微信小程序
1、第三方应用授权对接
之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下:
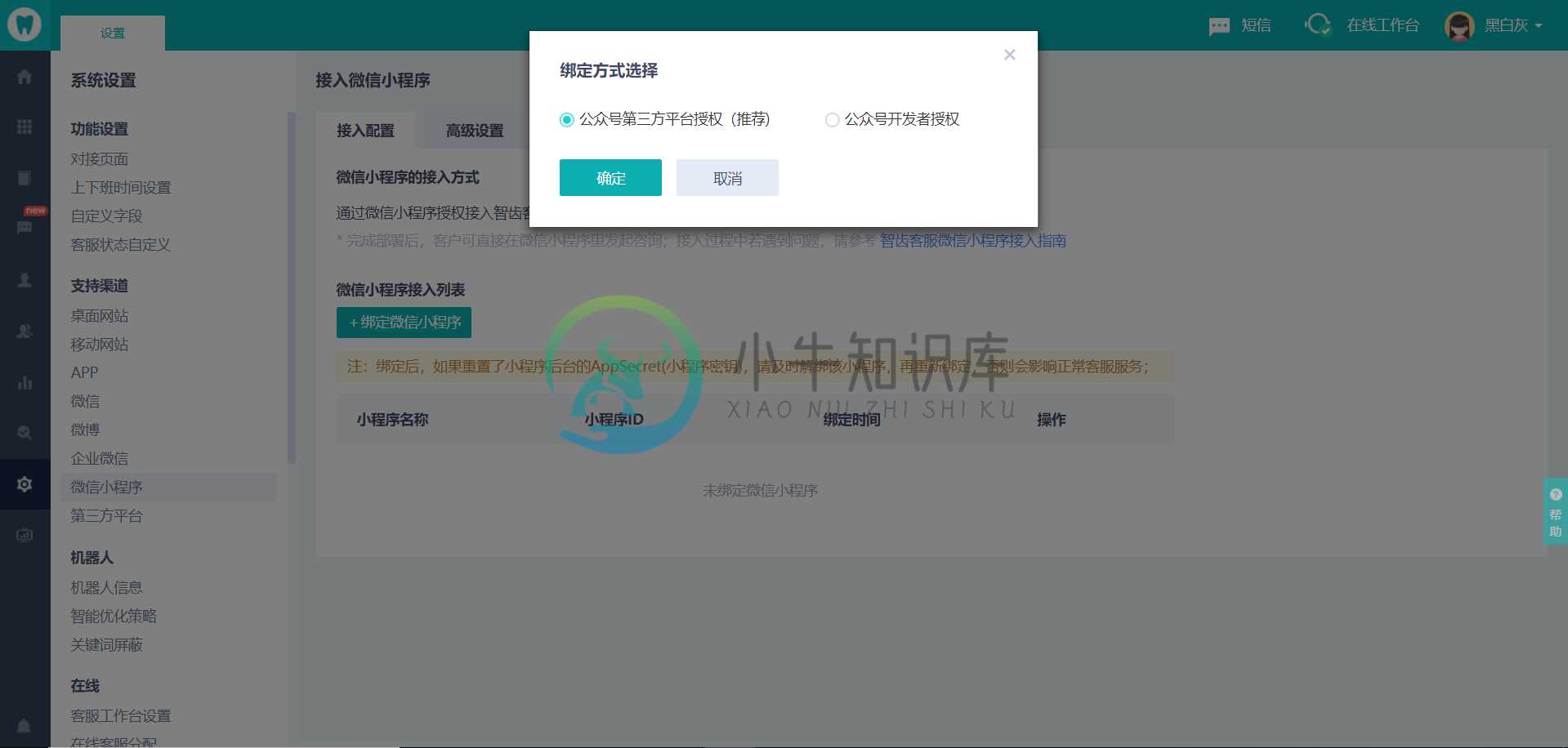
1.1、选择授权方式,进入配置页
点击绑定小程序时选择授权方式,默认推荐第三方平台授权:

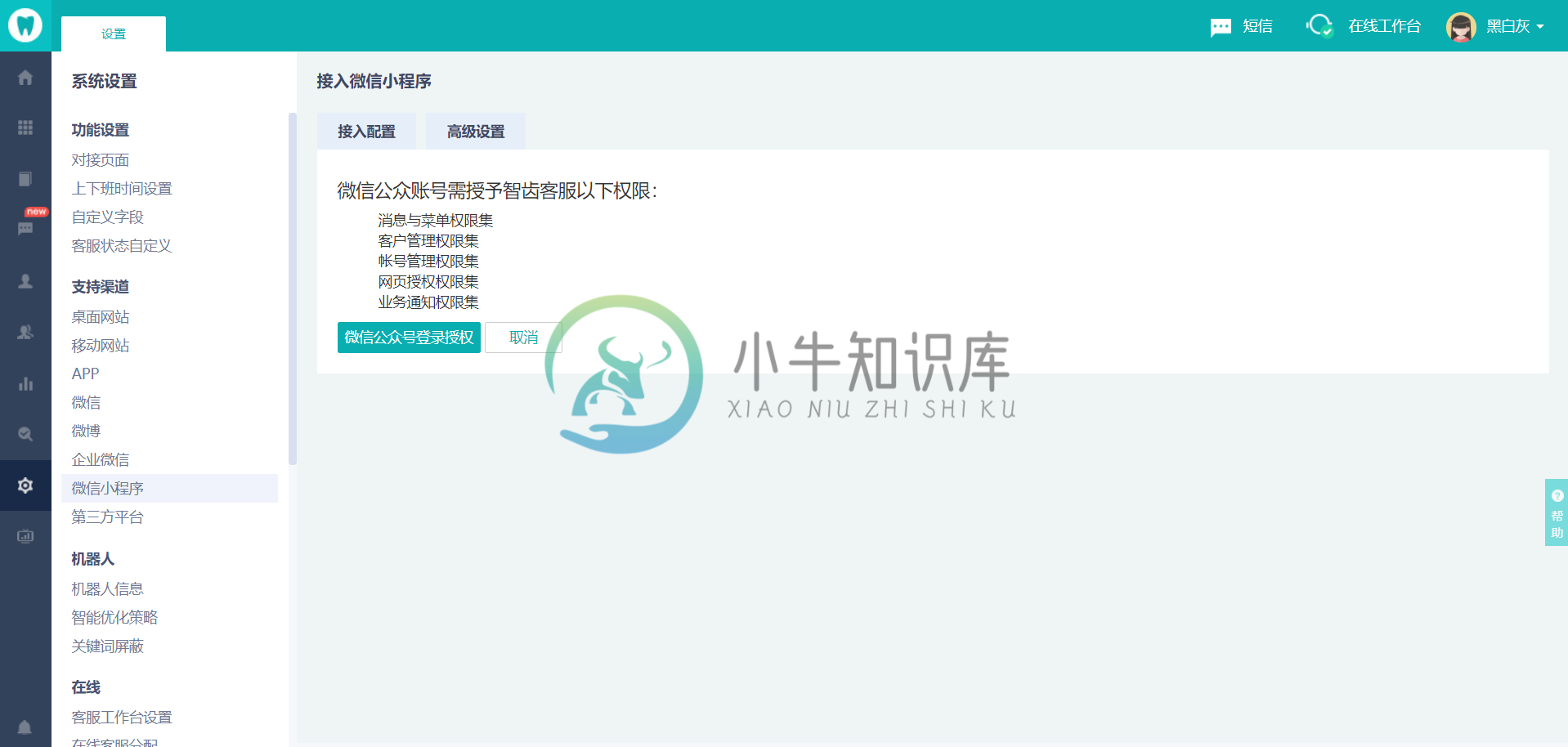
