vue.js - 帮看一段关于ts类型的代码?
https://nuxt.com/docs/guide/directory-structure/error
<script setup lang="ts">import type { NuxtError } from '#app'const props = defineProps({ error: Object as () => NuxtError})</script><template> <div> <h1>{{ error.statusCode }}</h1> <NuxtLink to="/">Go back home</NuxtLink> </div></template>上面这段代码如何理解?
- error: Object as () => NuxtError 这个有点蒙,试着能理解,就是定义 error的类型是一个函数 ,该函数返回NuxtError 是这样吗?
- 既然error是一个函数类型,为什么模板中是 直接访问 statusCode属性?而不是使用error()函数?
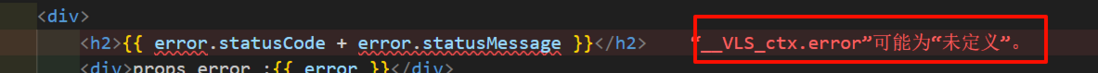
- 试着写了一下提示error可能未定义

共有3个答案
在 defineProps 如果是通过参数的方式来约束类型,对应的类型的位置是构造函数,像 String, Number 都是构造函数。这里 Object 是一个值,一个运行时存在的 Object 对象,通常应该是构造函数,在 js 中任务函数本质上都是对象,因此这里的断言是没有问题的。所以这里的 error 是 NuxtError 类型,而 Object as () => NuxtError 是一个构造函数,会在运行时进行检验的构造函数,而不是 error 的类型。
error: Object as () => NuxtError 定义 error 为 NuxtError 类型,但不是必需,所以可能为 undefined。
若要定义 error 不能为 undefined,可以改成这样:
// javascriptdefineProps({ error: { type: () => NuxtError, required: true }})// typescriptdefineProps<{ error: NuxtError }>()对于你给出的代码和问题,以下是答案:
error: Object as () => NuxtError这一行代码并不是定义error的类型为函数,而是使用了 TypeScript 的类型断言。这里的意思是将error的类型断言为NuxtError类型,而不是Object类型。由于defineProps函数用于定义组件的 props,这里的error应该是一个 prop,并且它的类型被断言为NuxtError。所以,error实际上是一个对象,而不是函数。- 由于
error是一个对象,而不是一个函数,所以在模板中可以直接访问它的statusCode属性,而不需要调用函数。这就是为什么在模板中可以直接使用{{ error.statusCode }}。 - 如果你在模板中遇到了
error可能未定义的提示,这可能是因为 TypeScript 的类型检查。为了确保类型安全,你可以使用可选链操作符 (?.) 来访问error的属性,如果error为undefined或null,则不会抛出错误。例如:{{ error?.statusCode }}。此外,如果你确信errorprop 总是会被传入,你也可以考虑在defineProps中将error设置为必需属性,这样 TypeScript 就不会再提示它可能未定义了。
综上所述,你给出的代码中的 error 是一个对象类型,而不是函数类型,可以直接在模板中访问其属性。同时,为了避免类型检查的错误提示,可以使用可选链操作符或确保 error prop 总是被传入。
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
我现在想自定义一个属性,支持多种类型 我的代码: 但是一直报错:
-
我有以下结构: 一些经理阶层 更新: 我更改了我的类,但现在dao对象为空。
-
我正在学习java通用编程。我在核心Java(第9版)中看到了这些图表: 我在Java编程综合版第十版简介中看到了这些图表: 但我相信应该是这样的: 有人能告诉我我是否正确吗?
-
关于TS类型推导中结果中,函数参数的类型问题? 链接在这里:https://tsplay.dev/mxE51W 问题是: 为什么在action中,调用cx('a')的时候,参数类型是never呢? 如何让cx根据传入的泛型T来决定接受的类型呢?
-
如图,这个status是一个状态字段,我这样定义的结构,他可以为空或者一些数字,在我赋值给这个字段ts会给警告,我知道可以在reactive<>里声明,但这样的话我就需要给每个字段都声明类型,觉得很繁琐,请问你们项目中是怎么处理的

