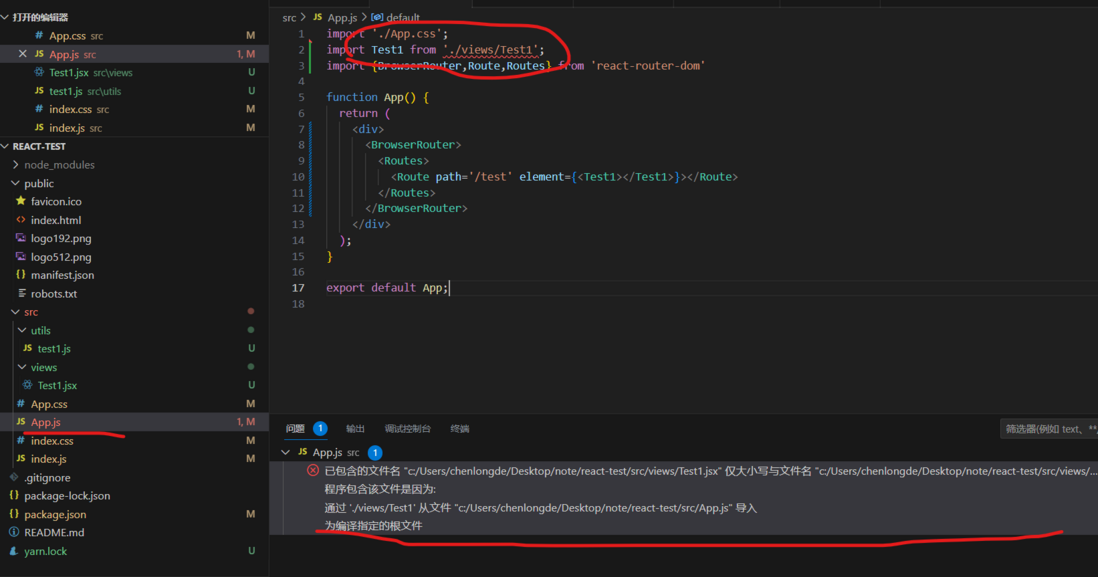
react.js - 为什么jsx文件名首字母从小写修改成大写后,一直报错?

react项目创建组件的时候错误地把文件名写成小驼峰形式,创建完成后,发现问题,便将其修改成大驼峰命名,运行完全没有问题,但是vscode就一直提示有错误,尝试过重新加载窗口、关闭vscode重进、甚至关机重启,都没有解决。想问下这该如何解决这个问题?提前谢过各位大佬了!!!
共有4个答案
之前遇到的问题是在打包的时候,报错,也是大小写的问题,最后解决了,你可以这样尝试一下:
在项目 .git/config 文件
输入 git config core.ignorecase false 即可
如果想全局生效,请运行
git config --global core.ignorecase true
试试这里提到的方法
https://www.likecs.com/ask-902932.html
这个是windows文件系统的问题, dos文件系统, 文件名是不区分大小写的, 而js又是按照unix系统去设计文件系统.
解决办法是: 先把test1.js或者Test1.js改成其它文件名, 例如atest1.js. 然后同事按shift ctrl p 这三个键, 输入reload, 出现一个顶部菜单, 点击"开发人员: 重新加载窗口". 最后再将文件名改回Test1.js
是不是因为你在其他地方引入了 /src/utils/test1.js 这个文件?你把 /src/utils/test1.js 和 /src/views/Test1.js 这两个文件改成 testA.js 和 TestB.js 之后再看看这个报错还有没有?
-
将字符串首字母大写。 使用数组 解构(destructuring) 和 String.toUpperCase() 大写第一个字母,用 ...rest 获得第一个字母后字符数组,然后 Array.join('') 再次使它成为一个字符串。 省略 lowerRest 参数以保持字符串的剩余部分不变,或者将其设置为 true 这将会使字符串的剩余部分都转换为小写。 const capitalize =
-
问题内容: THIS IS SOMETEXT 我想使该段的首字母大写。 CSS可能吗? 编辑: 我所有的文本都用大写字母。 问题答案: 您可以使用以使段落的每个单词都大写,如下所示: 在 IE4 +中受支持。 这里的例子 。 [16.5大写:“文本转换”属性] 此属性控制元素文本的大写效果。 将每个单词的第一个字符大写;其他字符不受影响。 将每个单词都用大写字母大写: 在此假设下: 我想使它看起来
-
问题 你想把字符串中每个单词的首字母转换为大写形式。 解决方案 使用“拆分-映射-拼接”模式:先把字符串拆分成单词,然后通过映射来大写单词第一个字母小写其他字母,最后再将转换后的单词拼接成字符串。 ("foo bar baz".split(' ').map (word) -> word[0].toUpperCase() + word[1..-1].toLowerCase()).join ' ' #
-
本文向大家介绍javascript生成大小写字母,包括了javascript生成大小写字母的使用技巧和注意事项,需要的朋友参考一下 主要用到 str.charCodeAt()和 String.fromCharCode()方法 --》使用 charCodeAt() 来获得字符串中某个具体字符的 Unicode 编码。 --》fromCharCode() 可接受一个(或多个)指定的 Unicode 值
-
函数名称:大写字母转成小写 函数功能:将所有大写字母转成小写 函数方法 str2 = string.lower(str1) 参数 类型 必填 说明 str1 string 是 需要转换的内容 返回值 类型 说明 str2 string 转换成大写后的内容 函数用例 str1="JUST DO IT" str2 = string.lower(str1) dialog("转换后的内容:"..str2,
-
我正在尝试使用正则表达式将大写字母替换为相应的小写字母。因此 变成 在Sublime的文本中。如何在同时包含小写和大写字母的单词中使用小写字母?所以它会影响维纳斯,而不是维纳斯。