点击确定进入配置页:

1.2、扫描授权二维码
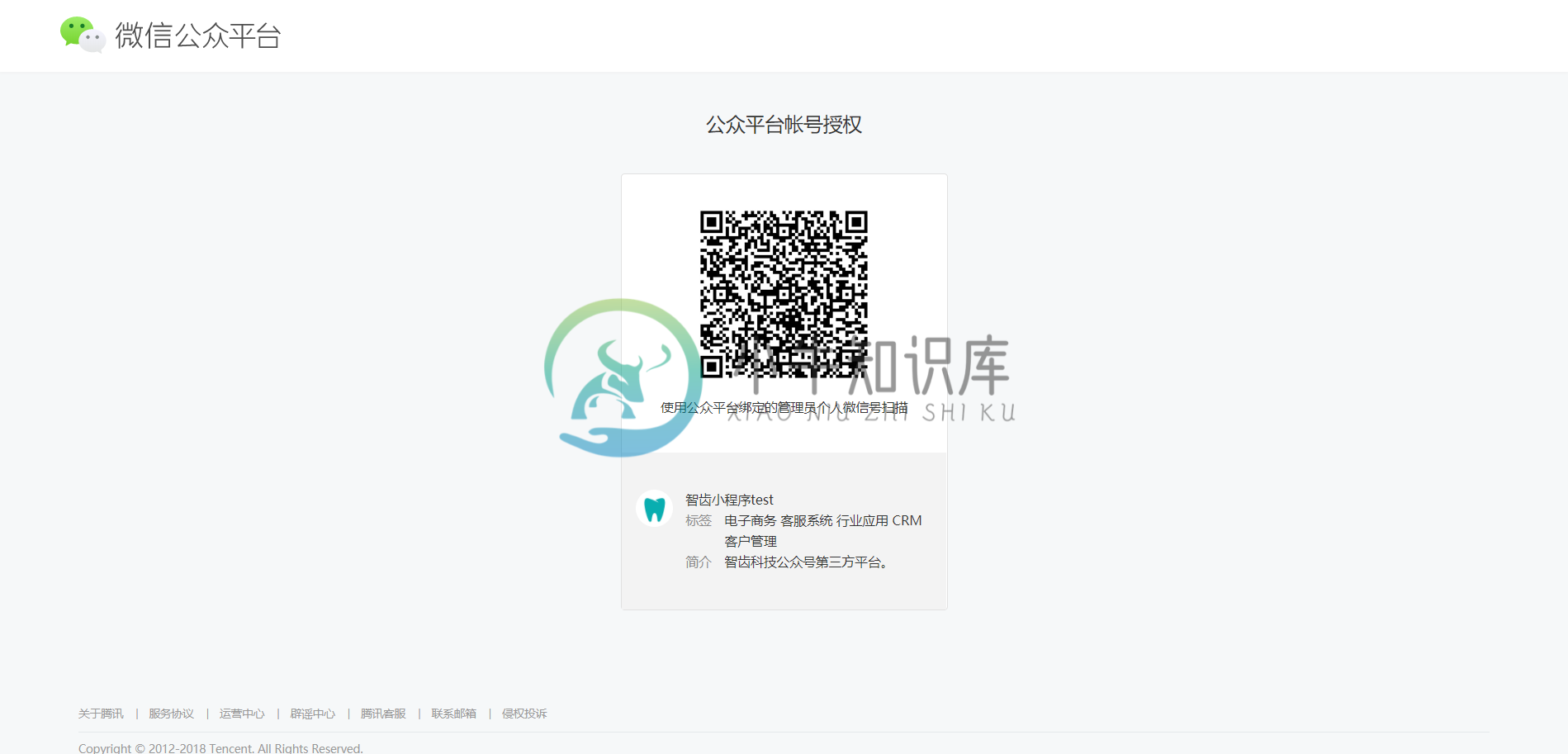
点击“微信公众号授权登录”,跳转到微信公众平台的二维码页面:

用管理员微信扫描二维码,选择想要绑定的小程序,确认即可。
2、开发者授权对接
2.1、获取小程序ID和小程序密钥
