Android组件之DrawerLayout实现抽屉菜单
DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。
抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或start、end。通过xml来布局的话,需要把DrawerLayout作为父容器,组界面布局作为其第一个子节点,抽屉布局则紧随其后作为第二个子节点,这样就做就已经把内容展示区和抽屉菜单区独立开来,只需要分别为两个区域设置内容即可。android提供了一些实用的监听器,重载相关的回调方法可以在菜单的交互过程中书写逻辑业务。
使用DrawerLayout可以轻松的实现抽屉效果,使用DrawerLayout的步骤有以下几点:
1)在DrawerLayout中,第一个子View必须是显示内容的view,并且设置它的layout_width和layout_height属性是match_parent.
2)第二个view是抽屉view,并且设置属性layout_gravity="left|right",表示是从左边滑出还是右边滑出。设置它的layout_height="match_parent"
eg:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
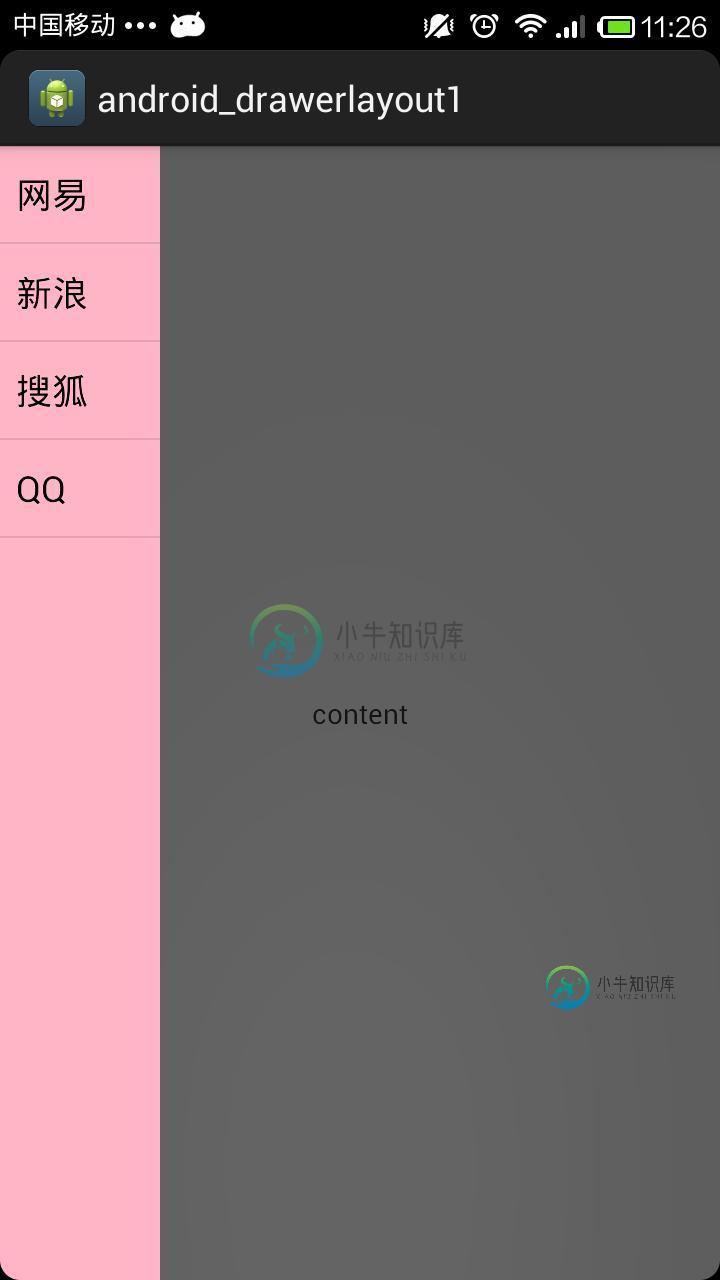
实现的效果:

以上所述是小编给大家介绍的Android组件之DrawerLayout实现抽屉菜单的相关知识,希望对大家有所帮助。
-
本文向大家介绍使用DrawerLayout组件实现侧滑抽屉的功能,包括了使用DrawerLayout组件实现侧滑抽屉的功能的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。使用DrawerLayout可以轻松的实现抽屉效果,使用DrawerLayout的步骤有以下几点: 1)在DrawerLay
-
本文向大家介绍Android App中DrawerLayout抽屉效果的菜单编写实例,包括了Android App中DrawerLayout抽屉效果的菜单编写实例的使用技巧和注意事项,需要的朋友参考一下 抽屉效果的导航菜单 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。 不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。 库的引用: 首
-
本文向大家介绍Android实现侧滑菜单DrawerLayout,包括了Android实现侧滑菜单DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现侧滑菜单的具体代码,供大家参考,具体内容如下 点击左侧滑动 效果如下 代码实现过程: 1.导入框架build.gradle中 2.xml文件 主要的界面放在DrawerLayout 中,需要强调的是
-
你好,我有一个关于Android导航抽屉的问题。我在我的应用程序中包含了导航抽屉,一切都很顺利,但我想将图像添加到列表中的每个菜单中。 我是Android新手,所以如果有人能帮助我,我将不胜感激,这是导航抽屉的源代码 http://javatechig.com/android/navigation-drawer-android-example 这是我的WebViewFragments文件 这是我的
-
我有一个应用程序,在其中我想实现一个双抽屉--一个从左边,一个从右边。左抽屉是app导航,右抽屉是结果过滤。 有几个解决方案我正在尝试: 在右侧使用与左侧相同的行为和动画制作相同的DrawerToggle按钮。 使我试图打开的抽屉对面的抽屉自动关闭(如果左抽屉打开,而我按右抽屉的切换键,反之亦然)。 我还没想好怎么做,因为DrawerToggle接受DrawerLayout本身作为参数,而不是单个
-
本文向大家介绍Android实现自定义滑动式抽屉菜单效果,包括了Android实现自定义滑动式抽屉菜单效果的使用技巧和注意事项,需要的朋友参考一下 在Andoird使用Android自带的那些组件,像SlidingDrawer和DrawerLayout都是抽屉效果的菜单,但是在项目很多要实现的功能都收到Android这些自带组件的限制,导致很难完成项目的需求,自定义的组件,各方面都在自己的控制之下

