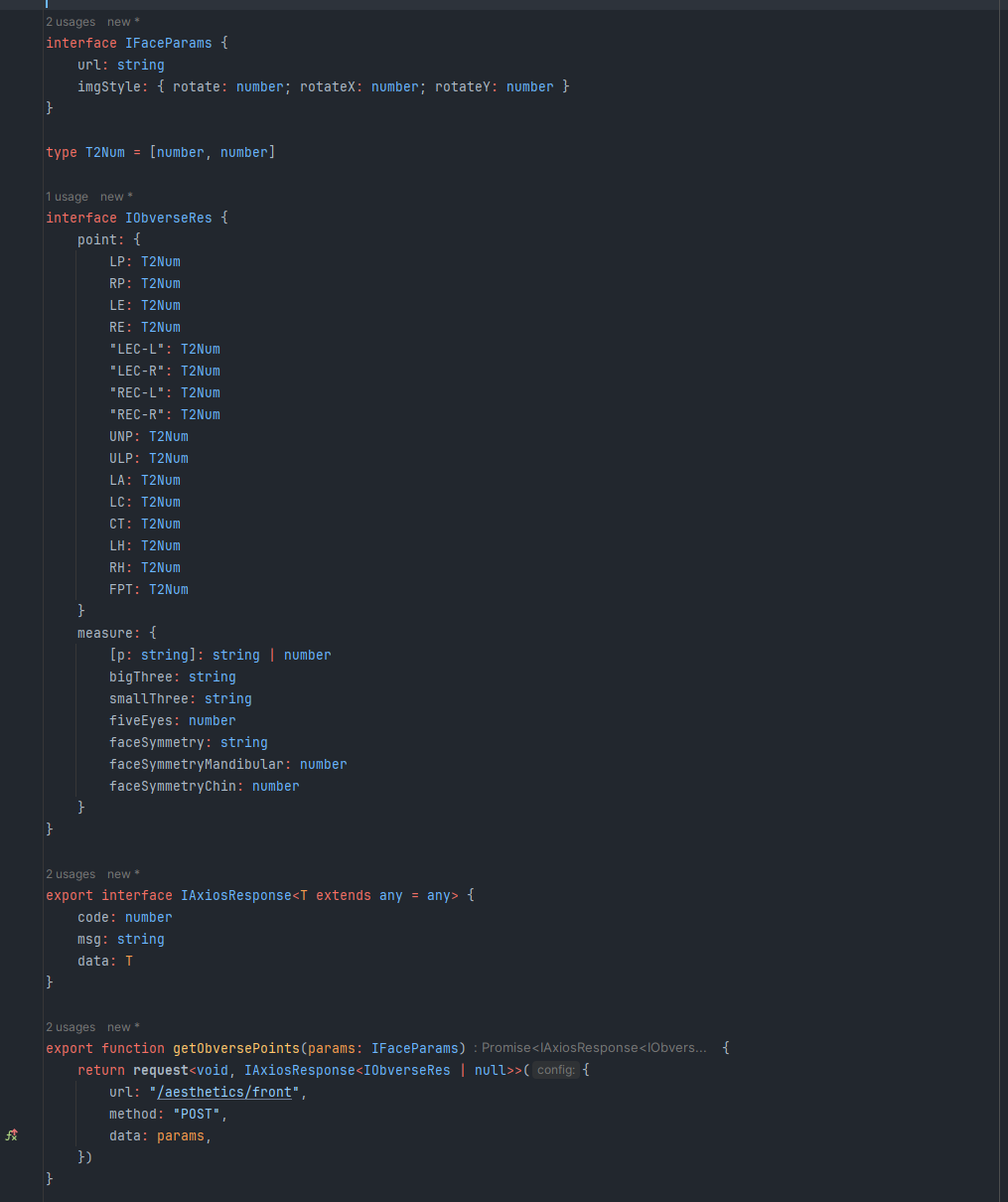
vue.js - vue3 + TS ts判断异步返回值问题?
编辑器提示 但是能正常用
共有3个答案

你调接口的时候把request 也添加下类型就行
这是因为 ts 使用 unknown 实例化了 Promise,你可以指定一个类型:
async function getInfo() { const res = await new Promise<{ status: number; message: string }>(resolve => resolve({ status: 200, message: 'success' }), ) if (res.status === 200) console.log(res)}TypeScript 是一门强类型语言,当你声明一个变量或参数时,编译器会自动推断它的类型。在上面的代码中,res 变量被初始化为一个空对象 {},因此编译器默认认为它是一个没有任何属性的空对象。
当你使用可选链 res?.status 时,编译器会检查这个属性是否存在于对象中,并给出相应的警告信息。
你可以尝试使用以下方法来解决提示报错 或者忽略
两种方式解决:
1
if ((res as { status?: number })?.status === 200) { console.log(res, 'res'); }2 定义一个接口类型,包含期望的属性及其类型
type resType = { status?: number; message?: string;};async function getUserInfolist() {// let res:resType = await new Promise(function (reslove){ reslove({status: 200,message: '成功'}) }) if(res?.status === 200){ console.log(res,'res') }}-
为什么用 > 或 < 判断就要报错啊
-
问题内容: 我如何才能使此代码返回值 而不冻结浏览器 。 您当然可以用新方法重写它。 编辑: 我需要至少在其他时间从php文件中获取20个变量。 问题答案: 这是不可能的。 Javascript在UI线程上运行;如果您的代码等待服务器回复,则浏览器必须保持冻结状态。 相反,您需要使用回调返回值: 请注意,这两个回调将以不可预测的顺序运行。 您应该修改设计,以便可以在单个AJAX请求中获得所有二十个
-
问题内容: 我在互联网上读过有关回调的信息,但就我而言我还是听不懂。 我具有此功能,并且在运行时会记录到控制台。但是,现在我需要在另一个功能中使用此响应,而我正在努力做到这一点。 这是我应该得到的地方:(这显然不起作用,因为它不等待响应。) 我真的很难把头放在回调上,我在这里盯着自己瞎了。 问题答案: 回调无法返回值,因为它们将要返回的代码已经执行。 因此,您可以做几件事。一个传递回调函数,异步函
-
问题内容: 我有以下jQuery函数。我正在尝试返回此处显示的GUID值。警报工作正常,并且已填充该值,但是我似乎无法将其分配给变量并返回其值。 最终,我需要在其他函数等中访问GUID值。我尝试过的所有内容仅显示为。 我想做这样的事情: 问题答案: 这只是异步调用的性质,您不能将其结果用作值。这就是为什么他们让您传入一个获取调用结果的函数,他们也不可能!还要注意,函数调用立即返回,因此您就是。 大
-
问题内容: 如何从异步函数返回值?我试图喜欢这个 它给了我, 问题答案: 您不能超出范围。为了获得预期的结果,您应该将其包装到异步IIFE中,即 样品。 有关更多信息 由于返回一个Promise,因此可以将其省略,如下所示: 然后像以前一样做
-
问题内容: 我想创建一个函数来检查user_id是否已在我的数据库中。 但是,是第三方Firebase提供的API。它定义为return 。 (void)observeSingleEventOfType:(FEventType)eventType withBlock:(void(^)(FDataSnapshot * snapshot))块 错误: 感谢任何帮助。 更新 我正在尝试另一种方式: 不知