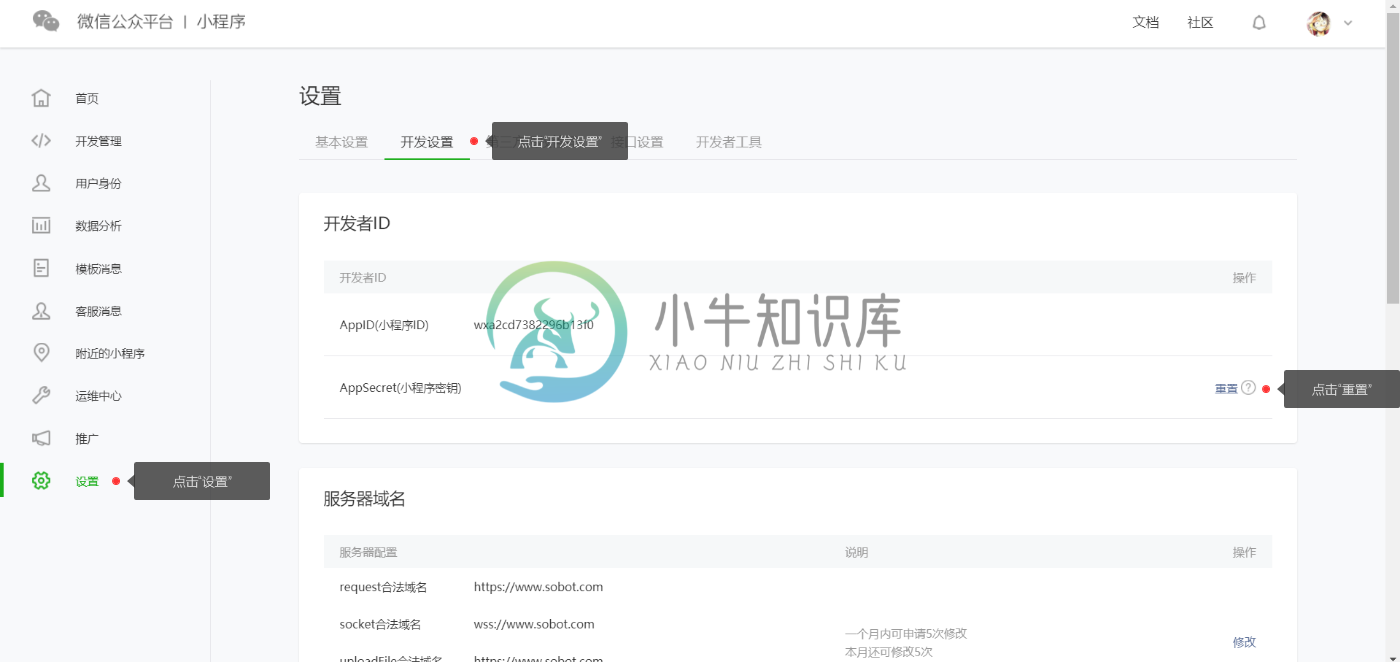
小程序管理员登录小程序后台,在【设置-开发设置-开发者ID】中,可以获取AppID,如下图:

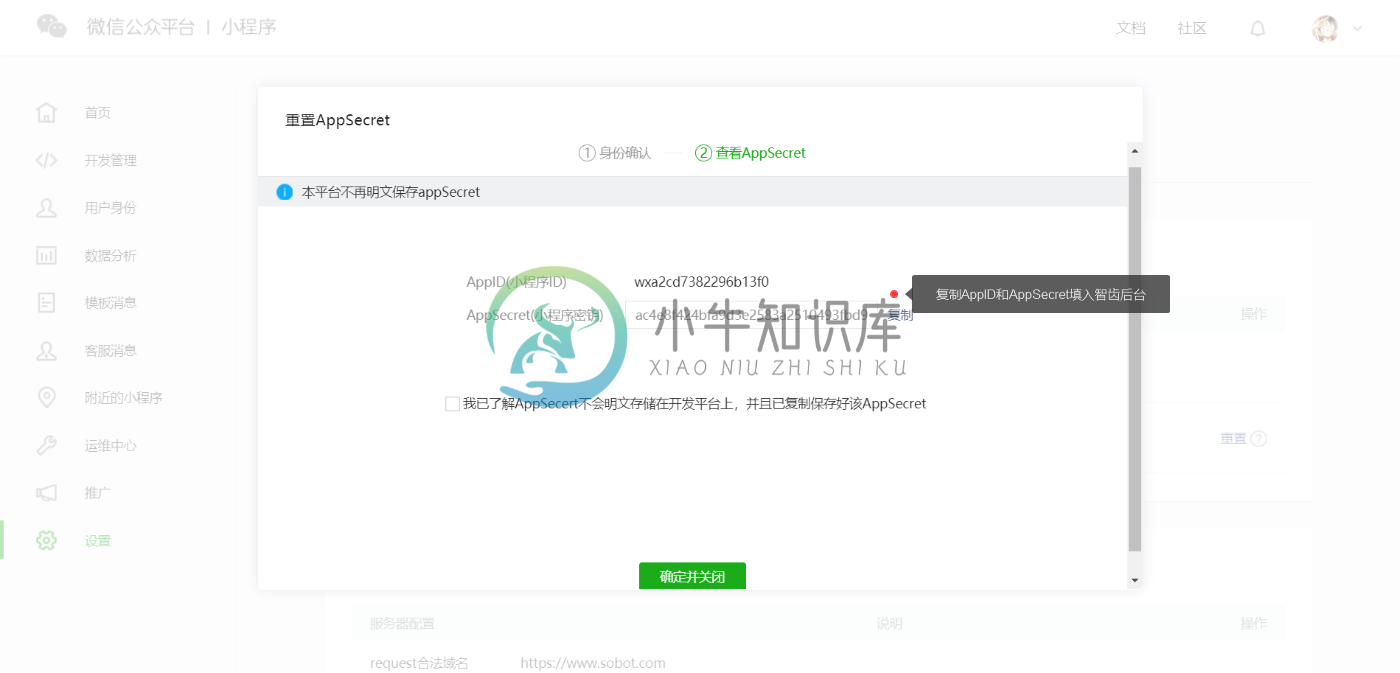
点击“重置”,管理员扫描二维码确认身份后,可以获取AppSecret,如下图:
2.2、设置-绑定小程序账号
