Android抽屉菜单与标签布局片段
我是android新手,我将设计这种对我来说很复杂的布局。这是主_活动的代码。xml文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/home_view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout_home"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/menu_drawer"/>
</android.support.v4.widget.DrawerLayout>
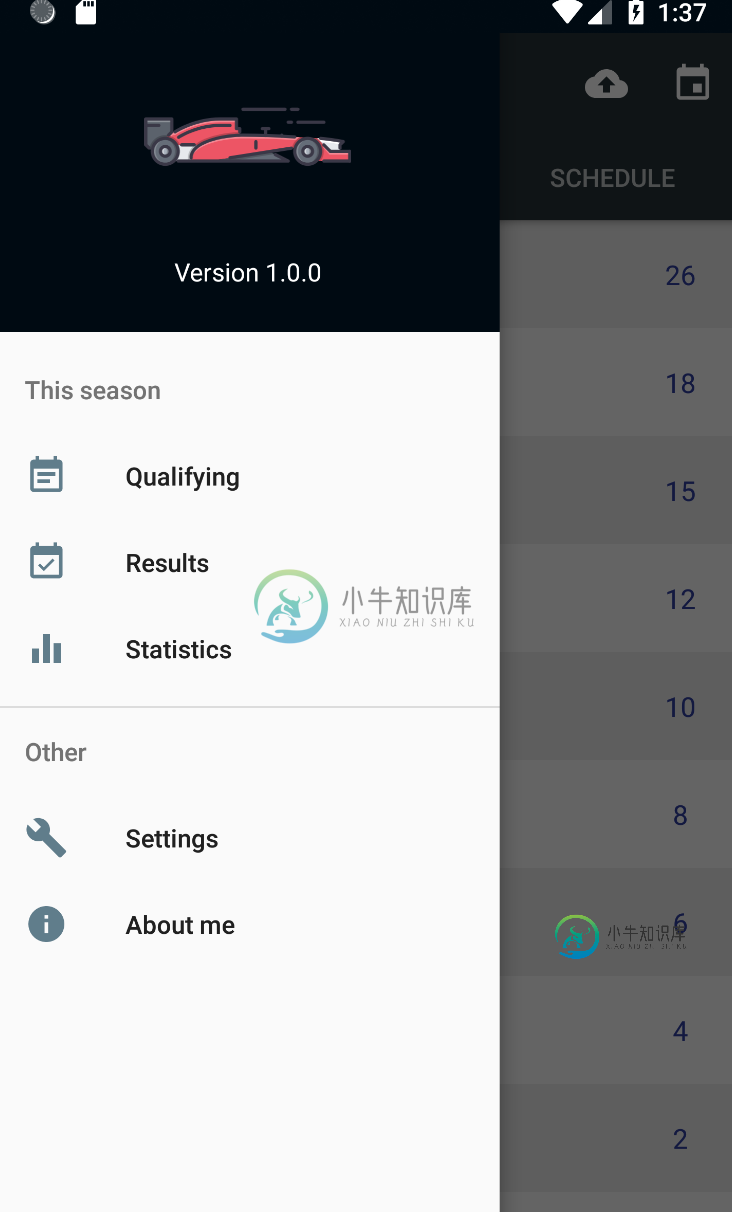
基本上,我的主要活动中有一个导航抽屉和3个选项卡。这是一张照片:

一切按我的意愿进行,我很高兴。
当我点击导航抽屉项目时,我开始了一个新的意图来打开一个新的活动,这很好,但抽屉当然会消失(因为新活动没有抽屉)。我想把抽屉一直放在屏幕上。
为了把抽屉放在屏幕上,我想我可以把上面XML的TabLayout作为一个片段;这样,抽屉仍然在那里。但是我该怎么做呢?如何将TabLayout放置在片段中,以便用TabLayout或其他片段替换该片段?
我想我可以把FrameLayout而不是TabLayout,但我不知道这是否是个好主意,它将如何工作。有帮助吗?
也有类似这样的问题但没帮到我因为我还困在这里
更多。如果你点击结果,这个季节活动就会启动,里面有一些片段(包括结果片段)。这是可行的,但是没有导航窗口了,我必须按下后退按钮!
共有1个答案
我会给你一个实现这个的总体想法。
- 为应用程序创建基本活动
- 然后为每个活动制作片段,包括带有选项卡的屏幕。因此,如果nav视图中有5个项目,那么总共将创建6个片段
- 在主活动xml和java文件中添加导航视图和相关函数。这基本上会将导航视图添加到基本活动中,因为您使用的是片段,所以所有页面(片段)都将具有导航视图
附加说明:您可以创建多个子类来处理特定的功能,例如处理actionMode、导航视图和更新工具栏中的标题。你明白了。
此外,所有片段通用的所有功能都应该只添加到基本活动中,而不是到处重复相同的代码。
-
你好,我有一个关于Android导航抽屉的问题。我在我的应用程序中包含了导航抽屉,一切都很顺利,但我想将图像添加到列表中的每个菜单中。 我是Android新手,所以如果有人能帮助我,我将不胜感激,这是导航抽屉的源代码 http://javatechig.com/android/navigation-drawer-android-example 这是我的WebViewFragments文件 这是我的
-
问题内容: 我有一个导航图,该导航图将此片段用作主活动XML中的主页。 我有一个带有菜单的Drawer布局,单击导航抽屉按钮时,我无法设法使导航正常工作(它可以从主要片段工作,但是当我单击Drawer按钮时,不能工作),如果我使用的是旧方法使用:对导航抽屉编程,我的navcontroller丢失了!!我得到类似的错误 navcontroller无法识别目标片段,因为即使不是这种情况,控制器也会看到
-
我有一个导航图,它在主活动XML中使用这个片段作为主页。 我有一个带菜单的抽屉布局,当我点击抽屉菜单按钮时,我无法使导航工作(它从主片段工作,但当我点击抽屉按钮时就不工作),如果我使用旧的方式来编程抽屉菜单:
-
我有一个导航抽屉项目,我只是从“创建新项目”修改 下面是我用来显示所选片段的代码的一部分: 编辑:这个问题用导航抽屉保存片段状态是我解决问题的最接近的方法,但答案太简单了。。我对Android开发还很陌生。有人能帮忙吗?
-
在阅读了关于片段和活动的文档和讨论后,我想我已经把情况弄清楚了。 活动应该为用户提供一个屏幕,用户可以在其中工作。导航到其他屏幕通常会破坏活动。 片段应该提供很少或单个功能组件,可以在活动中再次使用。片段的内容应该相互独立地工作,因此可以在多个活动中重用。 虽然这一切似乎都有道理,但有一件事我无法理解: 如果您创建一个新的Android应用程序,并选择创建Android导航抽屉应用程序的选项,为什
-
我正在使用SimonVT的MenuDrawer库(https://github.com/SimonVT/android-menudrawer)并在代码中遵循了他的片段样本。一切都很好,但是在片段示例中,菜单出现在屏幕的整个左侧(从上到下),穿过/越过操作栏。我希望菜单抽屉在任何时候都出现在ActionBar的下方,这样ActionBar就可以保持在原位。我已经尝试了两个属性覆盖和后面,但都接管了整

