typescript - ts 属性类型如何关联?
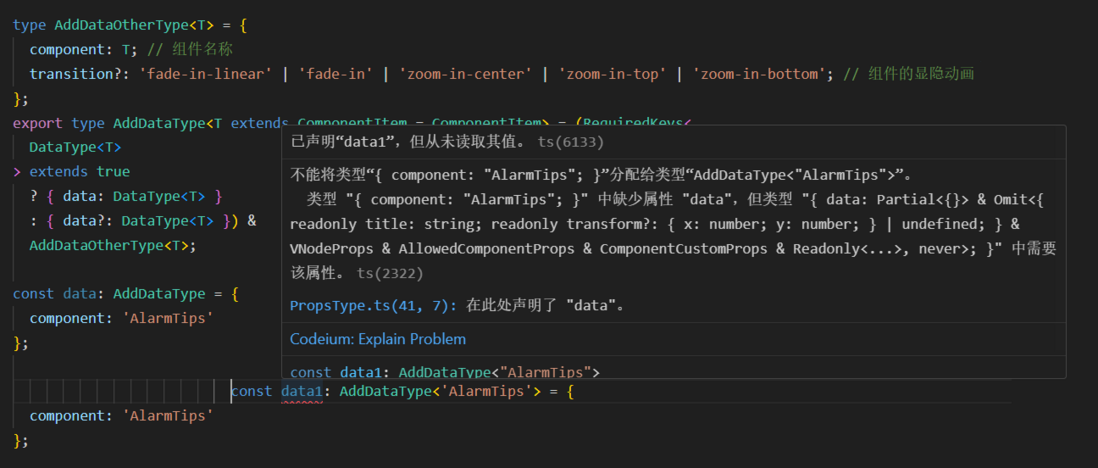
type AddDataOtherType<T> = { component: T; // 组件名称 transition?: 'fade-in-linear' | 'fade-in' | 'zoom-in-center' | 'zoom-in-top' | 'zoom-in-bottom'; // 组件的显隐动画};export type AddDataType<T extends ComponentItem = ComponentItem> = (RequiredKeys< DataType<T>> extends true ? { data: DataType<T> } : { data?: DataType<T> }) & AddDataOtherType<T>;const data: AddDataType = { component: 'AlarmTips'};const data1: AddDataType<'AlarmTips'> = { component: 'AlarmTips'};
为什么需要这样AddDataType<'AlarmTips'> 才能正确获取类型?
不是已经使用 <T>进行关联了吗?
共有1个答案
这是因为你需要在具体的类型参数T上设置约束。
在AddDataType<'AlarmTips'>中,你为T指定了具体的类型'AlarmTips'。这允许你为AddDataType的实例提供更具体的类型信息,从而可以在编译时进行更严格的类型检查。
在你给出的代码中,AddDataType是一个泛型类型,它接受一个类型参数T,这个参数需要是ComponentItem或其子类。当你使用AddDataType<'AlarmTips'>时,你告诉TypeScript编译器T的具体类型是'AlarmTips',这是ComponentItem的子类。
在另一种情况下,如果你只定义了一个没有指定具体类型的const data: AddDataType,TypeScript编译器会认为T可以是任何类型,包括undefined。这意味着在某些情况下,如果你没有为data对象提供所有必需的属性,TypeScript编译器可能不会发出错误。但是,当你使用AddDataType<'AlarmTips'>时,TypeScript编译器会知道T的具体类型,并会对你的代码进行更严格的类型检查,确保你提供了所有必需的属性。
总的来说,通过指定具体的类型参数,你可以得到更严格的类型检查和更好的代码提示。这可以帮助你更容易地发现错误,并使你的代码更易于理解和维护。
-
LineSeries['areaStyle']的类型是AreaStyle | undefined 报错:类型“AreaStyle | undefined”上不存在属性“color”。 如何通过 LineSeries使用color属性的类型呢?
-
ts 如何继承父类并修改属性? 相关代码
-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"
-
options 怎么会是这个类型?应当是{ [key: string | number]: any }[] 才对啊。 是哪里出了问题?如何解决呢? "vue-tsc": "^1.8.27"
-
我使用的是完全修补过的Visual Studio 2013。我正在尝试使用JQuery、JQueryUI和JSRender。我也在尝试使用打字。在ts文件中,我得到如下错误: 类型“{}”上不存在属性“fade div”。
-
今天,我意识到让数组像字典一样运行更有意义,这样我就可以通过名称而不是数字索引访问特定元素。我希望能够执行而不是(即使我声明了一个将submitButton映射到请求的索引的枚举)。 这是可行的,但我现在允许一堆欺骗我的代码库,这是很糟糕的。我希望对象知道,只有类型的东西才能放入其中。 我可以用这些字段声明一个类,因为我希望它们的数量在将来可以动态添加,所以下面的操作是不可行的。