管理员登录智齿客服平台,打开【设置-支持渠道-小程序-绑定微信小程序-公众号开发者授权】,如下图:


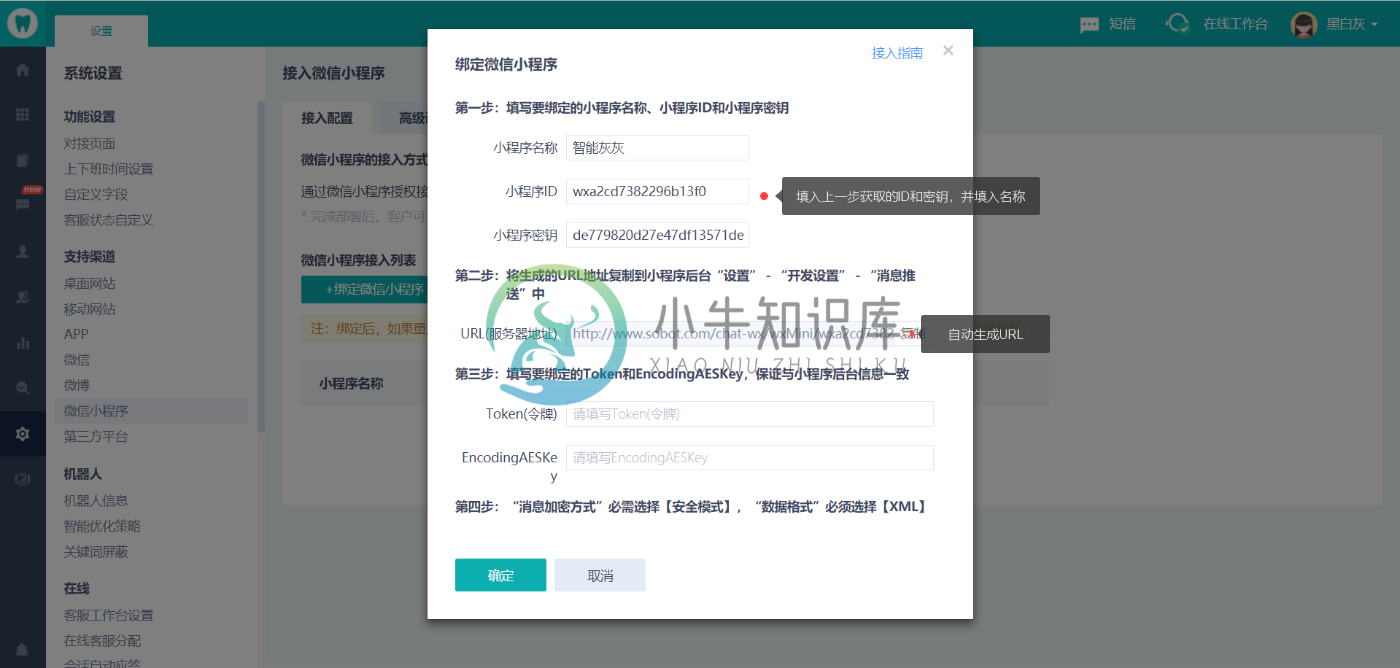
点击绑定微信小程序后会弹出小程序配置对话框,输入上一步获取的小程序ID小程序密钥和,并输入名称,系统会自动生成用于与小程序对接的URL,点击右侧的复制按钮复制URL,如下图:

2.3、小程序消息推送配置
在小程序后台【设置-开发设置-消息推送】中,点击“启用”。
