表单验证 - 动态表单校验规则的实现方法?



路过的大佬,应该怎么校验?麻烦大家啦:
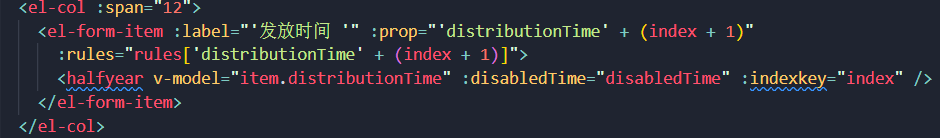
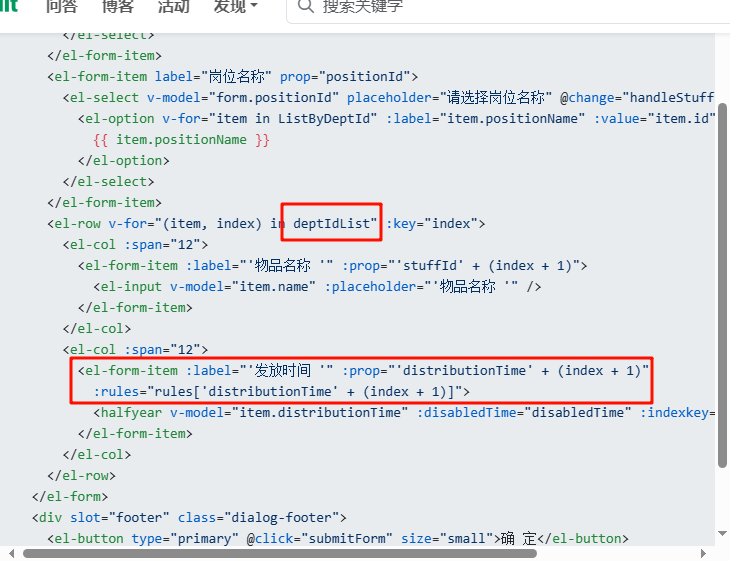
<el-form ref="form" :model="form" :rules="rules" label-width="80px"> <el-form-item label="部门名称" prop="deptId"> <el-select v-model="form.deptId" placeholder="请选择部门名称" @change="handleStuffName" style="width: 580px;"> <el-option v-for="item in deptNameList" :label="item.deptName" :value="item.deptId" :key="item.id">{{ item.deptName }} </el-option> </el-select> </el-form-item> <el-form-item label="岗位名称" prop="positionId"> <el-select v-model="form.positionId" placeholder="请选择岗位名称" @change="handleStuffId" style="width: 580px;"> <el-option v-for="item in ListByDeptId" :label="item.positionName" :value="item.id" :key="item.id"> {{ item.positionName }} </el-option> </el-select> </el-form-item> <el-row v-for="(item, index) in deptIdList" :key="index"> <el-col :span="12"> <el-form-item :label="'物品名称 '" :prop="'stuffId' + (index + 1)"> <el-input v-model="item.name" :placeholder="'物品名称 '" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item :label="'发放时间 '" :prop="'distributionTime' + (index + 1)" :rules="rules['distributionTime' + (index + 1)]"> <halfyear v-model="item.distributionTime" :disabledTime="disabledTime" :indexkey="index" /> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm" size="small">确 定</el-button> <el-button @click="cancel" size="small">取 消</el-button> </div> 共有3个答案
写了个demo自己看下
https://element-plus.run/#eyJzcmMvQXBwLnZ1ZSI6Ijx0ZW1wbGF0ZT5...
关键就是prop要写对
补充
把deptIdList 放到form内部
然后把这部分代码改了就行
<el-row v-for="(item, index) in form.deptIdList" :key="index"> <el-col :span="12"> <el-form-item :label="'物品名称 '" :prop="'stuffId' + (index + 1)"> <el-input v-model="item.name" :placeholder="'物品名称 '" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item :label="'发放时间 '" :prop="`deptIdList.${index}.distributionTime`" :rules="{required: true}"> <halfyear v-model="item.distributionTime" :disabledTime="disabledTime" :indexkey="index" /> </el-form-item> </el-col> </el-row> 就改了这两处
就改了这两处
v-model绑定的属性名和你表单校验的属性名不一样,所以你即使选了时间,它监听的值是另一个也是空
v-model 哪里为什么不是动态的?
-
在antd3的自定义表单项中,为什么无法触发规则校验 只有这样写才可以 像下面这样写就不能触发错误校验 不是特别理解第一种方式,有大佬可以讲解一下嘛
-
本文向大家介绍AngularJS实现表单手动验证和表单自动验证,包括了AngularJS实现表单手动验证和表单自动验证的使用技巧和注意事项,需要的朋友参考一下 AngularJS的表单验证大致有两种,一种是手动验证,一种是自动验证。 一、手动验证 所谓手动验证是通过AngularJS表单的属性来验证。而成为AngularJS表单必须满足两个条件: 1、给form元素加上novalidate="no
-
本文向大家介绍validform表单验证的实现方法,包括了validform表单验证的实现方法的使用技巧和注意事项,需要的朋友参考一下 validform插件主要把所有的验证条件和验证提示信息绑定到每个表单元素,这种形式非常方便,下面写法更加智能得到label内容来提示 validform有什么用? 网页上有大量的input需要你进行验证的时候,如果是弹窗的话,需要不停地判断,如果为空,弹窗。如果
-
本篇主要介绍使用 JavaScript 进行表单验证。 表单验证并不是 JavaScript 提供的某种特性,而是结合各种特性达到的一种目的,是需求的产物。 所有线上产品的表单几乎都有验证,如注册时要求“用户名 6-16 位”,验证会由 JavaScript 来完成,通常为了安全性和准确性,服务端会再次做一遍验证。 1. 验证目标 表单用于收集信息,从 HTML 上讲,表单内容使用 form 标签
-
本文向大家介绍Django实现表单验证,包括了Django实现表单验证的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现表单验证的具体代码,供大家参考,具体内容如下 models.py form.py view.py register.html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍AngularJS实现表单验证,包括了AngularJS实现表单验证的使用技巧和注意事项,需要的朋友参考一下 虽然我不是前端程序员,但明白前端做好验证是多么重要。 因为这样后端就可以多喘口气了,而且相比后端什么的果然还是前端可以提高用户的幸福感。 AngularJS提供了很方便的表单验证功能,在此记录一番。 首先从下面这段代码开始 input标签的一些验证选项,通常和HTML5标记搭

