemap后,热启动会变得非常慢,而且会闪过好几串乱码