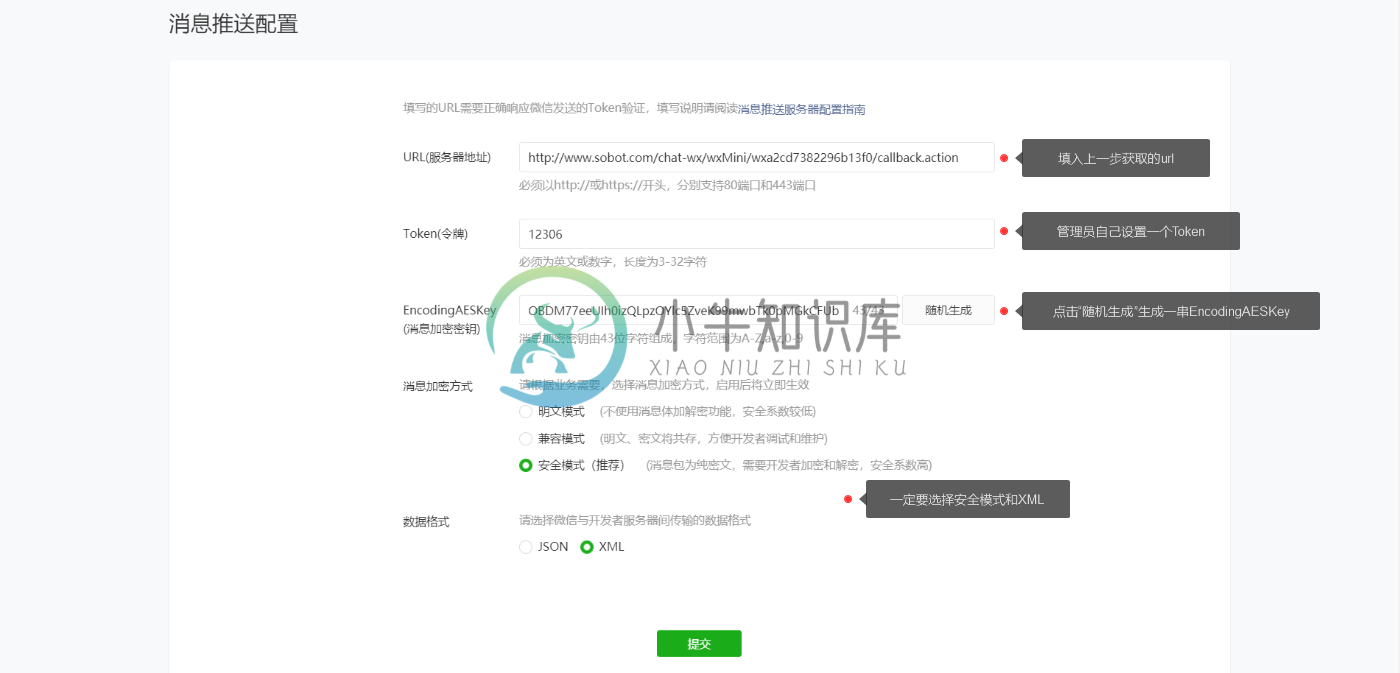
管理员扫描二维码确认身份后,进入消息推送配置页面。将上一步生成的URL复制到输入框,自己设置一个Token,点击“随机生成”生成一段EncodingAESKey,如下图:

注意:消息加密方式和对接格式一定要选择“安全模式”和“XML”。
在智齿后台绑定小程序的弹窗里输入设置的Token和生成的EncodingAESKey,点击“确定”;然后在小程序后台点击“提交”,即可完成配置,如下图:

2.4、智齿后台设置接待模式
进入高级设置tab,可对绑定的账号设置特定的客服模式、多机器人模式下可指定机器人接待等,如下图:

3、咨询按钮配置
3.1、小程序获取用户昵称和头像代码
注:请一定要嵌入这段代码,否则无法获取到用户的昵称和头像!
