WordPress连接微信小程序介绍:
-
使用WordPress的Api做微信小应用(实现了数据的读取、展示加载)
-
本微信小程序主要通过WordPress Rest Api 来完成的
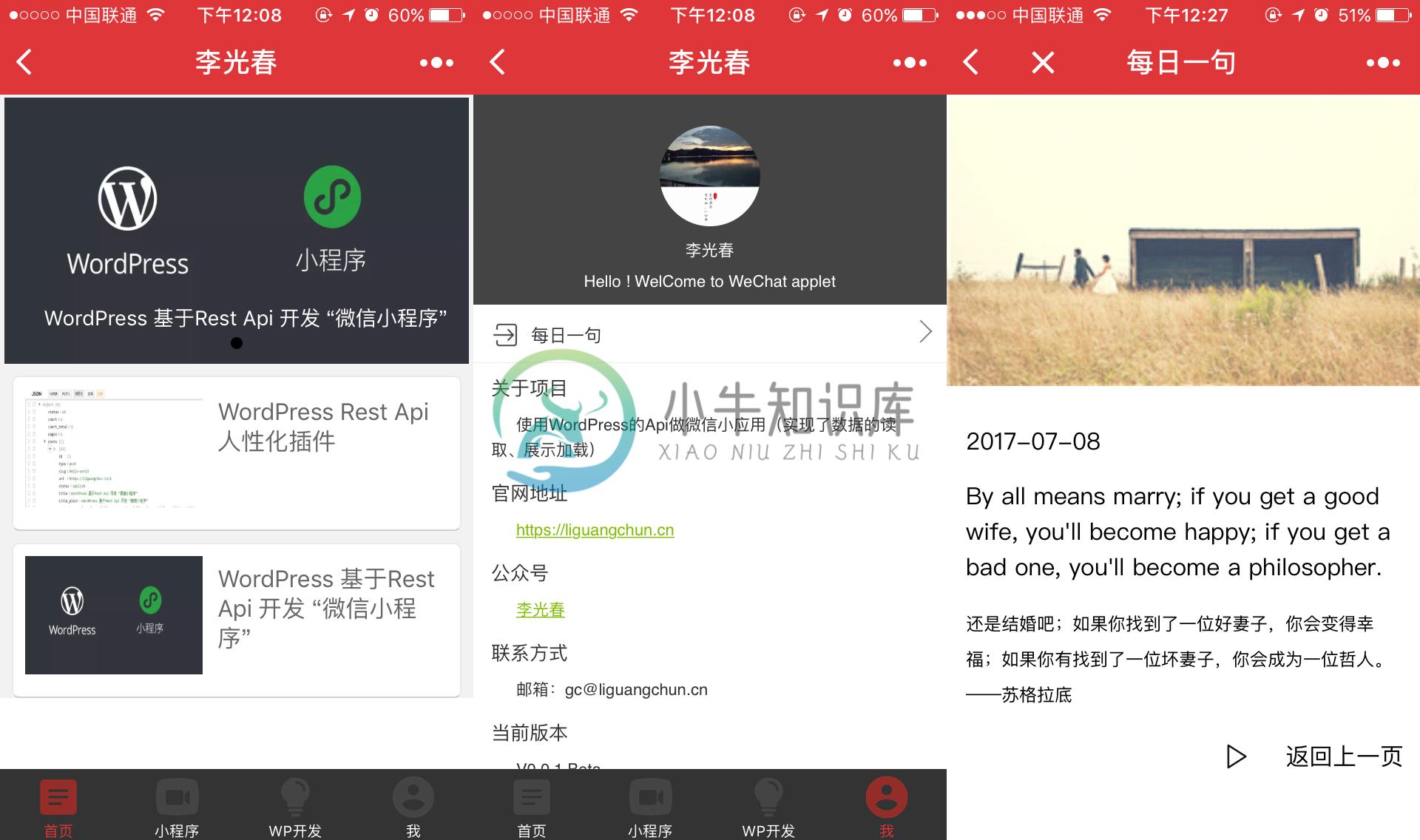
WP微信小程序图片:

更新历史:
日期:2017年07月08日
1、第一版本。
日期:2017年07月12日
1、修复视频的问题
2、加入分享 (详述可以打开我的微信小程序)
日期:2017年07月19日
1、优化代码
2、下一个版本,不再公布
-
微信的小程序相当于是一套前端(Frontend)应用的框架,让它变成一个真正能用的 App,我们还得给它提供一个后端服务,或者叫应用后台(Backend)。几乎所有的后端应用框架都支持为小程序提供后端服务。WordPress,Drupal,Rails,Node.js ... 了解一下 RESTful 风格的后端服务接口。 后端服务通过 RESTful 风格的接口为小程序提供数据,或者处理从小程
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
workerman可以作为微信小程序wss后端,参考 创建wss服务一节。
-
标准版小程序 SDK WePY 小程序框架 SDK mpVue 小程序框架 SDK mpVue 插件版小程序框架 SDK

