前端 - AntvX6怎么使用Vue组件渲染Label?
AntvX6使用Vue渲染Label
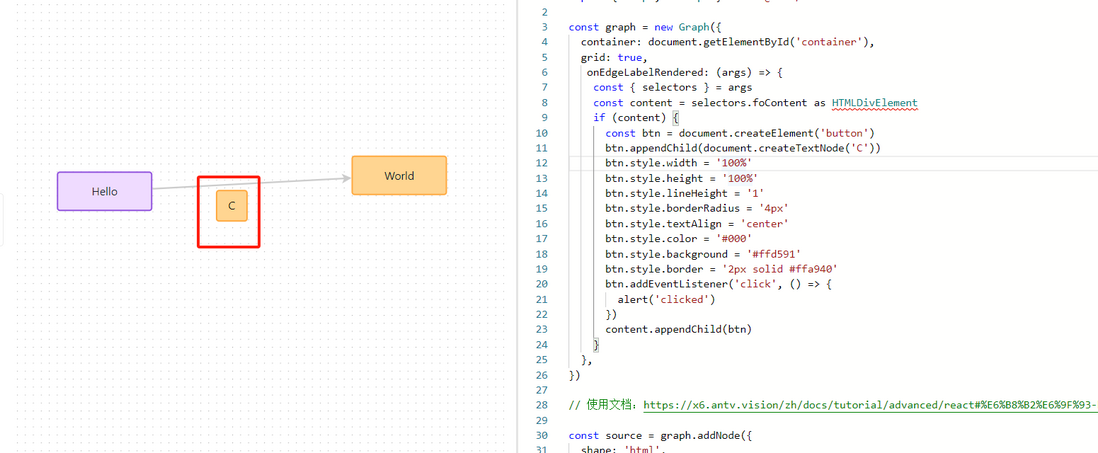
使用html是可以渲染这个label
共有1个答案
在 AntV X6 中,如果你想要使用 Vue 组件来渲染节点的标签(Label),你需要结合 Vue 的渲染函数或者 Vue 的组件挂载机制。由于 X6 的标签系统并不是基于 Vue 构建的,所以你不能直接像使用 Vue 组件那样去使用它。但是,你可以通过一些技巧来实现这个目标。
以下是一个基本的思路,展示如何在 AntV X6 中使用 Vue 组件渲染标签:
- 创建 Vue 组件:首先,你需要创建一个 Vue 组件,这个组件将作为你的标签内容。
- 渲染为 HTML 字符串:你可以使用 Vue 的
renderToString函数(如果你在使用 Vue 3,可能需要使用@vue/server-renderer),或者将组件挂载到一个临时的 DOM 元素上,然后获取其 HTML 字符串。 - 在 X6 中使用 HTML 字符串:将上一步得到的 HTML 字符串作为 X6 节点的标签内容。注意,由于 X6 并不是基于 Vue 的,所以你可能需要确保这些 HTML 内容是静态的,或者通过其他方式处理动态内容。
这里是一个简化的示例代码:
// 假设你有一个名为 MyLabelComponent 的 Vue 组件
import { MyLabelComponent } from './MyLabelComponent.vue';
// 假设你有一个方法可以将 Vue 组件渲染为 HTML 字符串
function renderVueComponentToString(component) {
// 这里需要根据你的环境和 Vue 版本来实现具体的渲染逻辑
// 例如,使用 Vue 3 的 renderToString 函数
// 或者将组件挂载到一个临时的 DOM 元素上,然后获取其 HTML 字符串
// ...
// 返回一个 HTML 字符串
return '<div>这是从 Vue 组件渲染的 HTML</div>';
}
// 在 X6 中使用 Vue 组件渲染的标签
const graph = new G6.Graph({
// ... 其他配置项
modes: {
default: ['drag-canvas', 'zoom-canvas', 'drag-node'],
},
nodeStateStyles: {
// ... 其他节点样式配置
},
labelCfg: {
position: 'top',
offset: 10,
content: (node) => {
// 使用 Vue 组件渲染的 HTML 字符串作为标签内容
return renderVueComponentToString(MyLabelComponent);
// 注意:这里返回的是同一个 HTML 字符串,所以所有节点都会有相同的标签
// 如果需要为每个节点生成不同的标签,你需要根据 node 的数据来生成不同的 HTML 字符串
},
},
// ... 其他配置项
});注意:这个示例代码只是一个简化的框架,你需要根据你的实际环境和需求来实现具体的 Vue 组件渲染逻辑。另外,由于 X6 不是基于 Vue 的,所以你可能需要处理一些额外的问题,例如事件处理、样式隔离等。
-
想要实现下面的功能,两个组件之间还有一个小图标,点击出现弹窗,我的思路是使用antvx6使用vue组件渲染Label然后点击出现弹窗,只实现了html渲染怎么使用vue组件渲染。 官网上有react直接实现的例子
-
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题
-
请问下为什么renderDom能正常渲染renderComDom却渲染不出来?
-
Vue中是否有一个事件在元素重新渲染后被触发?我有一个更新的对象,这导致我的模板更新。在它更新之后,我想触发一个运行jQuery函数的事件。代码如下所示: 如您所见,我尝试使用监视事件,但是当监视事件触发时,我的页面尚未更新。然而,blogPost已更改,但vue仍在呈现页面。我知道理论上我可以通过添加setTimeout来解决这个问题,但我更喜欢更干净的东西。
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
代码地址 要如何正确引入ant并使用呢?