将这一段代码嵌入小程序的代码中即可(咨询按钮的样式可以通过代码自定义)。
<button
type="primary"
size="40"
session-from="sobot|{{userInfo.nickName}}|{{userInfo.avatarUrl}}|{{params}}"
open-type="contact"
>联系客服</button>
注:
1)获取昵称和头像,需要首先获取小程序userInfo
2)定义params字段,类型为字符串,格式为:{"key":"value",……}
3.2、小程序指定接待对接代码
一、参数配置
1、定义
params: '{"name":"sobot","age":18}',
transfer_action: '[{"actionType":"to_group","deciId":"xxx","optionId":"3","spillId":"4"},{"actionType":"to_group","deciId":"xxx","optionId":"4"}]',
platform_action: '{"customerCode":"xxx","flowGroupId":"xxx"}',
partnerid:"xxx", //对接id
robotid:1 // 机器人id
2、参数说明
params 用户自定义字段
transfer_action 转人工指定技能组设置(支持传入三级溢出策略,即第四级默认为不溢出)
platform_action 电商平台版小程序对接参数信息
partnerid 客户系统中用户唯一标识,限制100字符
robotid 机器人id
transfer_action参数值说明:
| 字段 | 说明 |
|---|---|
| actionType | 执行动作类型: to_group:指定技能组; to_service:指定客服。 |
| deciId | 指定技能组或客服id |
| optionId | 溢出标记: 指定客服时: 1:溢出; 2:不溢出。 指定技能组时: 3:溢出; 4:不溢出。 |
| spillId | 溢出条件: 指定客服时: 1:客服不在线; 2:客服忙碌, 3:智能判断。 指定客服组时: 4:技能组无客服在线; 5:技能组所有客服忙碌; 6:技能组不上班; 7:智能判断。 |
platform_action参数值说明:
| 字段 | 说明 |
|---|---|
| customerCode | 商户在平台里面的唯一id |
| flowGroupId | 指定主账号下的技能组id |
2)内嵌示例
<button
session-from="sobot|{{userInfo.nickName}}|{{userInfo.avatarUrl}}|{{params}}|transfer_action={{transfer_action}}|platform_action={{platform_action}}|partnerid={{partnerid}}|robotid={{robotid}}"
open-type="contact"
>客服会话</button>
注:1.session-from设置长度限制1000
2.各字段以"|"隔开,会对应不同的参数值;"sobot|昵称|头像|自定义字段" 为固定字段,即使不传入也需要留出字段空间,例如sobot||||;transfer_action, platform_action, partnerid,robotid为选填字段,不受顺序、空间限制,用户可根据自己的业务需要选择性传入。
