问题:

vue.js - vue3+ts的props类型如何自定义多个类型?
康赞
我现在想自定义一个属性,支持多种类型
我的代码:
defineProps({
childrens: {
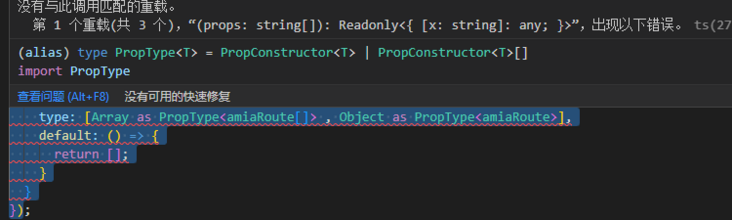
type: [Array as PropType<amiaRoute[]> , Object as PropType<amiaRoute>],
default: () => {
return [];
}
}
})但是一直报错:
共有2个答案
梁季
defineProps({
childrens: {
type: [Array , Object] as PropType<amiaRoute[]|amiaRoute>,
default: []
}
})孙承弼
interface amiaRoute {
// Your amiaRoute interface definition
}
defineProps({
childrens: {
type: [Array, Object] as PropType<amiaRoute[] | amiaRoute>,
default: () => {
return [];
},
},
});
类似资料:
-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
场镜 我封装了一个下拉框,现在下拉选项的类型原打算是只有label和value属性,但是现在组件的使用场景扩大了,label和value对应的字段可能不一样,这样options的类型就没法指定了,因为传入的类属性不定,这该如何声明类型呢? 代码 myOptions的类型的属性名,也可能是其他,比如aaName,aaCode等等。 警告信息 不能将类型“{ occupationCode: strin
-
Rust 自定义数据类型主要是通过下面这两个关键字来创建: struct: 定义一个结构体 enum: 定义一个枚举类型 而常量的创建可以通过 const 和 static 关键字来创建。
-
存在多种方法来重新定义现有类型的行为以及提供新的类型。 重写类型编译 一个常见的需求是强制更改类型的“字符串”版本,即在create table语句或其他SQL函数(如cast)中呈现的版本。例如,应用程序可能希望强制呈现 BINARY 适用于除一个平台外的所有平台 BLOB 待渲染。在本例中,使用现有的泛型类型 LargeBinary ,是大多数用例的首选。但是为了更准确地控制类型,每个方言的编

