实现类似 “花瓣” 主页的抽屉效果。向下滚动列表拉出大图展示,向上滚动隐藏大图展示。
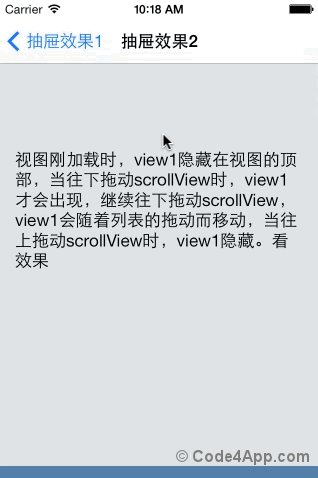
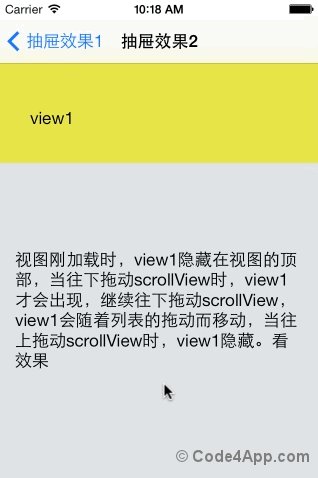
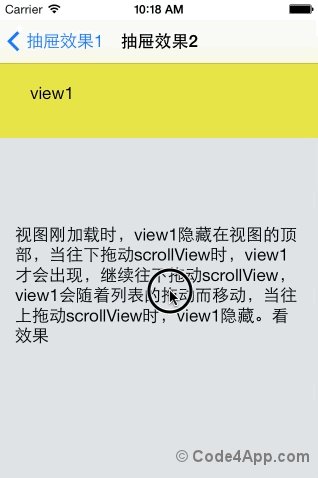
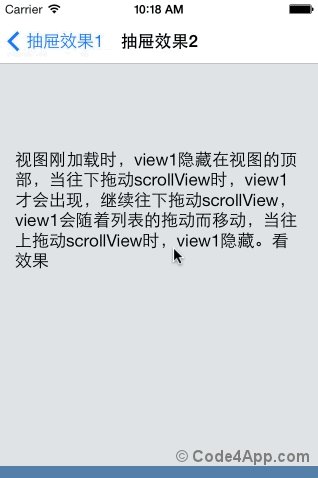
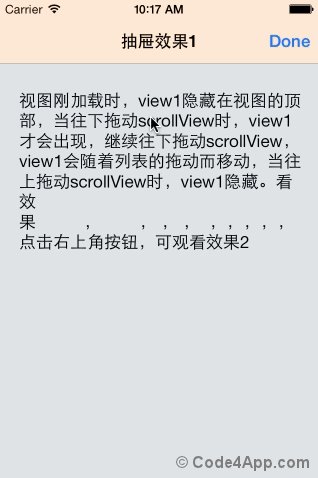
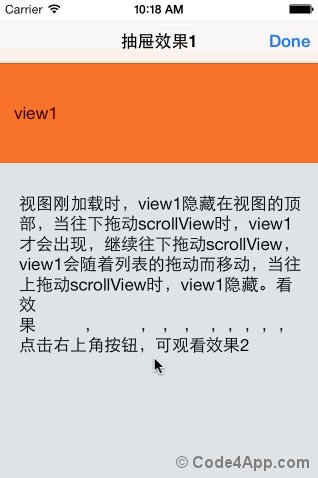
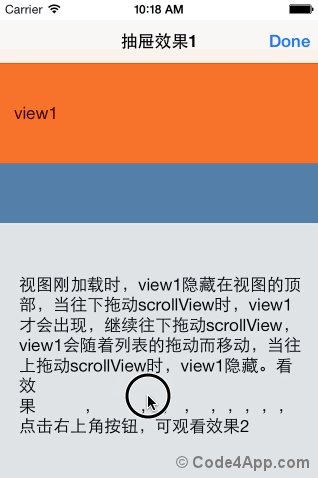
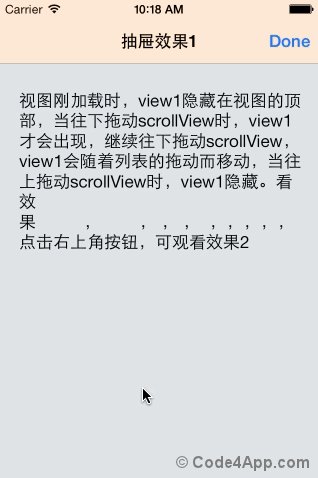
该代码实现了两种效果。第一种效果是:视图刚加载时,view1隐藏在视图的顶部,当往下拖动scrollView时,view1才会出现,继续往下拖动scrollView,view1会随着列表的拖动而移动。当再次往下拖动ScrollView时,View1隐藏。见效果图1。第二种效果跟第一种效果差不多,只不过要隐藏View1,比如得往上拖动scrollView时。见效果图2。 [Code4App.com]


-
我有一个应用程序有一个主活动加载一个导航抽屉,一对碎片加载在该活动中...在导航抽屉中,我有4个选项a、B、C和D...第一个加载碎片a在我的活动上,最后3个加载碎片B。 FragmentA显示元素列表,在选择其中一个元素后,FragmentB用于加载其内容...当从FragmentA启动时,我想将FragmentB上的home(Hamburger/Drawer)图标更改为up图标(并将相应的行为
-
符合Material Design的抽屉导航效果: > 原文链接 : Navigation Drawer styling according to Material Design 译者 : wly2014 校对者: chaossss 状态 : 校对完成 前言: 现在看来,抽屉式导航已经成为主流导航模式之一。尽管广受批评,但我还是很喜欢该样式,因此我决定在我写的几个app上添加这个控件。这篇文章想通
-
我使用下面的抽屉布局。所以我的片段附加到工具栏下面的框架布局。当我显示片段时,我将home按钮从humburger更改为箭头: 问题是-当我单击箭头按钮时,活动或片段中没有onOptionsItemSelec的事件。如果我没有使用
-
有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. tip 因为 Vue 提供了 v-model 的原生支持,所以以前的 visible.sync 已经不再适用,请使用 v-model="visibleBinding" 的表达式来绑定是否显示抽屉组件 基本用
-
Drawer 抽屉 有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. 基本用法 呼出一个临时的侧边栏, 可以从多个方向呼出 需要设置 visible 属性,它的类型是 boolean,当为 true 时显示 Drawer。Drawer 分为两个部分:tit
-
竖排的 SegmentedControl 以及抽屉效果的侧边菜单界面。很简单地框架,可以拿到就能用。