4、小程序卡片对接文档
4.1、客户发送卡片
支持客户在小程序原生对话中发送小程序卡片。需要在客服会话消息button中增加几个字段,show-message-card显示会话内消息卡片, send-message-title会话内消息卡片标题,send-message-path会话内消息卡片点击跳转小程序路径,send-message-img会话内消息卡片图片。添加后,访客接入会话时,会出现会话页的小程序卡片的提示。 具体信息参考官方文档
<button type="primary" size="40"
<!-- 使用小程序卡片功能时原有配置不变,需要添加以下配置项 -->
show-message-card="true"
send-message-title="{{miniprogrampage_title}}"
send-message-path="{{miniprogrampage_path}}"
send-message-img="{{miniprogrampage_img}}"
open-type="contact">
点我给客服发送消息
</button>
4.2、客服发送卡片接口
需在智齿新版工作台的iframe页面发送postMessage消息,智齿新版工作台进行接收发送
//消息格式如下:
{
cid: cid, //对接页面地址中获取的cid
uid:uid,//对接页面地址中获取的uid
msgType: 26, //固定值26
miniPage: {
headimg: "https://img.sobot.com/console/common/face/admin.png", //小程序头像,用于工作台展示
name: "小程序名字", // 小程序名字,用于工作台展示
thumbUrl:"https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1667994205,255365672&fm=5", // 小程序封面图片,用于工作台展示
title: "小程序标题",
pagepath: "pages/index/index", //跳转地址
thumbMediaId:"nI3DlJZsXd7h0JVZ-LklyzjWtZY4Q-lNAacBe50Chl0k9Zs5PR_p2_jV2na2o3_P" // 小程序的media_id
}
}
//发送示例
window.parent.postMessage({
cid: cid,
uid: uid,
msgType: 26,
miniPage: {
headimg: "https://img.sobot.com/console/common/face/admin.png",
name: "小程序名字",
title: "小程序标题",
pagepath: "pages/index/index",
thumbMediaId:"nI3DlJZsXd7h0JVZ-LklyzjWtZY4Q-lNAacBe50Chl0k9Zs5PR_p2_jV2na2o3_P" , // 小程序的media_id
thumbUrl:"https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1667994205,255365672&fm=5",
}
}, '*');
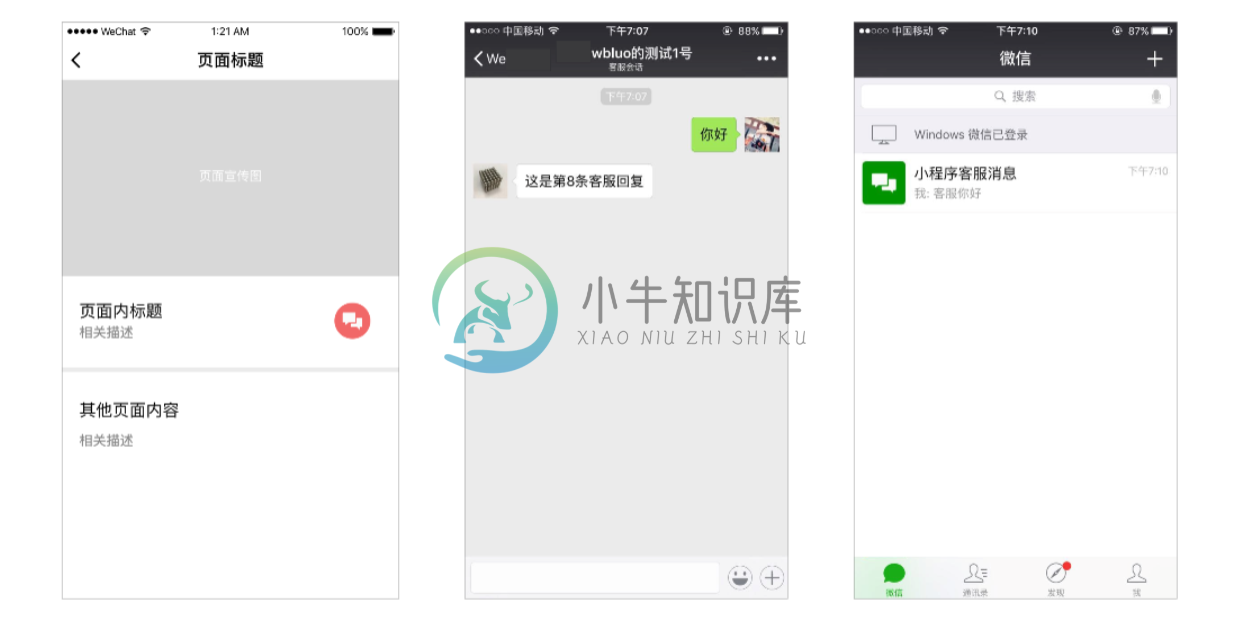
5、测试绑定成功
进入小程序点击咨询按钮,跳转到微信的聊天页面。输入文字,测试是否有对应回复。
如下图: